As the size of my blog Chrome Development Tool tips used in my daily work turns to be larger I create a separate post to record down this small tip.
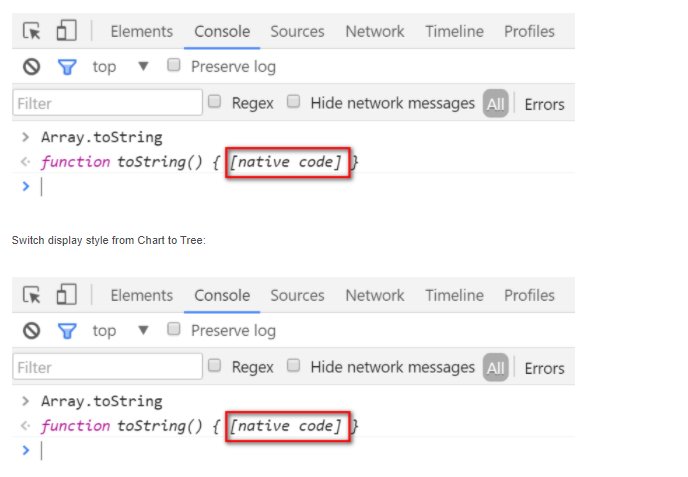
Are you curious about the “native code” here? At least I am
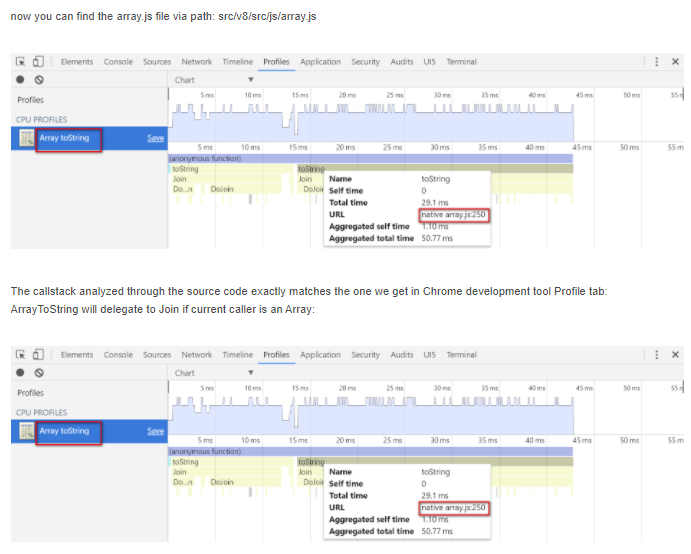
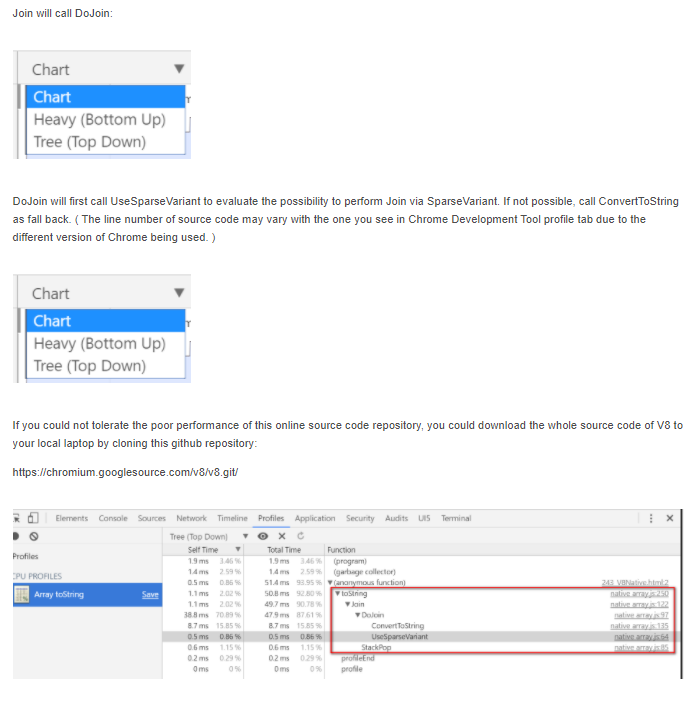
Once done, you can see a profile record with the name specified in JavaScript code above, “Array toString”. Hover the mouse to the first row, “anonymous function”, we find the hint “array.js”.