ng-conent提供了@ContentChild和@ContentChildren来获取ng-conent里面包含的组件(类似@ViewChild和@ViewChildren).
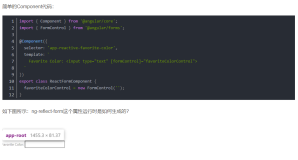
一个例子:
app-content-section节点里,包含了所有待选择的子节点:
ng-conent提供了@ContentChild和@ContentChildren来获取ng-conent里面包含的组件(类似@ViewChild和@ViewChildren).
一个例子:
app-content-section节点里,包含了所有待选择的子节点: