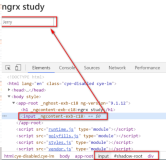
一个例子:
虽然UI上input field里显示的是Jerry,但是Chrome开发者工具里面并没有显示出来。注意上图最下方,显示的input后面有#shadow-root.div.
打开settings elements区域的"Show user agent shadow DOM"即可:现在能够在Chrome开发者工具里看到这个shadow DOM了:
一个例子:
虽然UI上input field里显示的是Jerry,但是Chrome开发者工具里面并没有显示出来。注意上图最下方,显示的input后面有#shadow-root.div.
打开settings elements区域的"Show user agent shadow DOM"即可:现在能够在Chrome开发者工具里看到这个shadow DOM了: