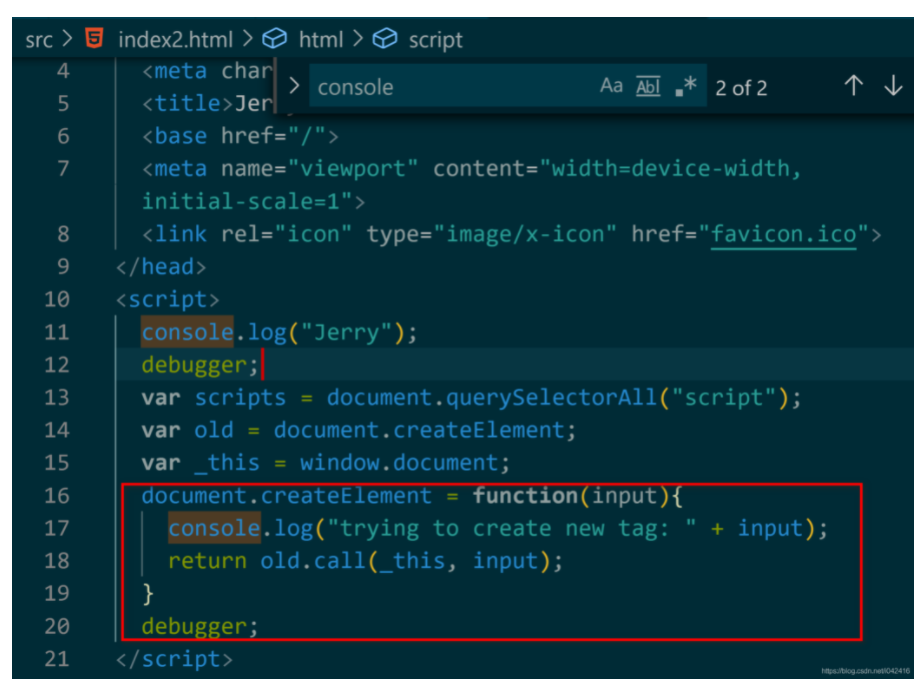
注意,下面这段代码只能插入在Angular应用的index.html里,直接插入任何Component的index.html里不会生效:
<script> console.log("Jerry"); debugger; var scripts = document.querySelectorAll("script"); var old = document.createElement; var _this = window.document; document.createElement = function(input){ console.log("trying to create new tag: " + input); return old.call(_this, input); } debugger; </script>