源代码:
ngOnInit(): void { const ob = new Observable(function subscribe(observer) { // 追踪 interval 资源 const intervalID = setInterval(() => { observer.next('hi'); }, 1000); // 提供取消和清理 interval 资源的方法 return function jerryunsubscribe() { debugger; clearInterval(intervalID); }; }); const jerry = ob.subscribe((x) => console.log(x)); jerry.unsubscribe(); }
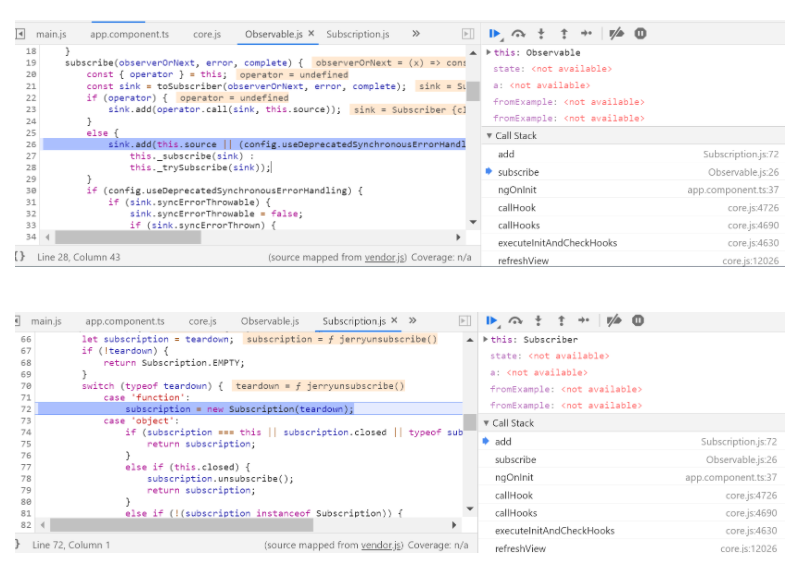
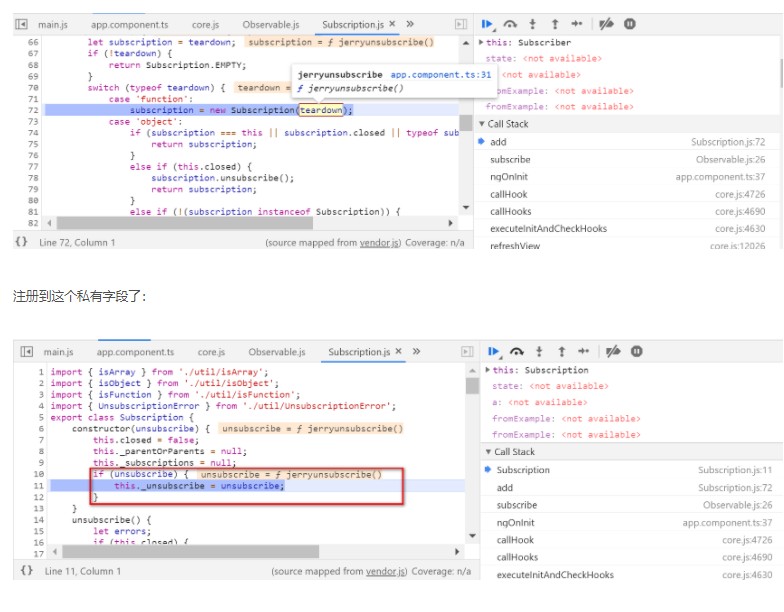
在Observable的subscribe方法执行时,会进行取消即unsubscribe的注册:
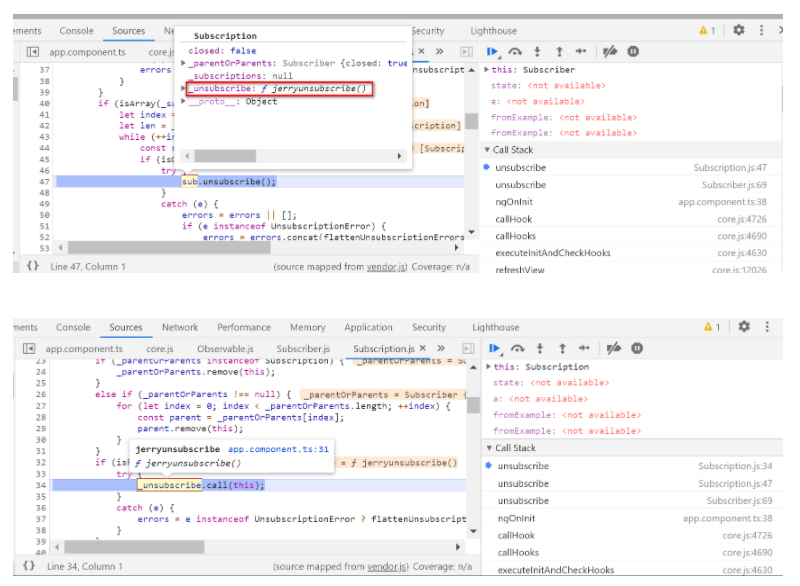
直接call 之前调用subscribe方法返回的对象的unsubscribe方法即可取消订阅: