这是 Jerry 2021 年的第 62 篇文章,也是汪子熙公众号总共第 339 篇原创文章。
龟虽寿 曹操 神龟虽寿,犹有竟时; 腾蛇乘雾,终为土灰。 老骥伏枥,志在千里; 烈士暮年,壮心不已。 盈缩之期,不但在天; 养怡之福,可得永年。 幸甚至哉,歌以咏志。
最近收到一位朋友的咨询,在项目实现中需要实现 SAP UI5 表格控件内的行项目删除需求。这位朋友在网络上搜索了一些示例代码,拷贝到自己的 SAP UI5 应用中,执行发现报错。
首先我们要明确一点,SAP UI5 表格控件,同时支持 OData 模型 和 JSON 模型。因此,在面向 StackOverflow 或者 Google 编程时(这也是 Jerry 钟爱的开发方式之一),务必先弄清楚,从网上复制粘贴的代码片段,使用的模型类型是否和自己项目中用到的一致。
首先了解这两个模型的区别。
SAP UI5 官网对 JSON 模型的定义:
The JSON model is a client-side model and, therefore, intended for small data sets, which are completely available on the client. The JSON model does not support mechanisms for server-based paging or loading of deltas. It supports, however, two-way binding. Also, client-side models like the JSON model have no built-in support for sending data back to the server. The apps have to use, for example, model.getData() and jQuery.ajax() to send updated data to the server.
JSON 模型是客户端模型,因此适用于在客户端完全可用的小规模数据集。JSON 模型不支持基于服务器实现的分页或增量加载机制。同 OData 模型不同,JSON 模型没有原生支持的将数据发送回服务器的功能。应用开发人员必须手动调用 model.getData()和 jQuery.ajax() 将客户端更新的数据发送回服务器。
SAP UI5 官网对 OData 模型的定义:
The OData model is a server-side model, meaning that the data set is only available on the server and the client only knows the currently visible (requested) data. Operations, such as sorting and filtering, are done on the server. The client sends a request to the server and shows the returned data.
OData 模型是服务器端模型,这意味着完整的数据集仅保存在服务器上,客户端只能感知到当前请求的数据。排序和过滤等操作都是在服务器上完成的。客户端向服务器发送请求并显示返回的数据。
关于 OData 模型服务器端工作模式的更多介绍,请参考 Jerry 之前的文章:SAP UI5 OData谣言粉碎机:极短时间内发送两个Odata request,前一个会自动被cancel掉吗?
OData 模型支持增量加载机制(或称 Lazy Loading,延迟加载,懒加载)。关于这种机制的工作原理,请参考 Jerry 之前的文章:SAP UI 搜索分页技术。
Jerry 把 JSON 模型的客户端特性,和 OData 模型的服务器端特性,类比成网页的客户端渲染和服务器端渲染。更多细节,请查询这篇文章:SAP UI渲染模式:客户端渲染 VS 服务器端渲染。
关于 JSON 模型和 OData 模型的数据绑定实现原理介绍,请参考 Jerry 之前的文章:
深入学习SAP UI5框架代码系列之六:SAP UI5控件数据绑定的实现原理
深入学习SAP UI5框架代码系列之七:控件数据绑定的三种模式 - One Way, Two Way和OneTime实现原理比较
首先来学习在基于 OData 模型的 SAP UI5 表格控件里如何实现行项目的增添和删除需求。
这个例子的全部源代码,在我的 Github 上:
https://github.com/wangzixi-diablo/ui5-toolset/tree/main/tabledelete/webapp
将整个代码仓库克隆到本地,执行命令行 npm install, 然后执行 node local.js:
然后浏览器访问 http://localhost:3002/tabledelete/ 即可:
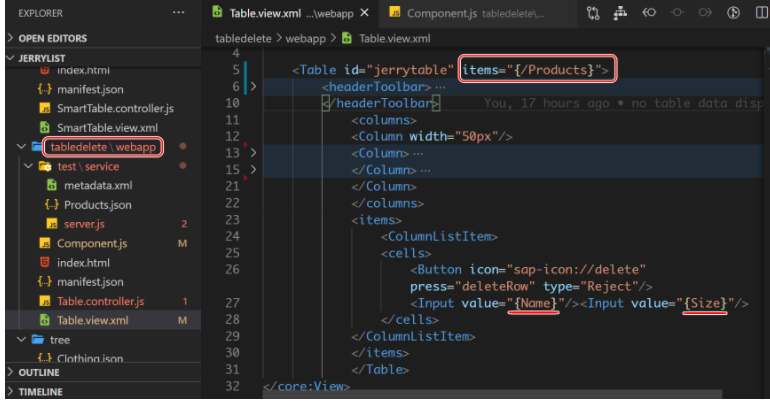
上图的表格控件,绑定到了 OData 服务 Products entitySet 包含的两个字段:Name 和 Size.
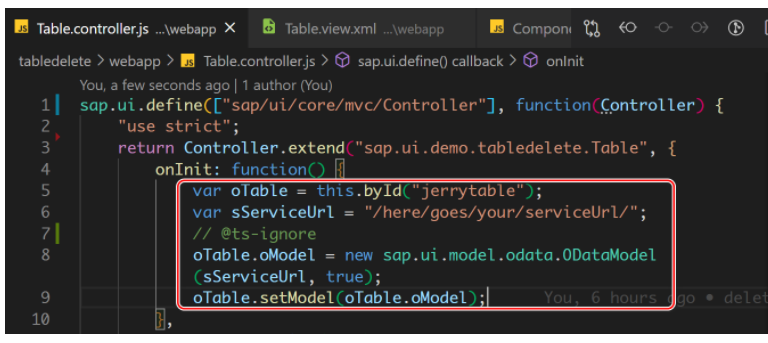
在 Table 控制器的 onInit 方法里,我使用 ODataModel 的构造器,创建了一个 OData 模型实例,将其通过 setModel 方法赋给表格实例 oTable. 模型构造器需要传入一个 OData 服务的路径,这里我传入的路径 /here/goes/your/serviceUrl, 指向的是我本地 MockServer 提供的虚拟 OData 服务。关于 SAP UI5 MockServer 如何使用,Jerry 后续的文章会介绍。
表格控件行项目的添加和删除,直接调用 OData 服务对应的 create 和 remove 方法即可,如下图高亮代码行所示。
OData 模型的 create 和 remove 方法调用后,会发送对应的 HTTP 请求到对应的服务器。注意,在添加和删除行项目的事件处理代码里,我们并未手动编写表格控件的刷新操作,因为 OData 模型是一个服务器端模型,当我们调用 OData 模型的 create 和 remove 方法执行完毕之后,OData 模型会自动发起另一个 read 请求,从服务器端获取最新的数据,并自动刷新表格控件。
关于 SAP UI5 基于 OData 模型的 Table 控件,在显示和数据发生变化时发送的 OData 请求,请参考 Jerry 制作的这个视频:
https://www.zhihu.com/zvideo/1422497221057613824
下面再实现基于 JSON 模型的表格控件行项目的添加和删除。
本例的源代码:
https://github.com/wangzixi-diablo/ui5-toolset/tree/main/jsontabledelete/webapp
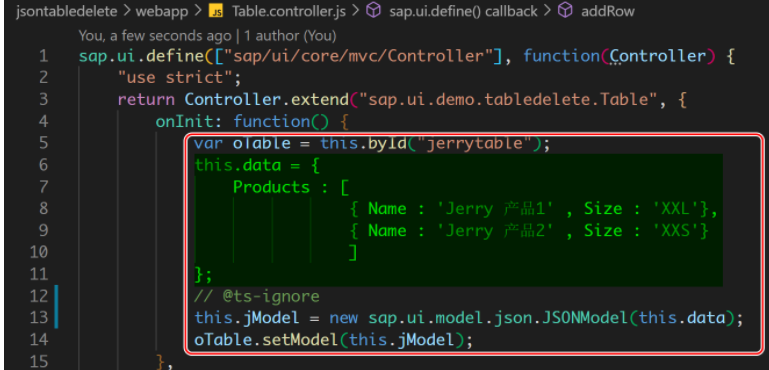
新建 JSON 模型实例,并绑定到表格控件实例的代码如下图所示。其中 this.data.Products 数组变量,维护的是该 JSON 模型硬编码的全部本地数据:
用户在界面点击按钮试图添加和删除行项目,我们需要做的操作是修改 JSON 模型绑定的 Products 数组,然后调用 JSON 模型的 refresh 方法,手动触发 UI 的刷新。刷新模型数据之后,通过 JSON 模型的双向绑定机制,就能自动实现 UI 界面的同步刷新。
从以上 JSON 模型的实现可以看出,该表格显示的全部数据,均位于客户端维护的 this.data.Products 数组里。正如 SAP UI5 官网所言,JSON 模型只适合数据量较小的表格内容展示。如果表格的数据源来自 SAP 系统后台,采用 JSON 模型实现的表格应用,将会遇到可扩展性(scalability) 问题。在这种情形下,OData 模型是更好的选择。