按照CSDN里的方法,使用JavaScript将China country code手动添加到下拉列表里,经过测试,这种方法已经失效了,我手机一直收不到Github发送的验证码:虽然发送验证码的请求已经成功发送给Github后台,估计后台做了基于国家的限制:
github authentication设置里,fallback SMS number国家选项里没有中国的问题
2021-12-06
238
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
github authentication设置里,fallback SMS number国家选项里没有中国的问题
目录
相关文章
|
5月前
|
开发工具
数据安全/隐私保护
git
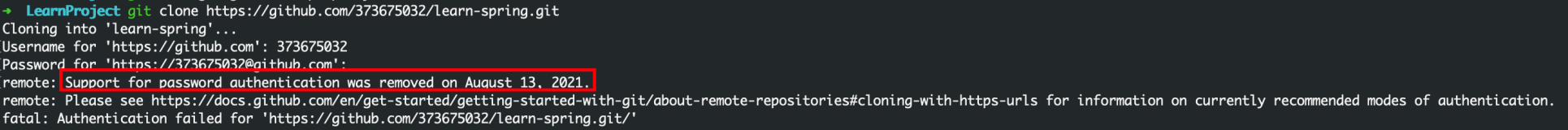
解决方案:Github Support for password authentication was removed on August 13, 2021.
解决方案:Github Support for password authentication was removed on August 13, 2021.
427
1
1

|
5月前
|
5月前
|
开发工具
数据安全/隐私保护
C++
|
5月前
|
Linux
无敌解决GitHub无法ping通也无法登录的问题无敌解决idea连接GitHub提示Invalid authentication data. Connection reset
无敌解决GitHub无法ping通也无法登录的问题无敌解决idea连接GitHub提示Invalid authentication data. Connection reset
203
1
1
|
存储
GitHub个人资料自述与管理主题设置
可以通过创建个人资料 README,在 GitHub.com 上与社区分享有关你自己的信息。 GitHub 在个人资料页面的顶部显示您的个人资料自述文件。
您决定在个人资料自述文件中包含哪些信息,因此您可以完全控制如何在 GitHub 上展示自己。 以下是访客可能在您的个人资料自述文件中找到感兴趣、有趣或有用信息的一些示例。
• “About me(关于我)”部分介绍您的工作和兴趣。
• 您引以为豪的贡献以及这些贡献的背景信息
• 在您参与的社区获得帮助的指南
99
0
0
|
前端开发
|
开发工具
数据安全/隐私保护
git
使用smartgit拉取github项目出现: Exhausted available authentication methods错误
使用smartgit拉取github项目出现: Exhausted available authentication methods错误
558
0
0

热门文章
最新文章
1
使用ChatGPT Access denied,Error reference number: 1020问题解决
2
[LeetCode] Third Maximum Number 第三大的数
3
LeetCode 268 Missing Number(丢失的数字)
4
[LeetCode]--9. Palindrome Number
5
uva 10624 - Super Number
6
2014 网选 5014 Number Sequence(异或)
7
Single Number II
8
Letter Combinations of a Phone Number
9
LeetCode 191 Number of 1 Bits(1 比特的数字们)
10
[LeetCode] Number of Islands II
1
github设置仓库可见性 私人仓库设置
286
2
解决git@github.com: Permission denied (publickey). fatal: Could not read from remote repository. Pleas
388
3
自动化GitHub仓库活跃度分析
38
4
使用Git和GitHub进行团队协作开发:最佳实践与工作流程
431
5
🔥基于GitHub的Electron自动发布与更新🔥
160
6
【专栏】掌握`curl`能提升开发效率和解决问题的能力
184
7
vs2019中同步到github上的用户名错误_控制面板和vs的git全局设置重新登录
48
8
使用github制作个人网站或者博客
36
9
如何在GitHub上传项目
50
10
github action
61