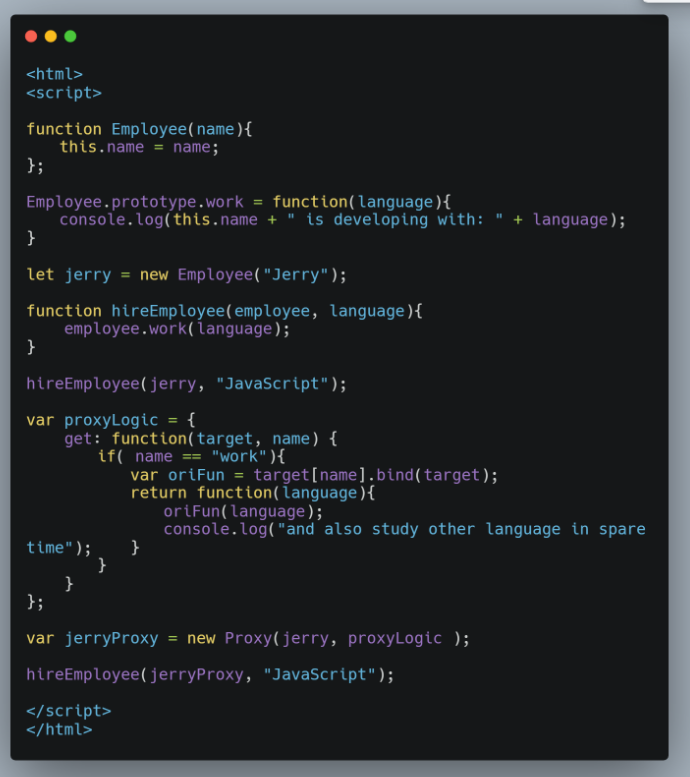
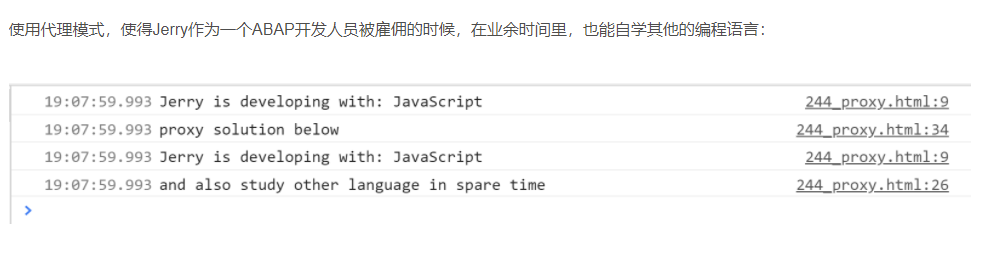
</div><div>function Employee(name){</div><div> this.name = name;</div><div>};</div><div>Employee.prototype.work = function(language){</div><div> console.log(this.name + " is developing with: " + language);</div><div>}</div><div>let jerry = new Employee("Jerry");</div><div>function hireEmployee(employee, language){</div><div> employee.work(language);</div><div>}</div><div>hireEmployee(jerry, "JavaScript");</div><div>var proxyLogic = {</div><div> get: function(target, name) {</div><div> if( name == "work"){</div><div> var oriFun = target[name].bind(target);</div><div> return function(language){</div><div> oriFun(language);</div><div> console.log("and also study other language in spare time");</div><div> }</div><div> }</div><div> }</div><div>};</div><div>var jerryProxy = new Proxy(jerry, proxyLogic );</div><div>hireEmployee(jerryProxy, "JavaScript");</div><div>