本文讨论如果两个 Angular Component 彼此不知道对方的存在,并且也没有共享的父子 Component 时,如何进行通信。
在包括 Angular 在内的许多前端框架中,当我们将应用程序或页面划分为许多小的 UI 组件并将事件绑定到一个嵌套了很多层的组件时,总是存在通信问题。
在 Angular 中,我们使用 @Output() 和 @Input()。 这在正常情况下能够很好的工作,但是当我们想要绑定传入的数据并将传出的事件绑定到一个 container 组件时,管理起来可能是一场噩梦。
我们需要在组件的很多层级上添加大量的 @Input() 和@Output()。
本文介绍两种解决方案:
Event Bus by using Subject.
Observable Service with Behavior Subject.
讨论的场景是,有一个 Angular Component 具有很多 article list,点击某个项目,能查看 article 明细。
Event Bus Solution
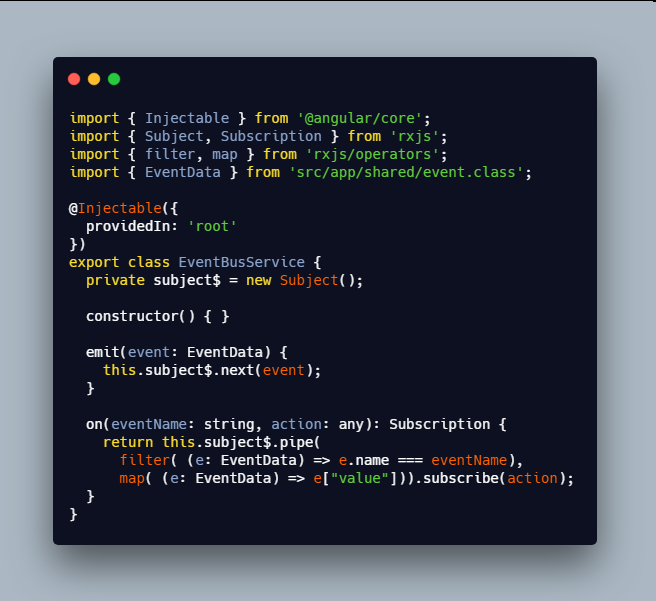
我们创建一个全局可用的 event bus service.
然后,我们可以向 bus 发出事件,如果有任何侦听器注册到该事件名称,那么它将执行回调函数。
在本文中,我将使用 RsJS subject 创建 event bus service.
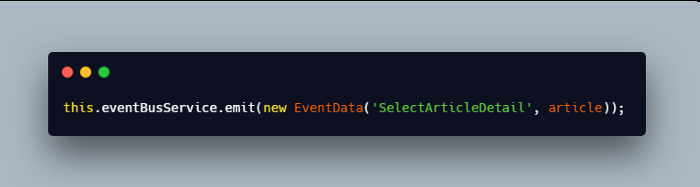
从文章列表中,每次用户点击该项目时,它会发出一个事件并将文章数据传递到 event bus.
上图代码展示了如何把事件 SelectArticleDetail 连同选中的 article 数据,一起通过 event bus 发送出去。
接下来,我们在 Article Detail Component 里使用 event bus service 的 on 方法,监听后者抛出的 SelectArticleDetail 事件。
这里我们定义的回调函数,将 event bus service 抛出的 Article 数据,保存到 Component 属性 detail 里。
Observable Service Solution
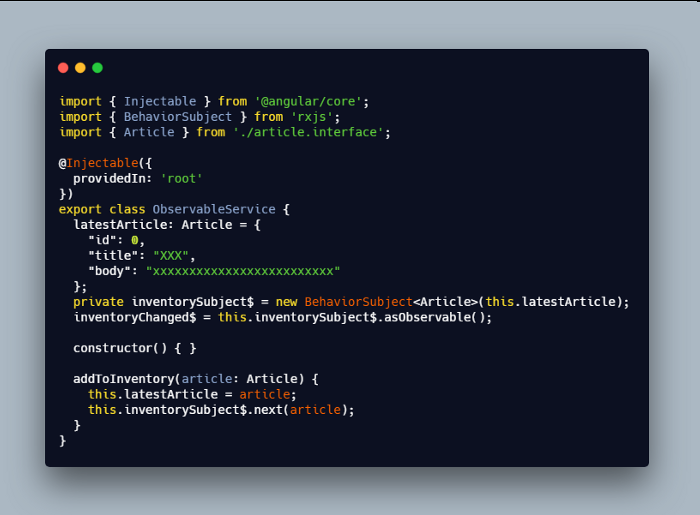
这个想法很简单,就是创建一个库存来传递里面的值。 所以每次库存变化时,观察者都会知道它并执行回调。
我们使用名为inventorySubject$ 的默认文章值和addToInventory() 方法创建一个BehaviorSubject,以将文章添加到库存中。
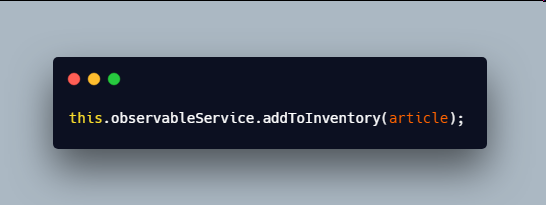
在 article list 里,每次用户点击一个条目时,调用 Observable service addToInventory 方法,将当前 article 传入 this.inventorySubject$.next 方法。
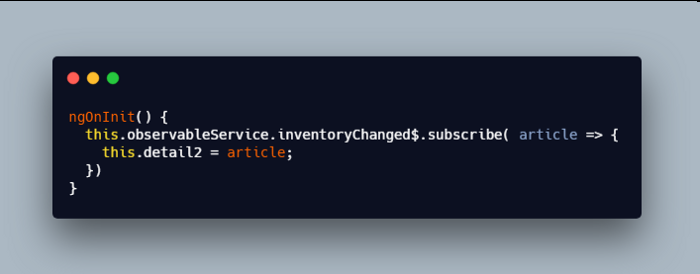
然后在 article detail Component 里,我们订阅 this.inventorySubject$ 的变化:
什么时候使用这两种方案?
我们使用 Observable Service 订阅简单案例的数据,我们使用 Event Bus 将不同的事件名称分派给不同的侦听器。