how is my Angular custom controller code executed
2021-12-03
100
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
how is my Angular custom controller code executed
目录
相关文章
|
4月前
|
设计模式
JavaScript
前端开发
|
4月前
|
JavaScript
UED
开发者
|
4月前
|
测试技术
开发者
|
10月前
|
前端开发
JavaScript
测试技术
|
11月前
|
UED
|
11月前
|
存储
缓存
JSON
用 Visual Studio Code 开发 Angular 应用自动生成的 .angular 文件夹
用 Visual Studio Code 开发 Angular 应用自动生成的 .angular 文件夹
59
0
0
|
12月前
|
资源调度
JavaScript
前端开发
如何解决 Angular custom library module 在 ng build 时无法被识别的错误
如何解决 Angular custom library module 在 ng build 时无法被识别的错误
65
0
0
|
JavaScript
前端开发
如何使用 Visual Studio Code 调试 Angular Schematics 实现
如何使用 Visual Studio Code 调试 Angular Schematics 实现
146
0
0

一个Angular应用开发的辅助Visual Studio Code扩展 - Dependency Tree
一个Angular应用开发的辅助Visual Studio Code扩展 - Dependency Tree
112
0
0

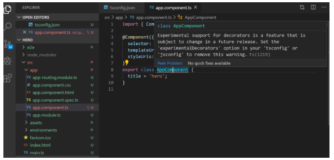
如何处理Angular项目在Visual Studio Code打开报关于@Decorators的警告信息
如何处理Angular项目在Visual Studio Code打开报关于@Decorators的警告信息
124
0
0

热门文章
最新文章
1
【视频点播最佳实践】使用OSS SDK上传视频到点播
2
Angular2 小贴士 RouterLink 导航
3
ssh Permission denied (publickey,password).
4
goreplay 使用经验
5
图解大数据 | 使用Spark分析新冠肺炎疫情数据@综合案例
6
Angular 4 表单
7
Angular 4 路由介绍
8
YY游戏云的angular js实践总结
9
掌握 Angular2 的服务 (service)
10
angular之interceptors拦截器
1
关于 Angular.js 应用里的 $scope.$apply()
63
2
Angular.js 应用里如何发送 HTTP 请求
44
3
Angular.js 如何绘制列表
39
4
Angular 开发模式下的辅助工具
34
5
Angular Component class ɵfac 的属性介绍
37
6
Angular Component ɵcmp 属性的含义和使用场合介绍
33
7
什么是 Angular 中的 async 管道
27
8
Angular 视图数据模型变化导致重新计算模板中的表达式的技术原理
31
9
Angular 中的结构指令运行时的工作原理
43
10
关于 Angular template 文件在 Chrome 开发者工具调试器里的断点问题
55









