本文介绍每次在 SAPUI5 中显示视图时如何执行方法。
有两种方法可以实现这一点。
SAPUI5 提供了两种每次调用视图时执行代码的方法:
视图控制器中的生命周期钩子
路由匹配事件等路由机制
例如,调用自定义方法,或执行 CRUD 请求(创建、读取、更新、删除)。
#1. SAPUI5 Life Cycle Hooks in a View’s Controller
onBeforeRendering:每次重新渲染视图之前执行代码。
onAfterRendering:每次渲染视图时执行代码。
除了 onBeforeRendering 和 onAfterRendering 生命周期钩子之外,还有 onInit 和 onExit 钩子。
另一方面,对于每个视图实例,onBeforeRendering 和 onAfterRendering 钩子只调用一次:在实例化和销毁视图之后。
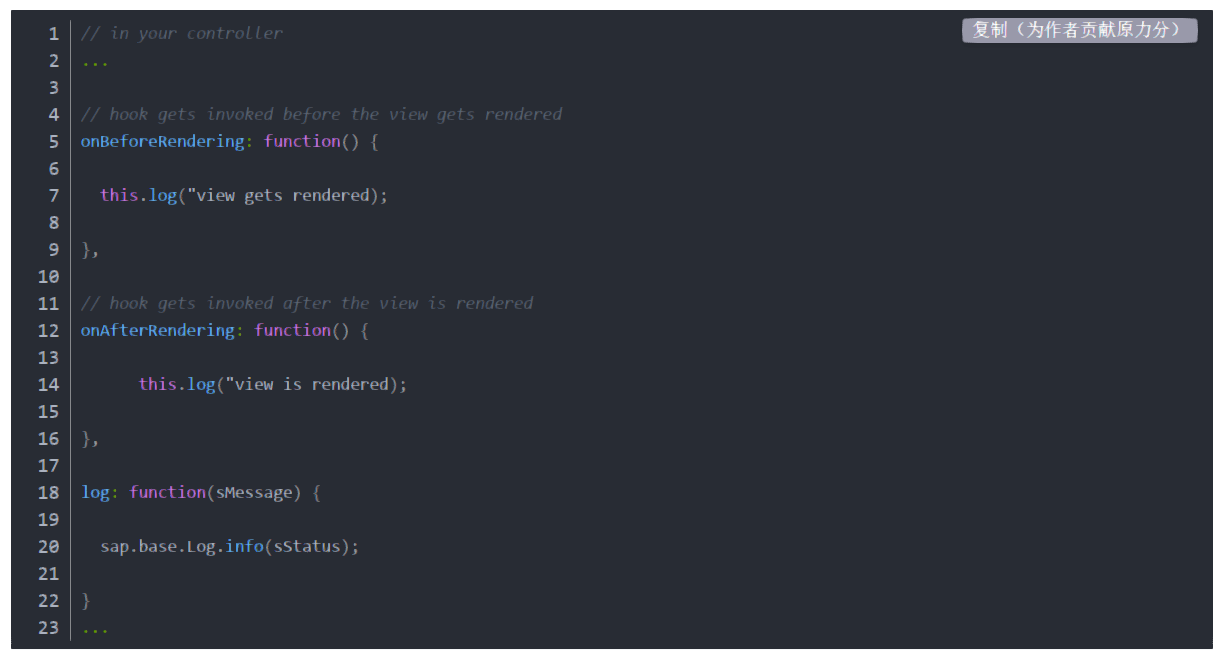
下面是如何在控制器中使用 onBeforeRendering 和 onAfterRendering 钩子的示例:
#2. SAPUI5 Routing Mechanisms: Route Matched and Route Pattern Matched Events
如果您的应用程序使用 SAPUI5 路由框架,您可以利用其机制在每次调用视图时调用您自己的代码。
SAPUI5 URL 具有 URL 哈希。
例如,如果 URL 是 webapp/index.html#/products/3,则 URL 哈希是 #/products/3。
routeMatched 和 routePatternMatched 事件根据 manifest.json 中的路由设置检查 URL 哈希。
每次 URL 哈希匹配时,该事件都会被触发。
每次导航到视图及其 URL 时,都会触发路由器事件。
为了更清楚地说明:
一方面,路由器事件检查视图的正确 URL 是否被调用,并且包括例如一个有效的参数,如对象 ID。
另一方面,只要通过有效的路由 URL 调用视图,就会触发路由器事件。
下面是 routeMatched 和 routePatternMatched 事件之间的区别:
routeMatched:每次 URL 的哈希匹配当前视图的路由模式的任何路由、子路由或嵌套路由时调用。
routePatternMatched:每次 URL 的哈希与当前视图的路由模式的路由匹配时调用。
设置路由器事件需要两个步骤:
在 SAPUI5 应用程序 manifest.json 中设置路由。
在 XML 视图控制器中设置事件。
#1 Set Up Routing in the manifest.json
SAPUI5 应用程序的路由及其视图的路由和模式在 manifest.json 中设置。
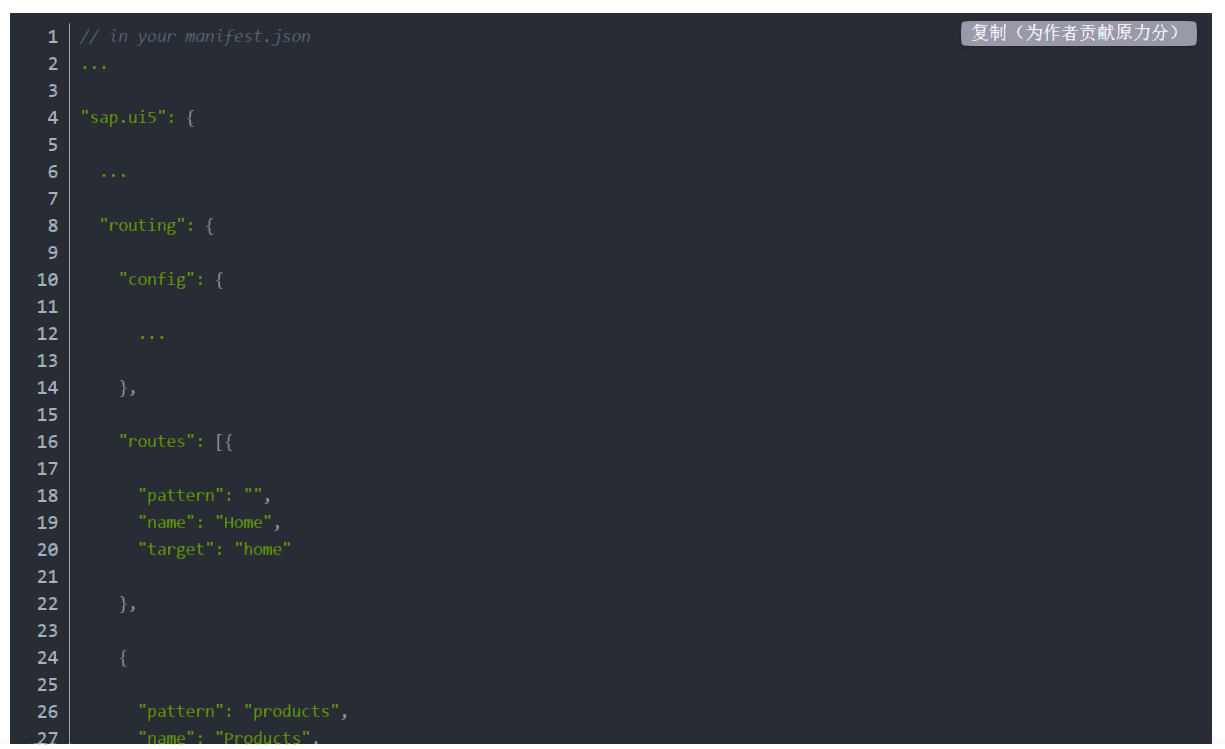
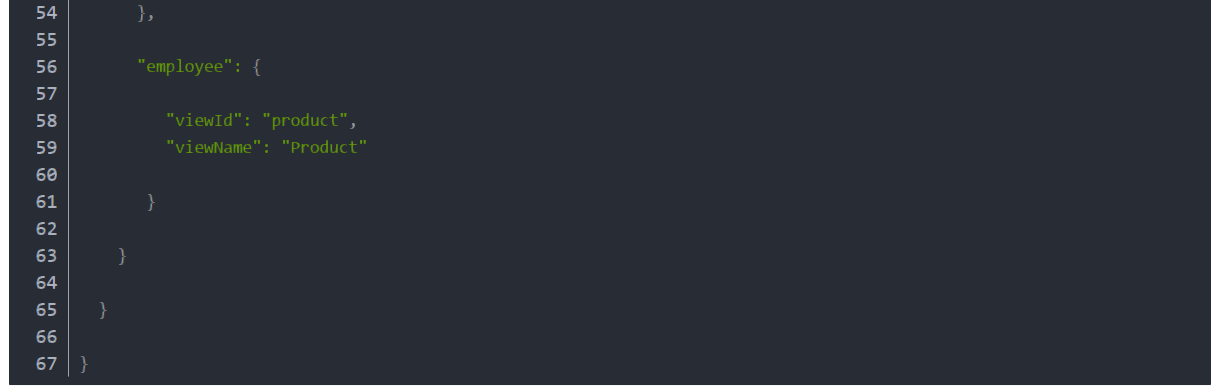
例如:
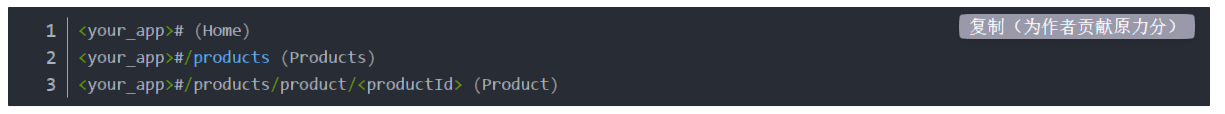
在上面的 manifest.json 中定义了三个有效的路由和模式:
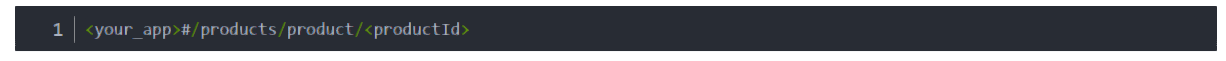
澄清 routeMatched 和 routePatternMatched 事件之间的区别,当路由或模式成功匹配时将触发以下事件:
例如,事件附加到 Product.view.xml 控制器中的路由器,其模式为:
#2 Set up the Events in the XML View’s Controller
routeMatched 和 RoutePatternMatched 在控制器的 onInit 方法中。
例如,上面在 manifest.json 中设置了路由和模式的产品视图的控制器。
Product.view.xml 的路由是:
URL 哈希是:
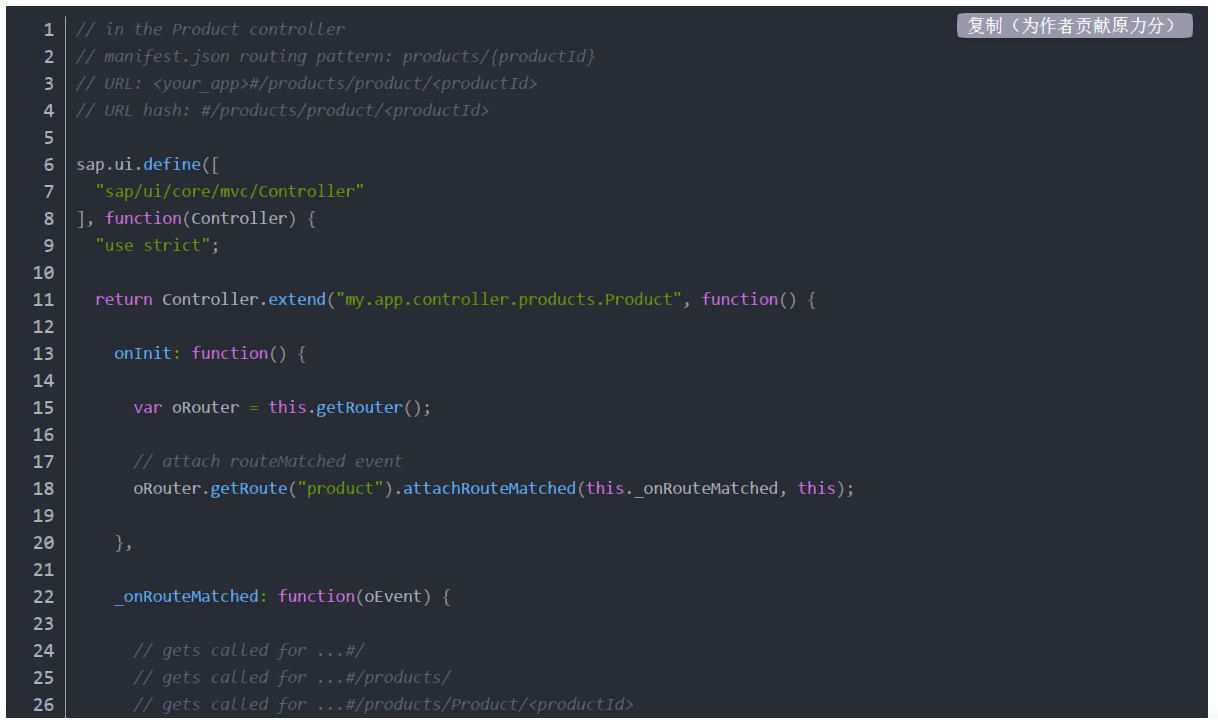
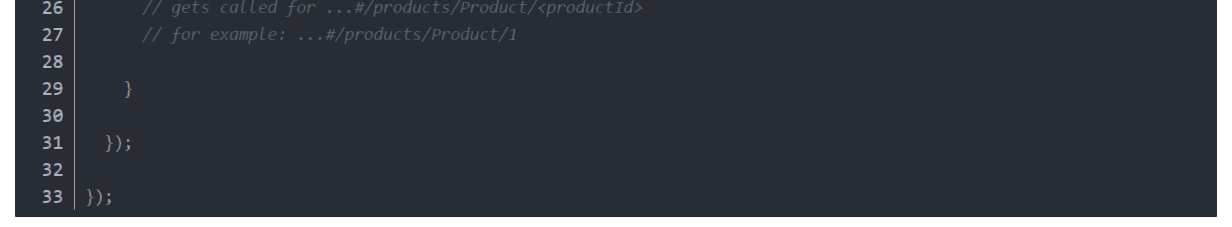
首先,以 routeMatched 事件为例:
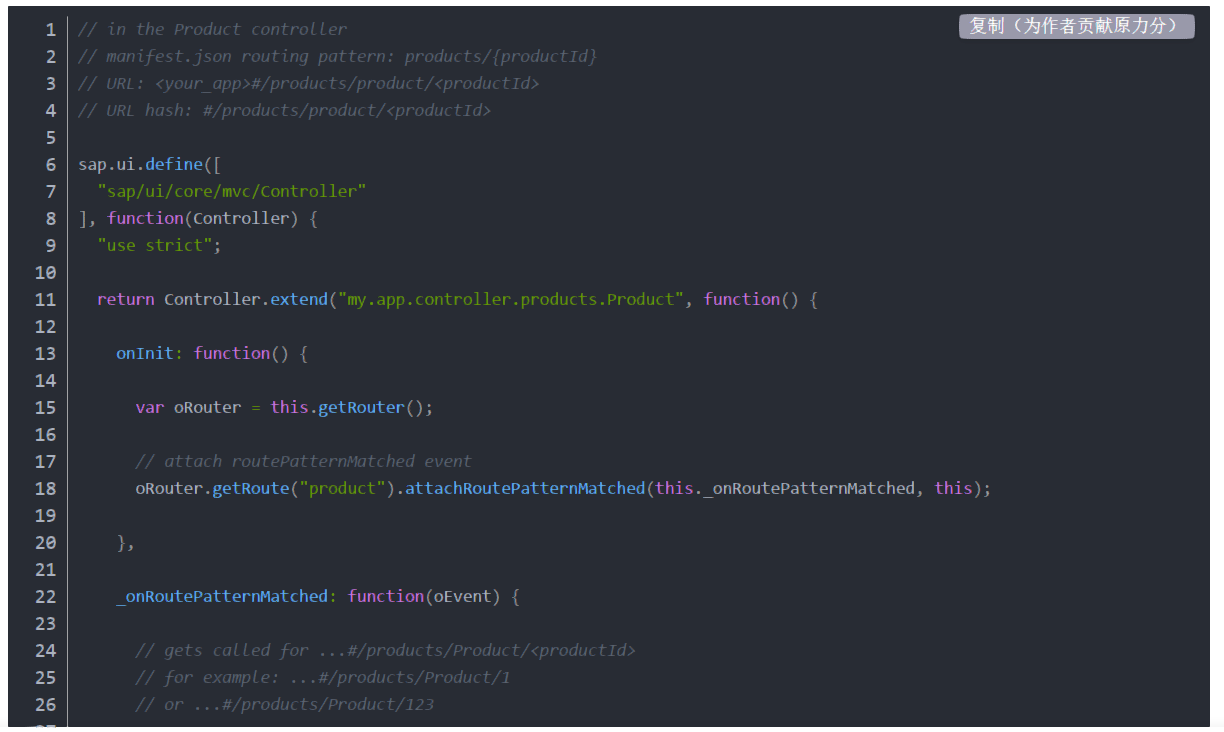
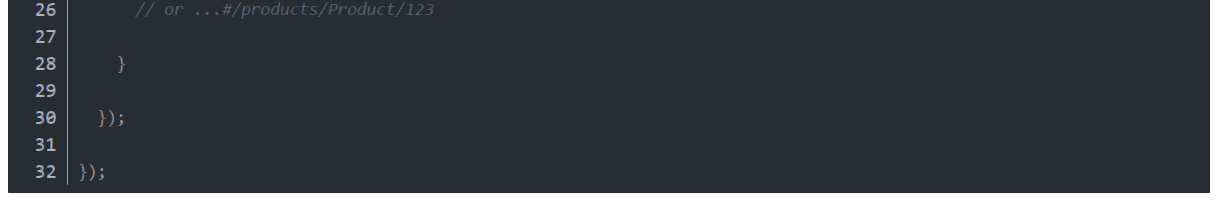
二、routePatternMatch 事件的例子: