只有这三种事件才会导致Angular视图的更新,都是异步事件。
Events:如 click, change, input, submit 等用户事件
XMLHttpRequests:比如从远端服务获取数据
Timers: 比如 JavaScript 的自有 API setTimeout(), setInterval()
https://angular.io/guide/lifecycle-hooks
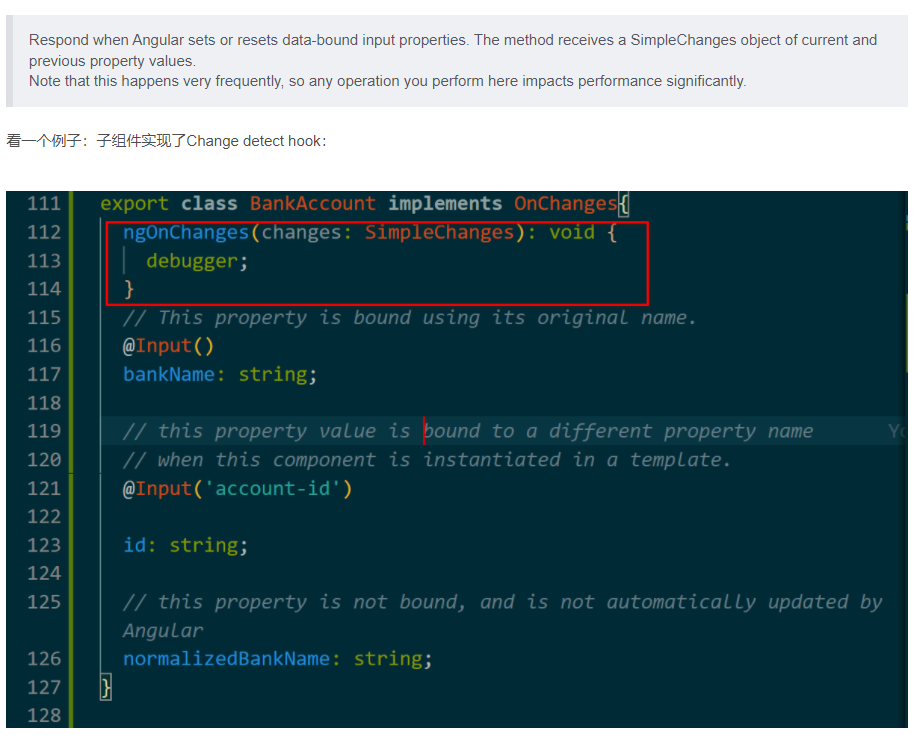
完整源代码:export class BankAccount implements OnChanges{
ngOnChanges(changes: SimpleChanges): void {
debugger;
}
// This property is bound using its original name.
@Input()
bankName: string;
// this property value is bound to a different property name
// when this component is instantiated in a template.
@Input('account-id')
id: string;
// this property is not bound, and is not automatically updated by Angular
normalizedBankName: string;
}
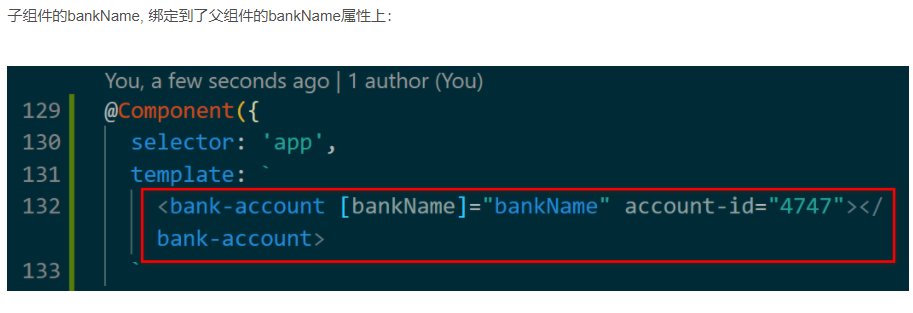
@Component({
selector: 'app',
template: `
`
})
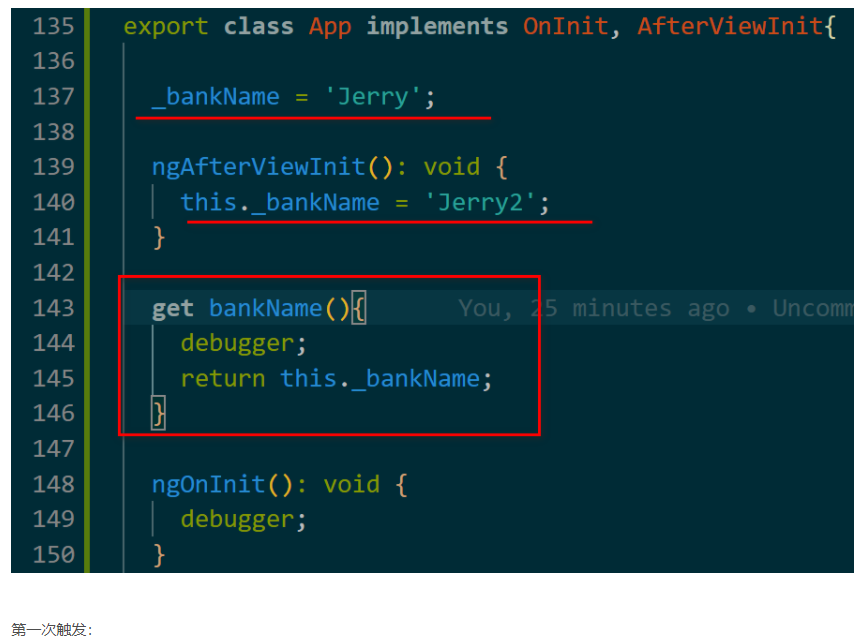
export class App implements OnInit, AfterViewInit{
_bankName = 'Jerry';
ngAfterViewInit(): void {
this._bankName = 'Jerry2';
}
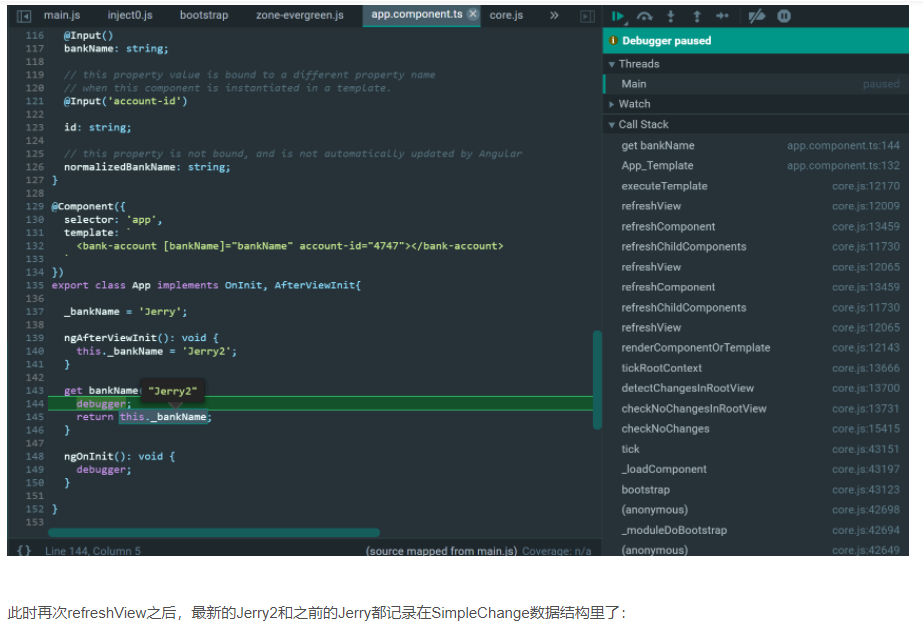
get bankName(){
debugger;
return this._bankName;
}
ngOnInit(): void {
debugger;
}
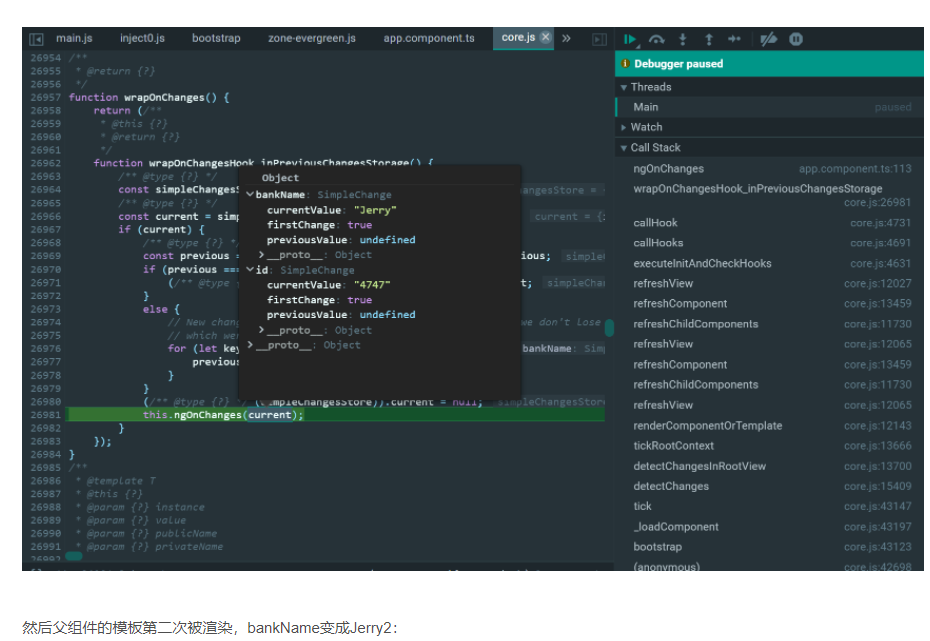
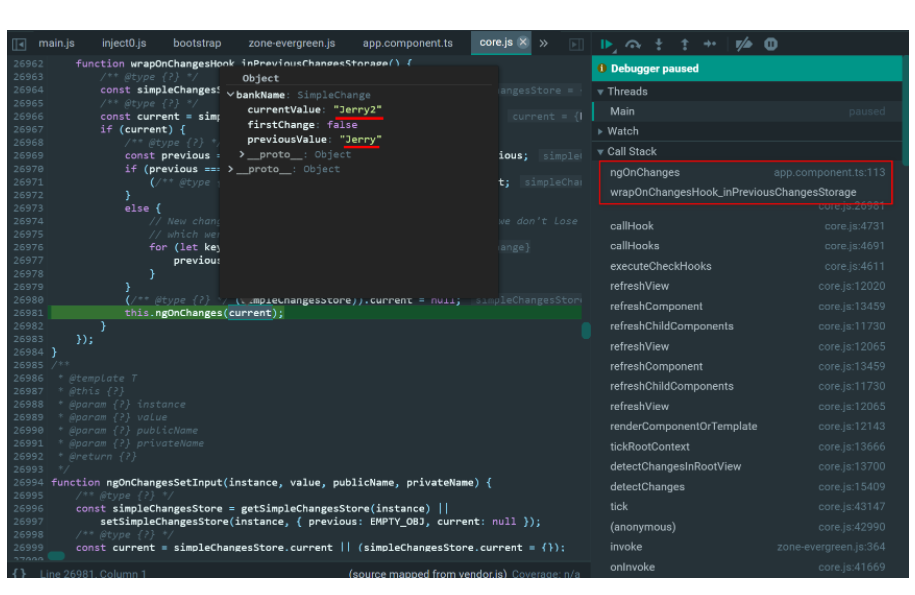
}父组件的bankName,在OnInit和OnAfterViewInit时都会变化,这也会触发子组件的ngOnChange接口: