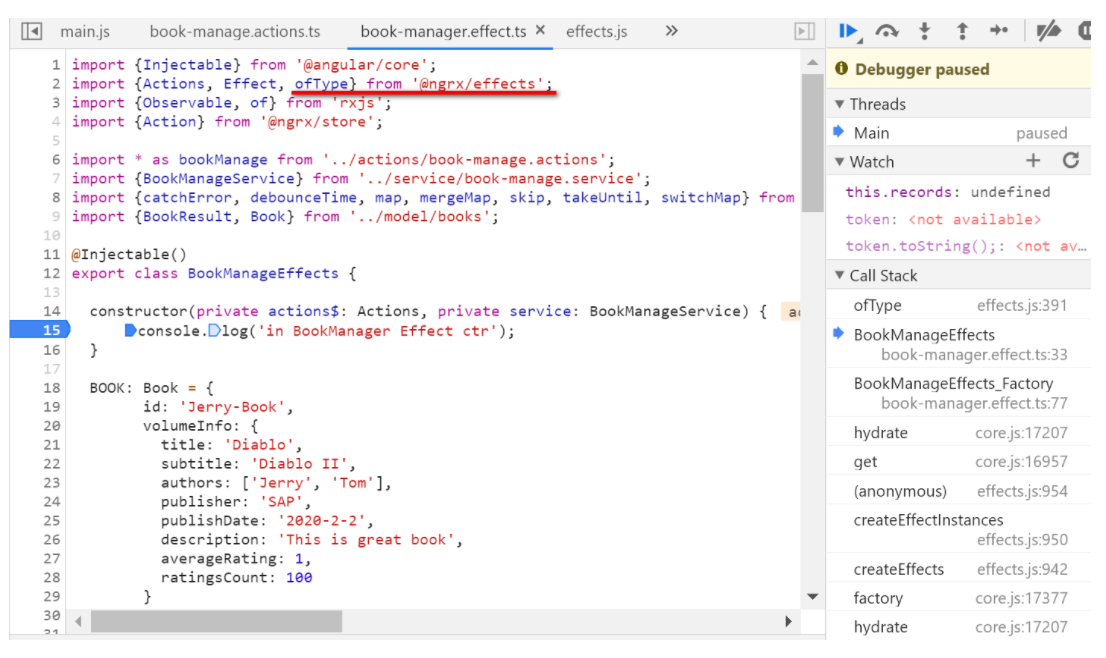
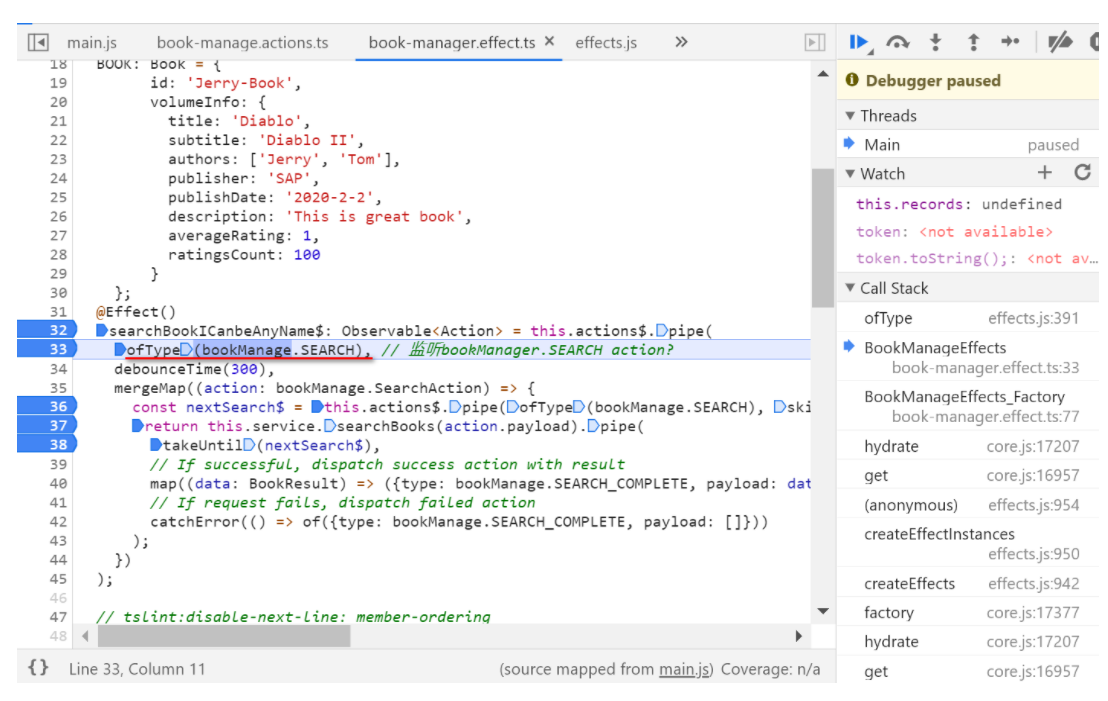
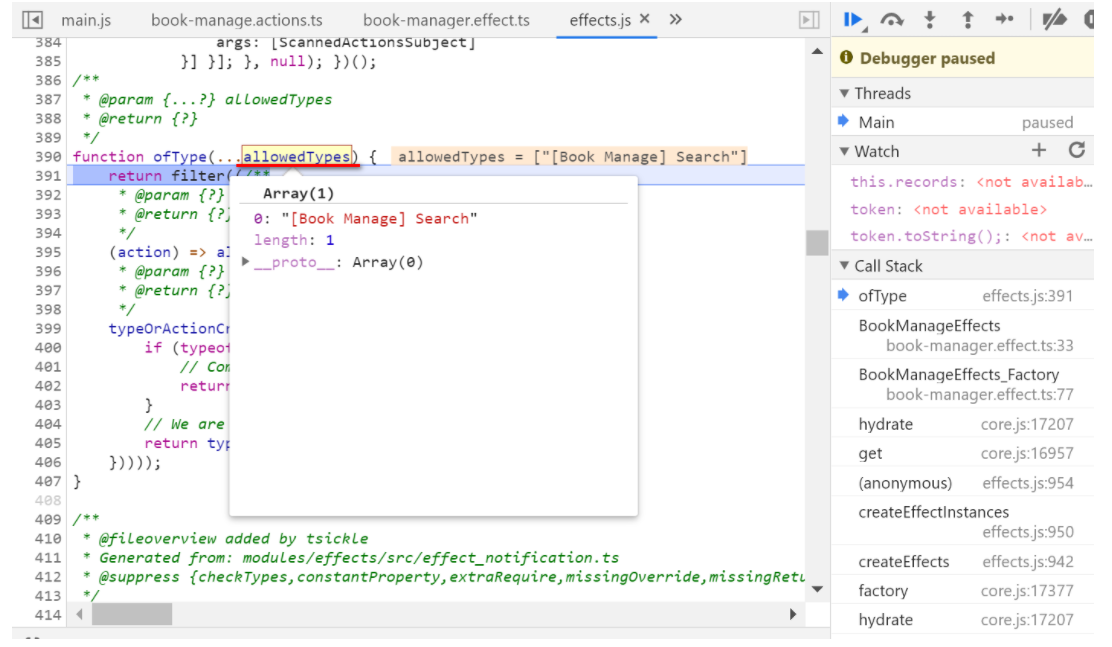
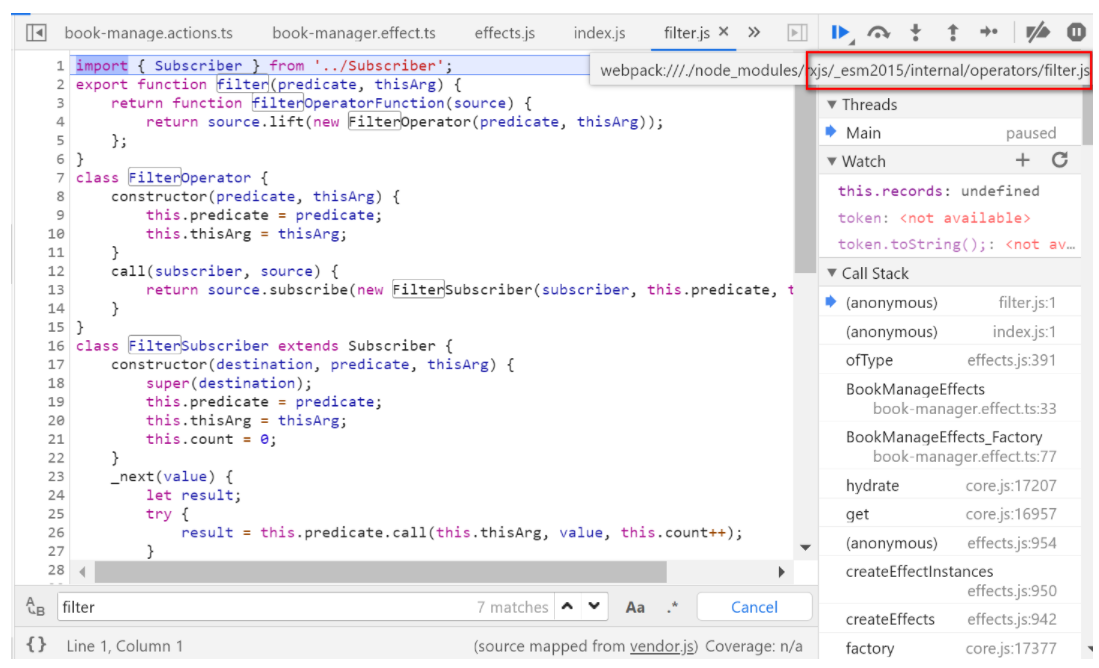
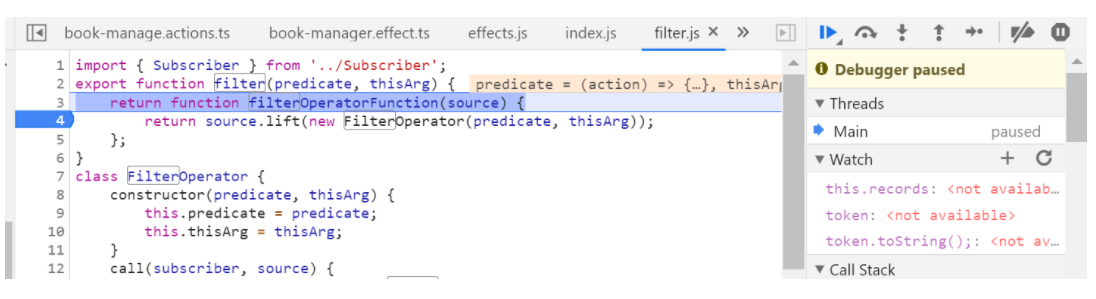
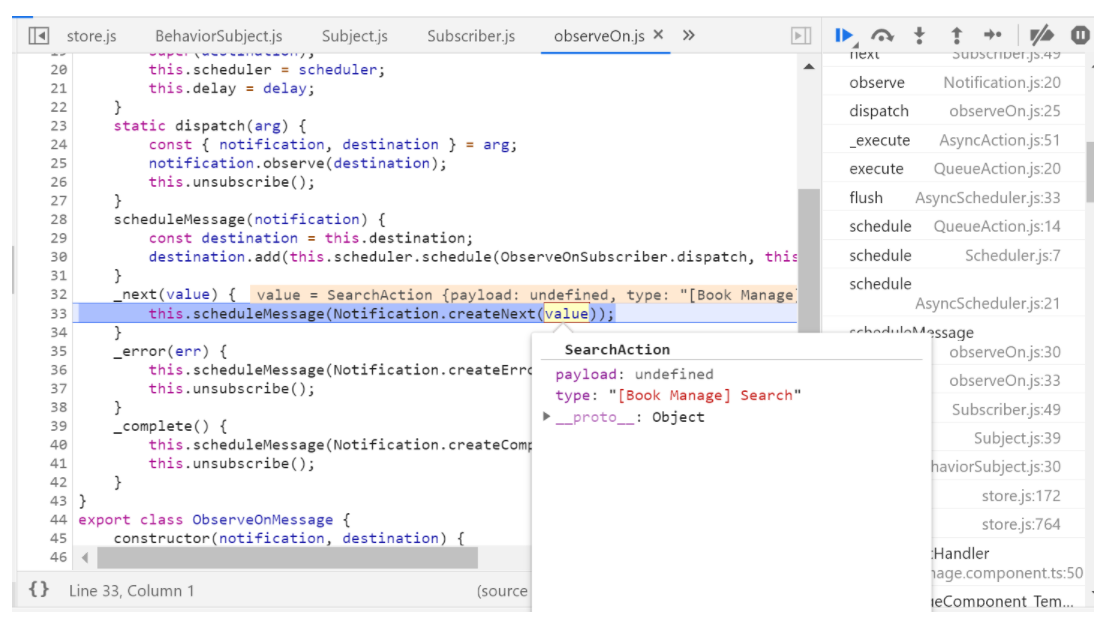
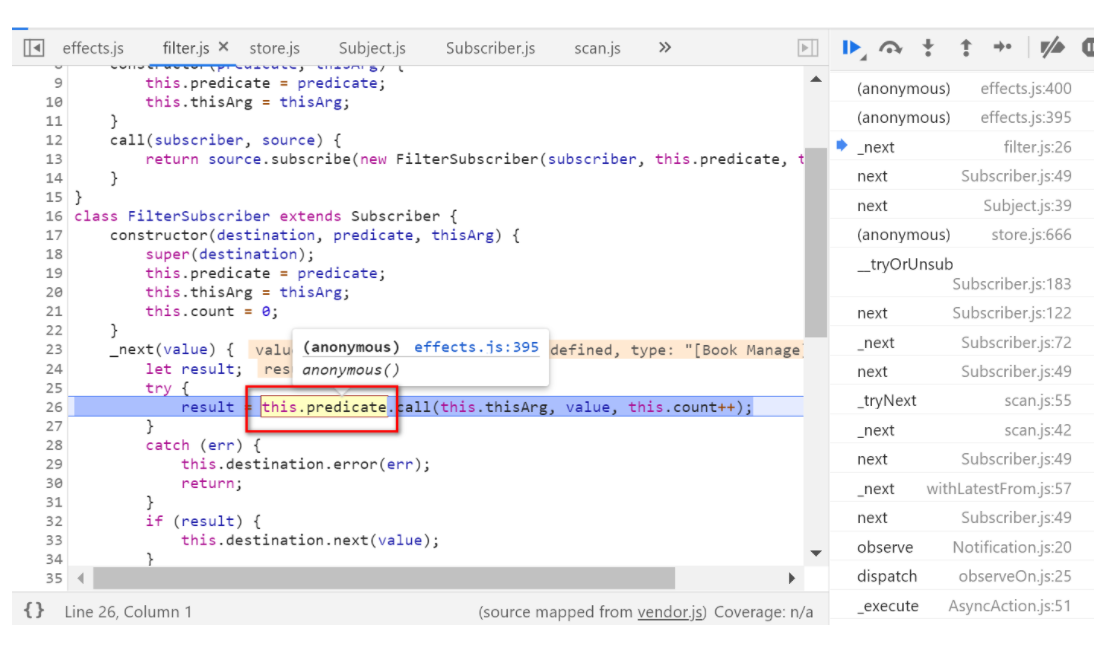
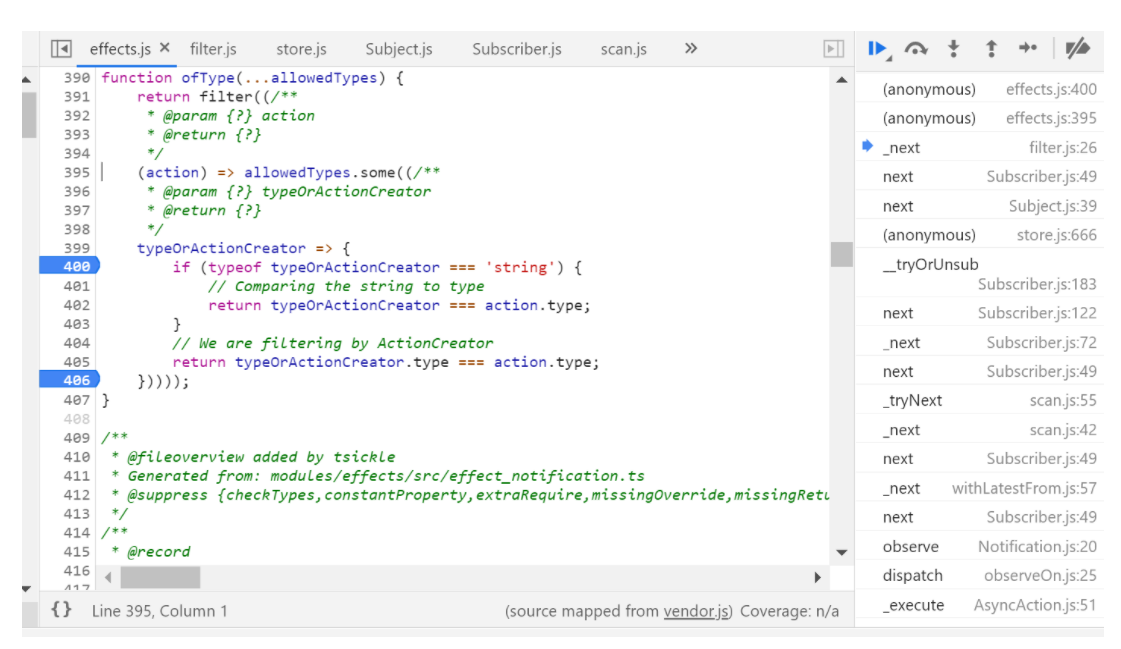
这个ofType来自@ngrx/effects:注意这个形参的名称:allowedTypes:ofType里面是一个filter操作:rxjs里的老朋友:filter操作符一旦我在UI上输入一个字符后,通过单步调试搞清楚ofType里设置的fitler逻辑是如何工作的:
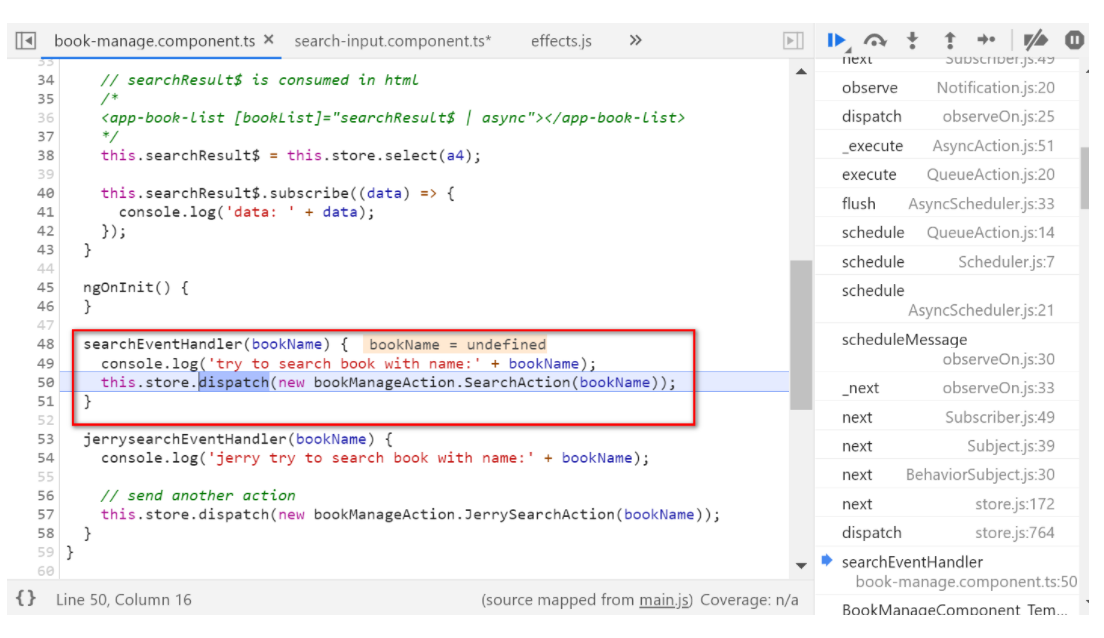
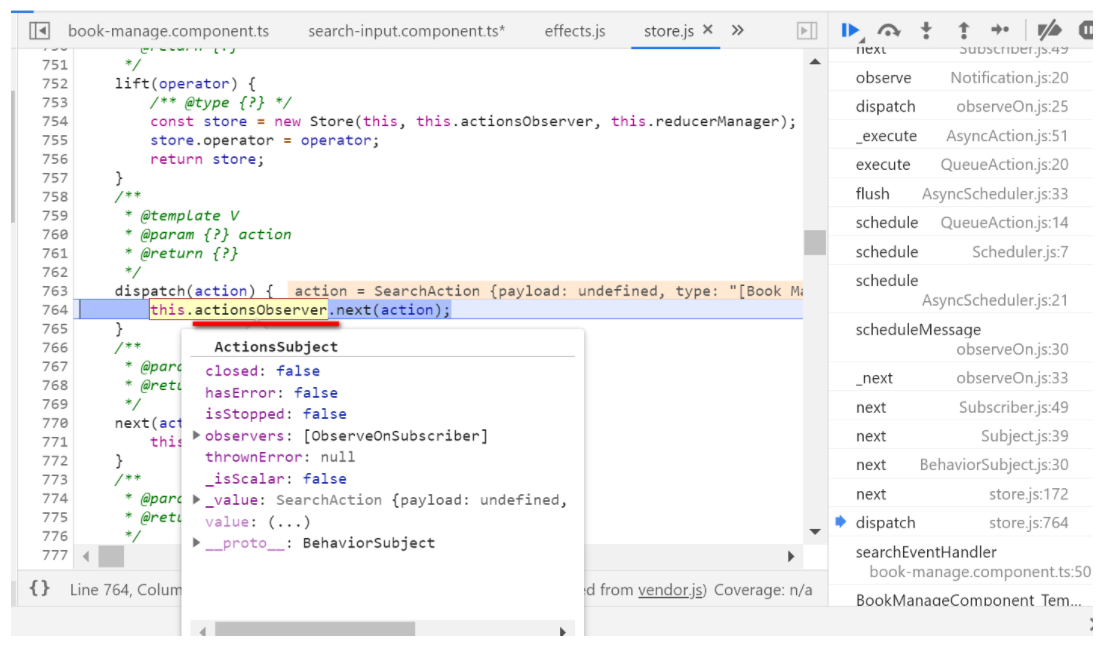
应用程序调用store.dispatch发送一个SearchAction:
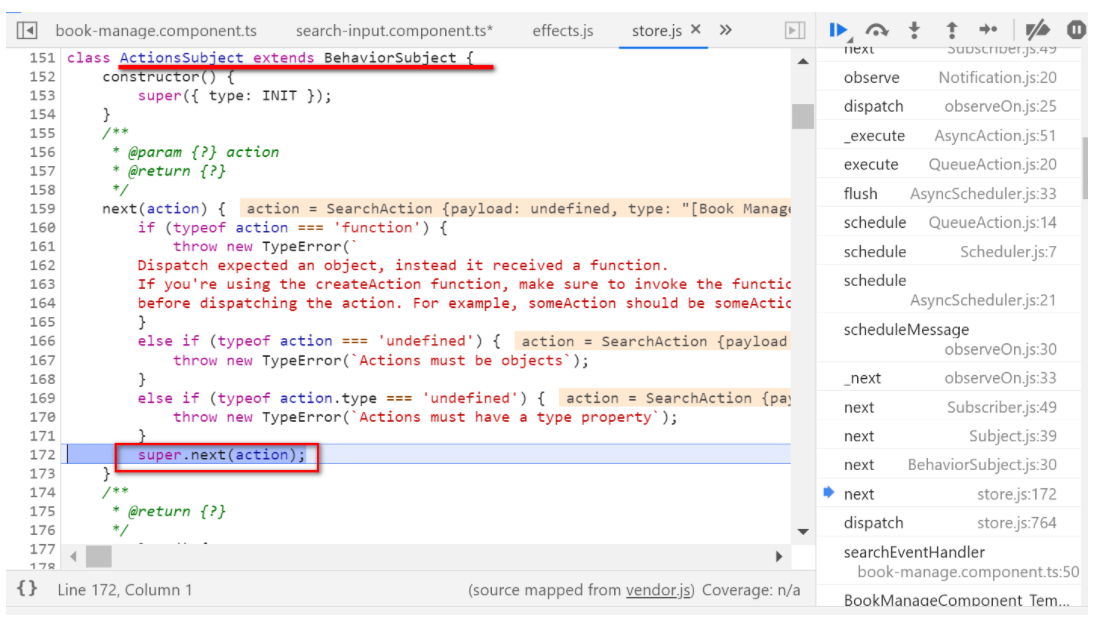
store内部有个属性actionObserver,是一个BehaviorSubject:Subject (主体): 相当于 EventEmitter,并且是将值或事件多路推送给多个 Observer 的唯一方式。ActionsSubject->BehaviorSubject->Subject:
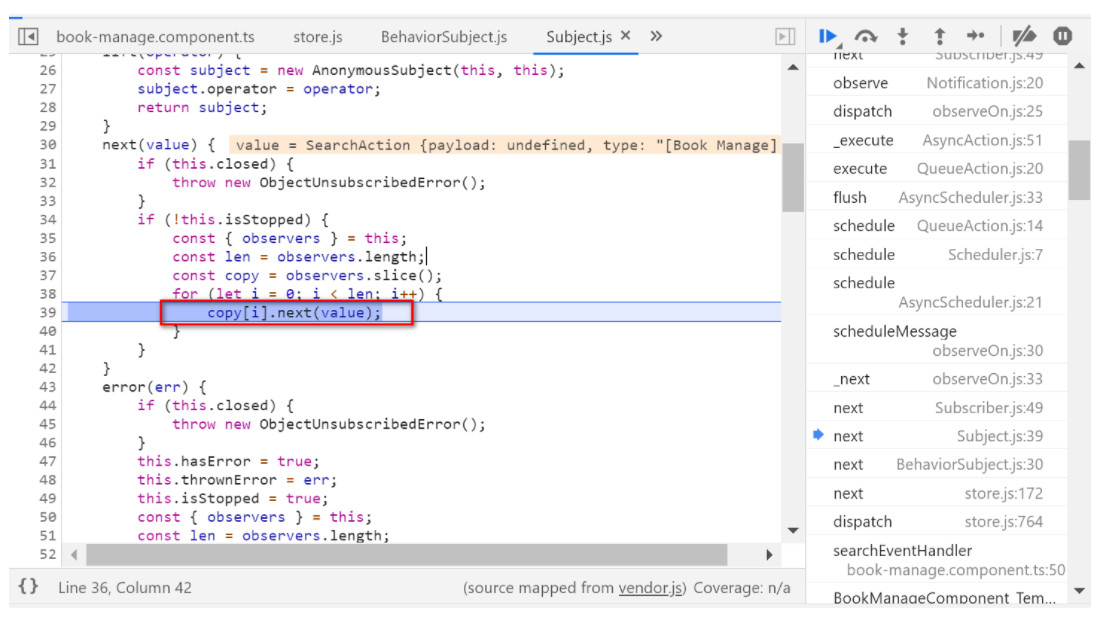
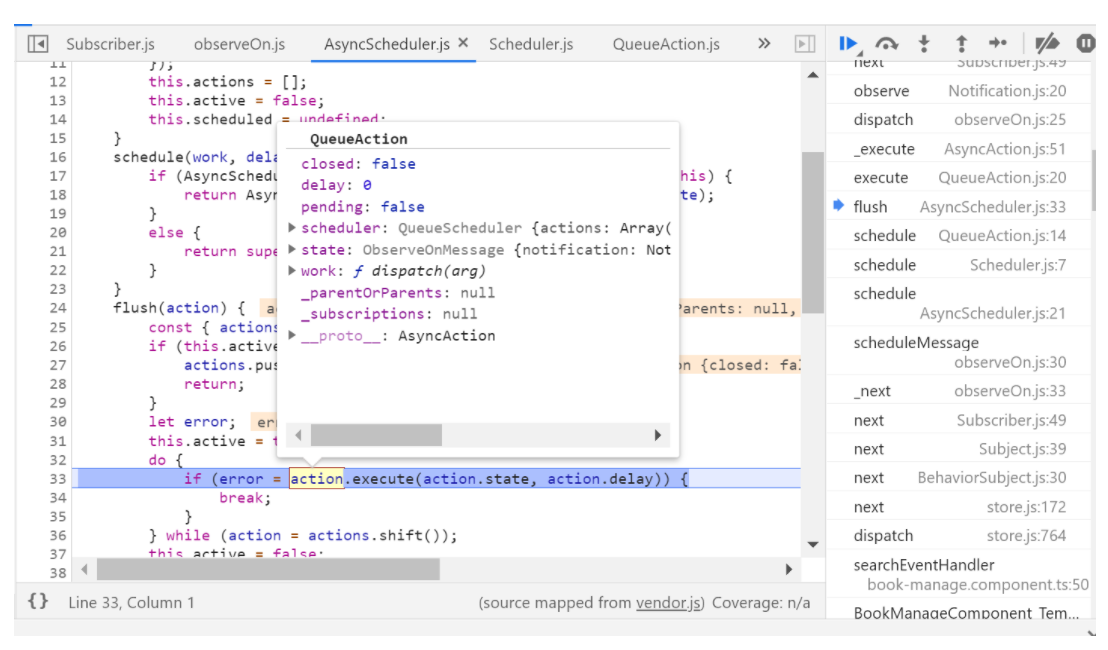
subject里拿到监听它的observor列表,遍历,逐一通知:Schedulers (调度器): 用来控制并发并且是中央集权的调度员,允许我们在发生计算时进行协调,例如 setTimeout 或 requestAnimationFrame 或其他。
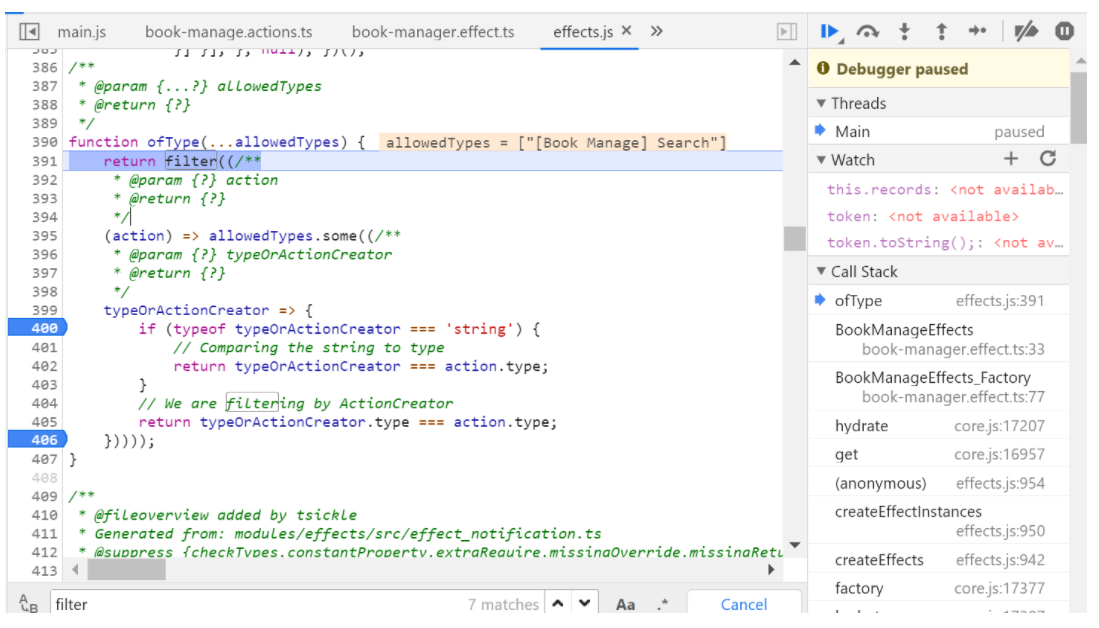
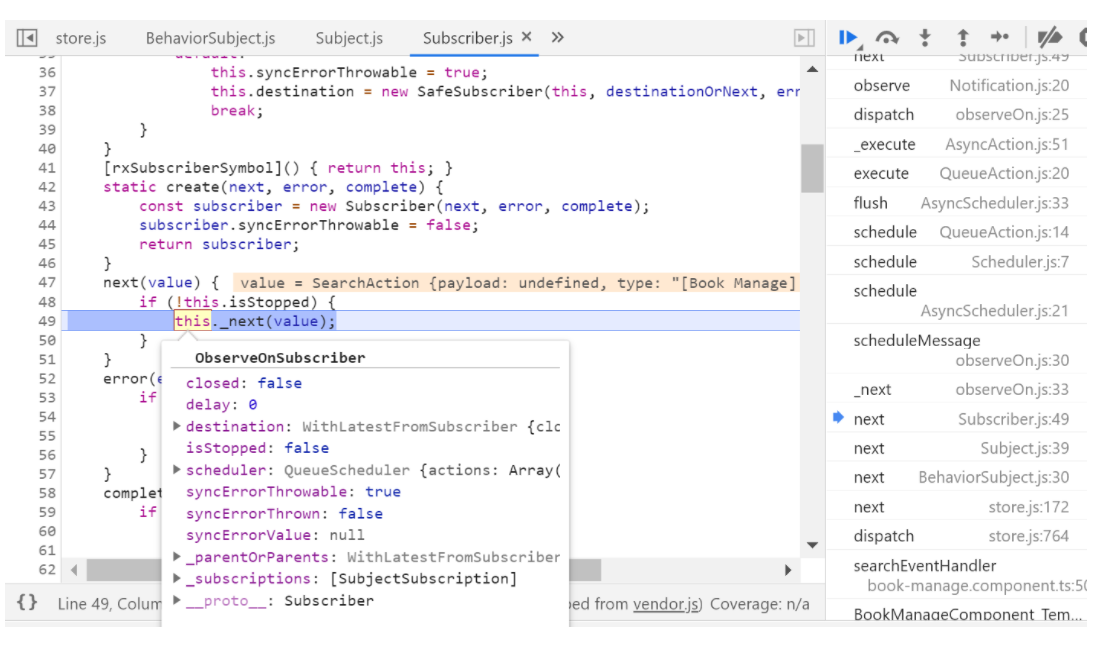
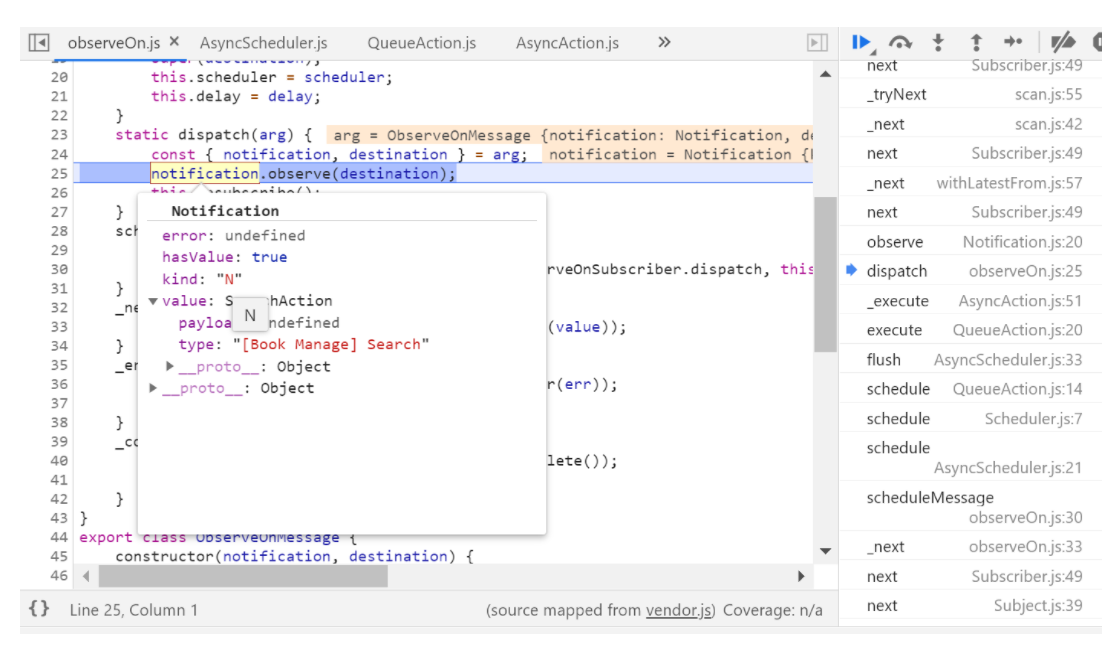
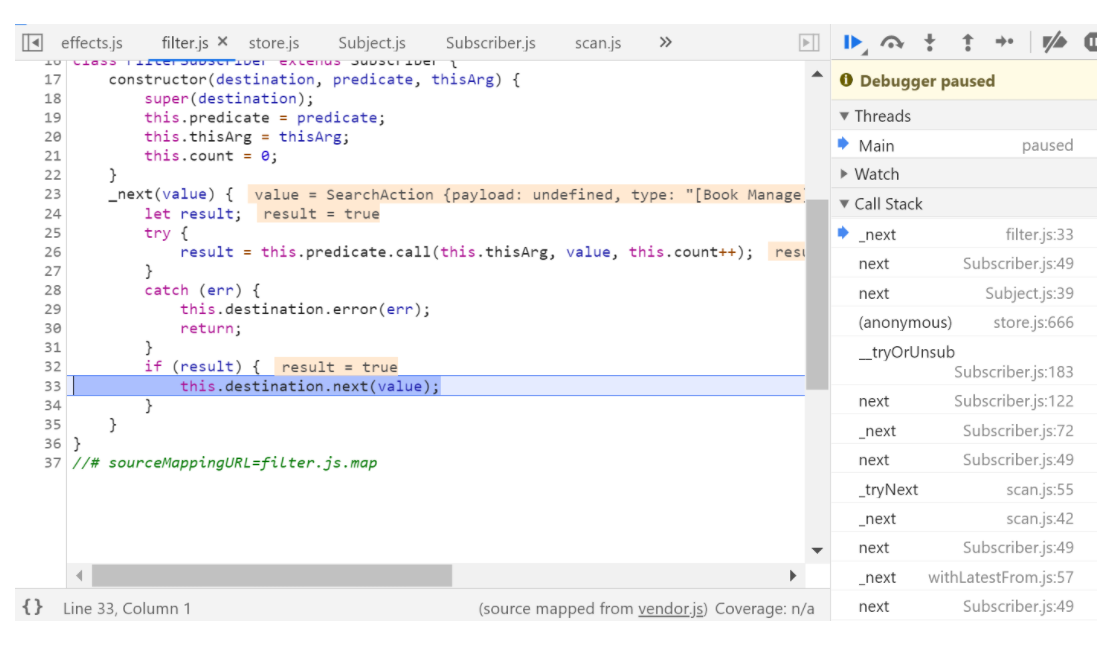
Scheduler flush action execution:最终这里调用到之前通过ofType内部的filter设置的过滤器:
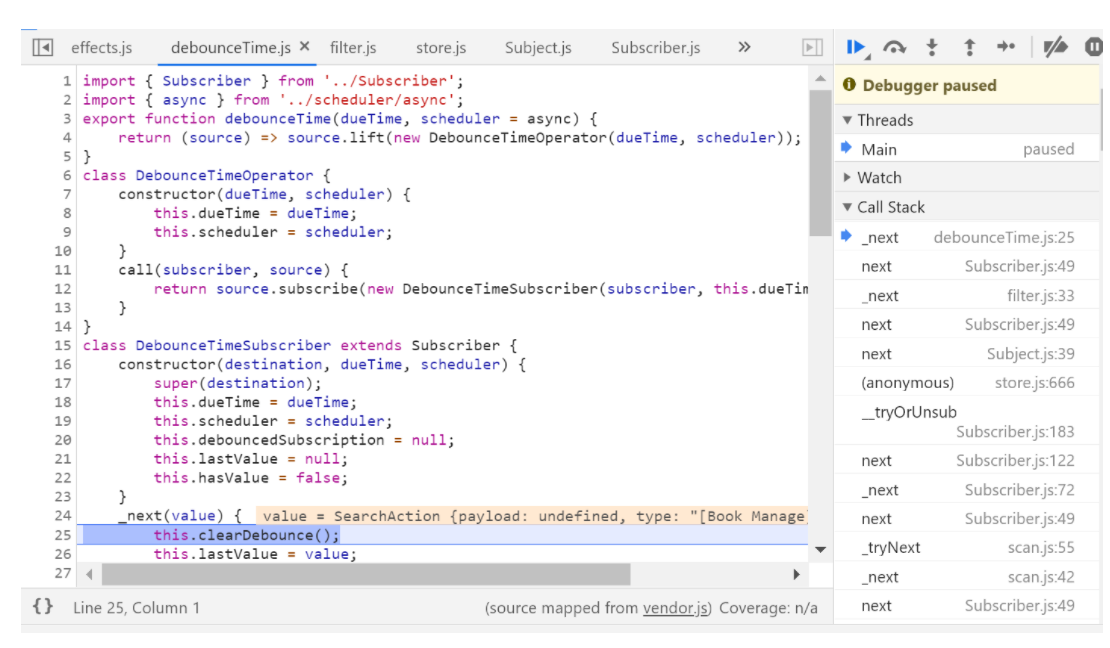
因为filter返回true,所以继续执行链条的下一个元素:即debounceTime.js: