一 css:hover伪类
- 中文译为:停留,悬停的意思
- 适用于光标(鼠标指针)指向一个元素,但此元素未被激活时的样式
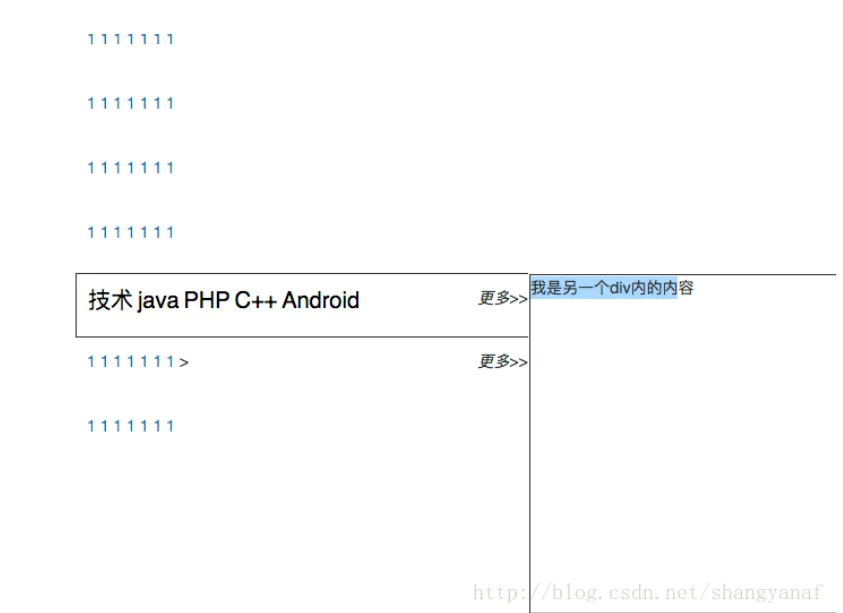
二 效果展示(比较丑,嘻嘻)
三 具体做法
- 4个div
<div class="我是最外层的的div> <div class="我是父层div"> <div class="我是左侧div"> </div> <div class="我是更多div"> </div> </div> <div class="我是父层div"> <div class="我是左侧div"> </div> <div class="我是更多div"> </div> </div> <div class="我是父层div"> <div class="我是左侧div"> </div> <div class="我是更多div"> </div> </div> ........ </div>
- 其中左侧div占据父层空间
更多div可以随意设置 - 主要是利用了hover和display属性,代码:
.更多div { display: none; } .左侧div:hover .更多div { display: block; }
- 当鼠标悬停在左侧div上,更多div就显示出来
四 具体代码
- css
.content { height: 485px; } .a_item { font-size: 20px; font-family: 微软雅黑; color: #000; } .show_bar { float: left; position: relative; width: 400px; height: 100%; } .show_menu { float: left; position: relative; width: 400px; height: 57px; /*background-color: aqua;*/ /*border-style: solid;*/ /*border-width: 1px;*/ } .show_menu_item { /*background-color: blueviolet;*/ margin: 10px 0px 10px 10px; } .show_items { display: none; left: 400px; top: 0; position: absolute; width: 650px; height: 300px; background-color: #fff; z-index: 10; border-style: solid; border-width: 1px; } .show_menu:hover { border-style: solid; border-width: thin 0px thin thin; /*border-width: 1px;*/ } .show_menu:hover .show_items { display: block; }
- html
<div class="row content"> <div class="show_bar"> <div class="show_menu"> <div class="show_menu_item"> <dl> <dd> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> </dd> </dl> </div> <div class="show_items"> <dl> <dt>Coffee</dt> <dd> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> </dd> </dl> </div> </div> <!--<div class="show_items">1</div>--> <div class="show_menu"> <div class="show_menu_item"> <dl> <dd> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> </dd> </dl> </div> <div class="show_items">2</div> </div> <div class="show_menu"> <div class="show_menu_item"> <dl> <dd> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> </dd> </dl> </div> <div class="show_items">3</div> </div> <div class="show_menu"> <div class="show_menu_item"> <dl> <dd> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> </dd> </dl> </div> <div class="show_items">4</div> </div> <div class="show_menu"> <div class="show_menu_item"> <dl> <dd> <a href="#" class="a_item">技术</a> <a href="#" class="a_item">java</a> <a href="#" class="a_item">PHP</a> <a href="#" class="a_item">C++</a> <a href="#" class="a_item">Android</a> <i style="float: right"> 更多>> </i> </dd> </dl> </div> <div class="show_items">我是另一个div内的内容</div> </div> <div class="show_menu"> <div class="show_menu_item"> <dl> <dd> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <i style="float: right"> 更多>> </i>> </dd> </dl> </div> <div class="show_items">6</div> </div> <div class="show_menu"> <div class="show_menu_item"> <dl> <dd> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> <a href="#">1</a> </dd> </dl> </div> <div class="show_items">7</div> </div> </div> </di> </div>
五 代码下载