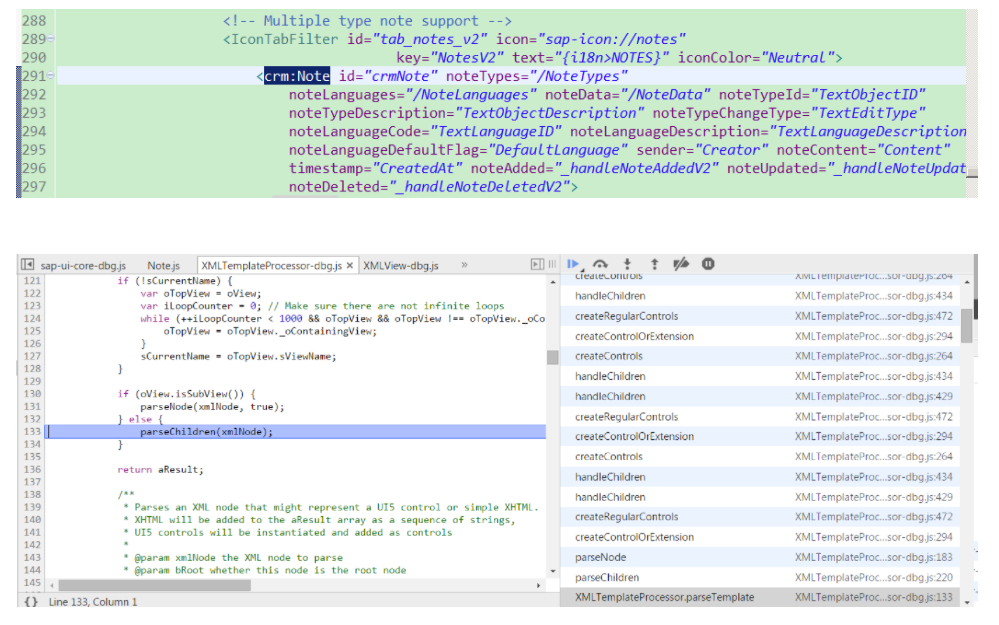
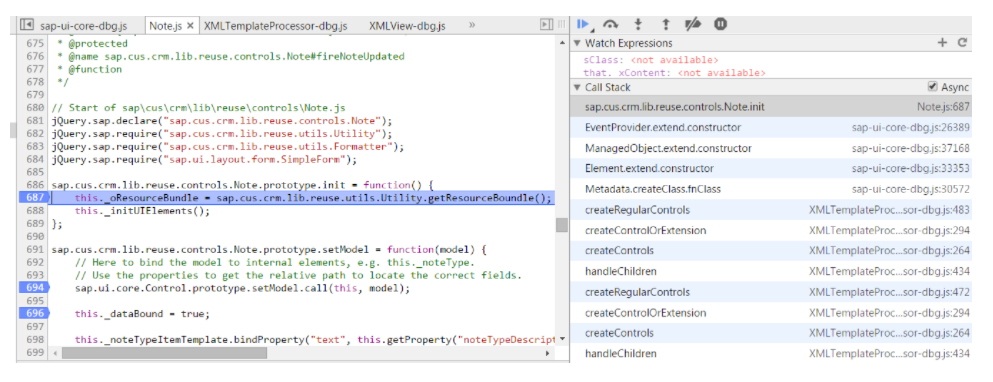
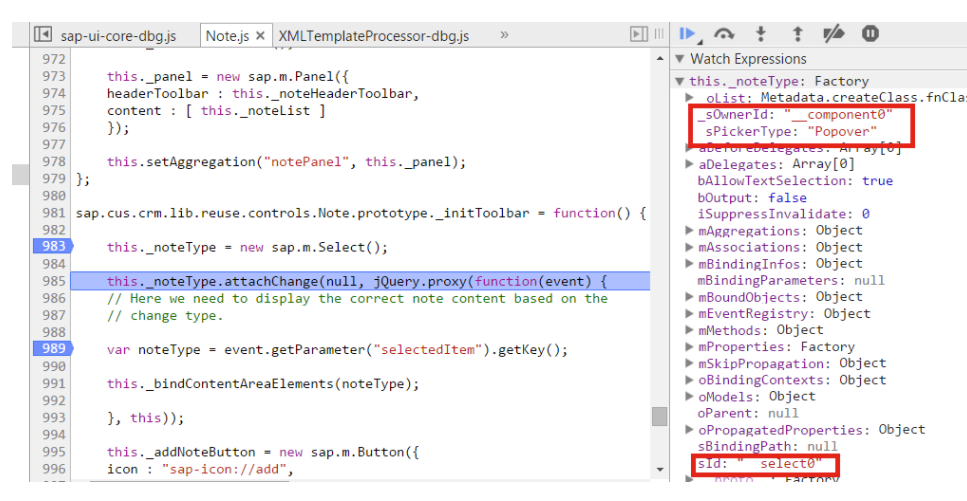
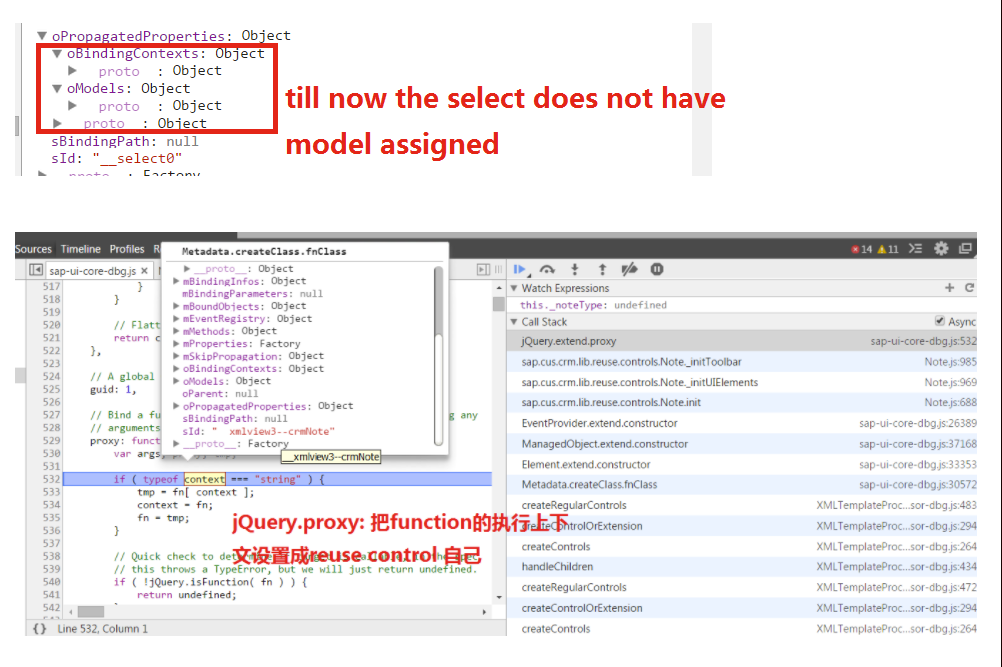
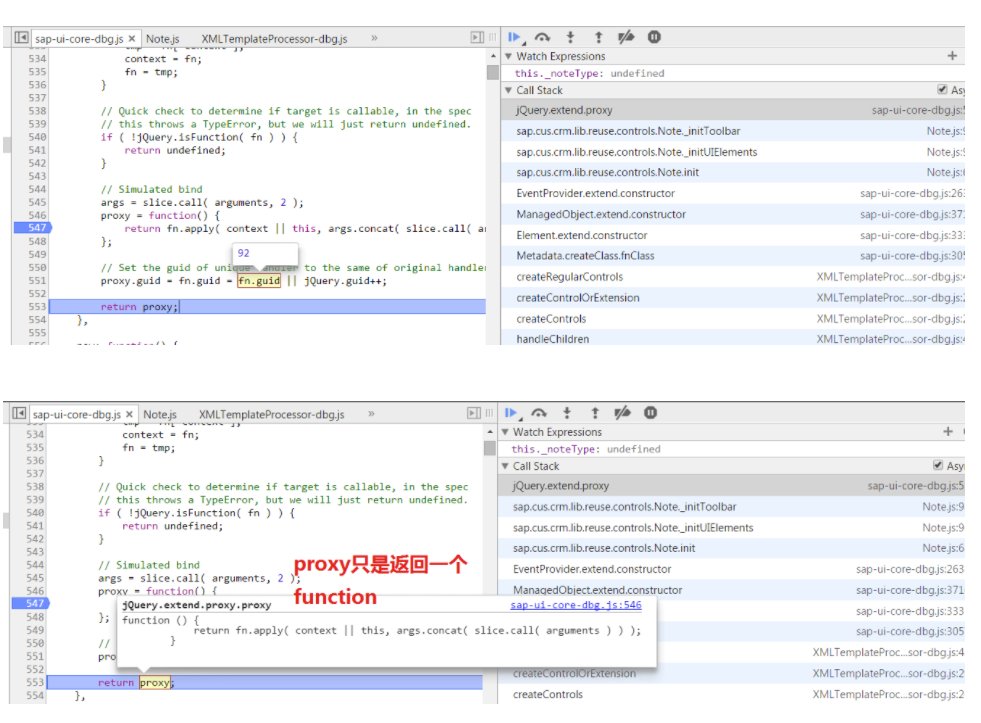
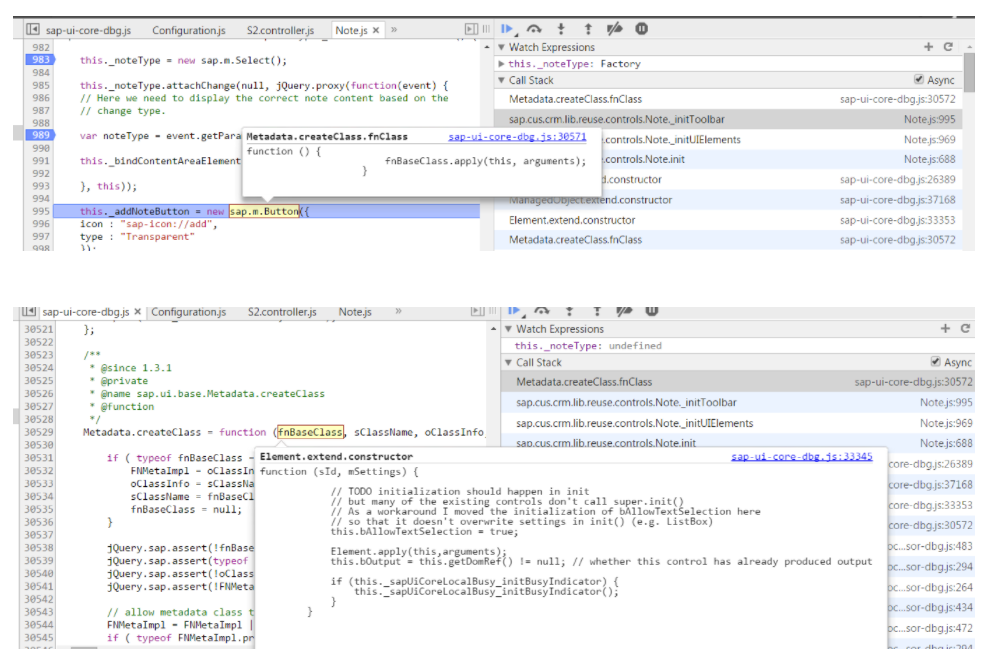
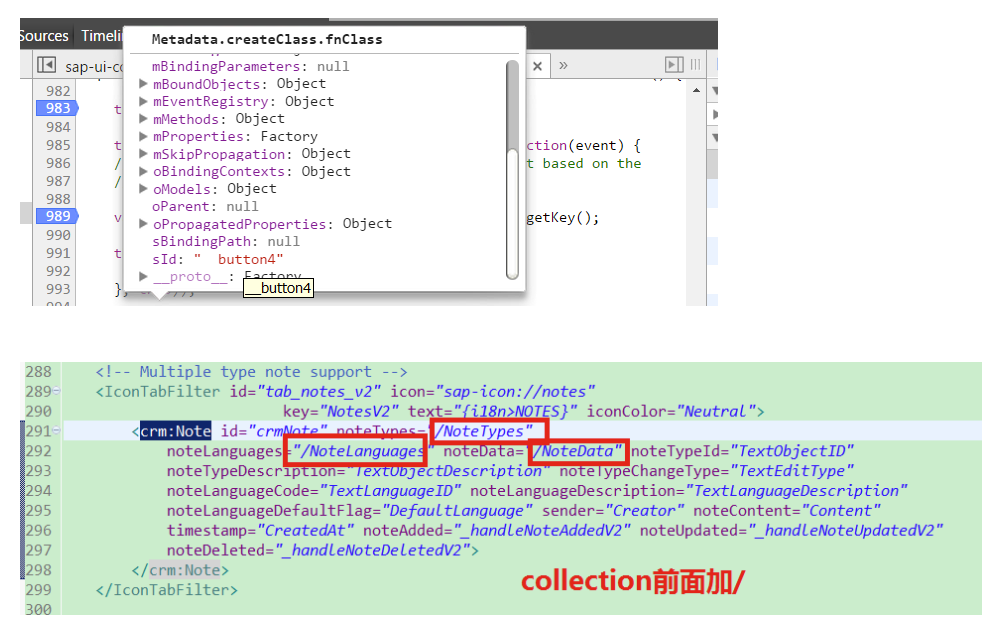
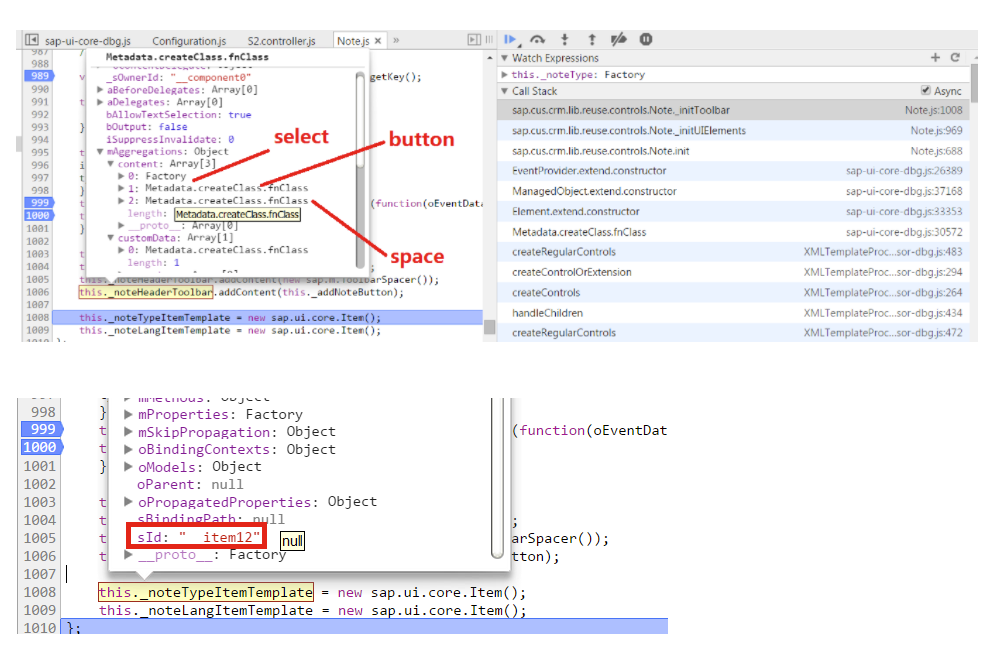
Reuse library debug in Chrome - phase1 init phase
2021-12-06
88
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
Reuse library debug in Chrome - phase1 init phase
目录
相关文章
|
Web App开发
SQL
JavaScript
【性能】7分钟带你了解【尤大】都在使用的 Chrome Runtime Performance Debug!
前段时间用Vue3开发了一个线上标准的项目,也都已经提测了,最近可以抽时间来整理一下项目中用到的技术栈,( 我用前端【最新】技术栈完成了一个生产标准的项目【Vue3 + TS + Vite + Pinia + Windicss + NavieUI】。
在开发之前特地重温了一下18年尤大的VUE CONF(杭州),过程中发现尤大使用到了这个Performance去分析JavaScript每一帧的计算,之前知道这个工具,但是平时基本不怎么用,借此机会学一下并做一些记录。
193
0
0
|
Web App开发
JavaScript
前端开发
VS Code 折腾记 - (17) Debug for Chrome(附加模式[支持浏览器插件的使用])
很早以前就撸过一篇帖子,也是说这个的,但是那时候只是用最傻瓜化的直白的姿势.
新窗口模式,而且配置文件用的是临时文件,拓展这些更是不能用.
用起来感觉不是很好,但时隔一年多,不管是vscode还是当初的插件都完善了很多.
研究了下附加模式,并让拓展也能正常使用的姿势(挺简单的).
用到的插件VSCode插件:
423
0
1
|
Web App开发
Reuse library debug in Chrome - phase3 exchange drop down list
Reuse library debug in Chrome - phase3 exchange drop down list
92
0
0

|
Web App开发
缓存
网络协议
chrome dev debug network 的timeline说明
1094
0
0
|
Web App开发
监控
JavaScript
Chrome开发者工具Debug入门
译者按: 手把手教你摆脱console.log,掌握高级的debug方法。
原文: Learn How To Debug JavaScript with Chrome DevTools
译者: Fundebug
为了保证可读性,本文采用意译而非直译。
1065
0
0
|
Web App开发
内存技术
Chrome安装FlashPlayer Debug
1380
0
0
|
2月前
|
Web App开发
|
2月前
|
Web App开发
JavaScript
前端开发
|
2月前
|
Web App开发
前端开发
Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 的类型(Types)、方法(Methods)和事件(Events)的属性和参数解析
Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 的类型(Types)、方法(Methods)和事件(Events)的属性和参数解析
183
0
0
|
2天前
|
Web App开发
前端开发
JavaScript
热门文章
最新文章
1
如何在chrome上开启WebGL功能和判断目前浏览器是否支持
2
微软专家推荐11个Chrome 插件
3
Chrome浏览器是如何盈利的?底层原理是什么?
4
Chrome在某些网站可能会遇到使用flash时上传文件对话框不能弹出的情况解决方法
5
Chrome浏览器必装的扩展工具
6
js在Chrome Browser的调试
7
Flash将被Google Chrome边缘化
8
chrome 跨域设置
9
解决chrome和firefox flash不透明的方法
10
10月,HTTP即将面临Chrome的又一波“大封杀”
1
《手把手教你》系列技巧篇(七)-java+ selenium自动化测试-宏哥带你全方位吊打Chrome启动过程(详细教程)
64
2
性能工具之前端分析工Chrome Developer Tools性能标签
43
3
控制台出现报错DevTools failed to load source map: Could not load content for chrome-extension://的原因及解决方案
105
4
防止你的 Web 应用被别人通过 Chrome 开发者工具进行调试的一种简单办法
47
5
关于使用 Python 和 Selenium chrome driver 访问 url 时修改 source ip 的问题
76
6
使用vue快速开发一个带弹窗的Chrome插件
117
7
从零开始,轻松打造个人化Chrome浏览器插件
106
8
谷歌公布 2023 年最受欢迎Chrome扩展
59
9
【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解
65
10
只需五步,在Linux安装chrome及chromedriver(CentOS)
815