如下图所示:
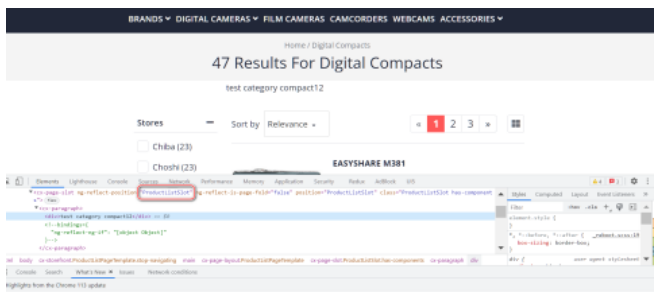
位于 ProductListLot 内:
url:http://localhost:4200/electronics-spa/en/USD/Open-Catalogue/Cameras/Digital-Cameras/Digital-Compacts/c/576
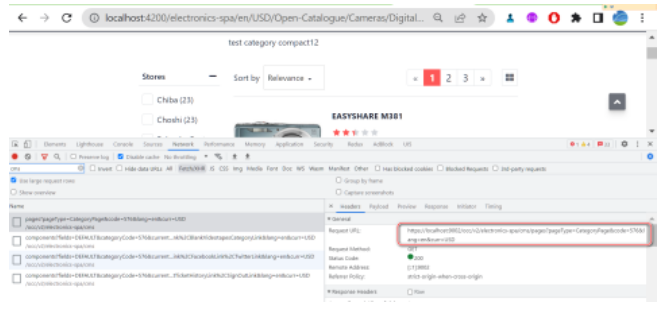
观察到的 OCC 请求:
https://localhost:9002/occ/v2/electronics-spa/cms/pages?pageType=CategoryPage&code=576&lang=en&curr=USD
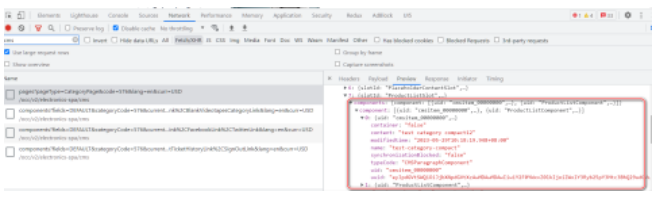
请求里包含了这个通过 SmartEdit 创建的 CMS Component:
在SAP电商云中,Spartacus是一个基于Angular框架构建的现代化JavaScript应用程序,用于构建电子商务网站的前端。它是SAP电商云的默认UI框架,提供了一种快速、灵活和可扩展的方式来创建高性能的电子商务应用程序。Spartacus通过使用现代的Web技术和最佳实践,提供了一种响应式设计和用户友好的界面,以改善用户体验。它具有可定制的模块化架构,可以根据企业的需求进行灵活配置和扩展。
与Spartacus相对应的是SmartEdit,它是SAP电商云的内容编辑工具。SmartEdit旨在简化电子商务网站的内容管理过程,使非技术人员也能轻松编辑和管理网站内容。它提供了一个直观的图形界面,用户可以使用拖放和所见即所得的编辑器来修改页面布局、添加内容块、配置产品列表等。SmartEdit的目标是提高内容编辑的效率,减少对开发团队的依赖,从而加快上线和更新网站内容的速度。
尽管Spartacus和SmartEdit是SAP电商云的两个独立组件,但它们之间存在紧密的关系。Spartacus提供了一个灵活的UI框架,可以与SmartEdit集成,以实现内容编辑和管理功能。通过Spartacus和SmartEdit的结合,企业可以在SAP电商云上构建一个全面的电子商务解决方案,既提供了强大的前端用户界面,又提供了简化的内容管理工具。
在使用Spartacus和SmartEdit时,开发团队可以利用Spartacus的模块化架构和扩展性来自定义和扩展SmartEdit的功能。这意味着他们可以根据具体的业务需求,添加自定义的编辑器组件、配置选项和工作流程。通过这种方式,企业可以根据自己的品牌形象和用户需求,灵活地定制和管理其电子商务网站的内容。
总结来说,Spartacus和SmartEdit是SAP电商云中的两个重要组件。Spartacus作为默认的UI框架,提供了一个现代化的电子商务前端应用程序的构建平台,而SmartEdit则是一个内容编辑工具,帮助非技术人员管理和修改网站内容。它们的结合使企业能够在SAP电商云上构建功能强大且易于管理的电子商务解决方案。