Variable Declaration
let 和 const 是 JavaScript 中变量声明的两个相对较新的概念。 正如我们之前提到的,let 在某些方面类似于 var,但允许用户避免用户在 JavaScript 中遇到的一些常见“陷阱”。
const 是 let 的增强,因为它可以防止重新分配给变量。
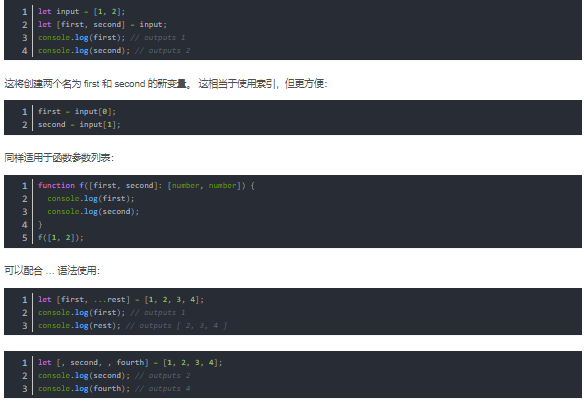
变量解构 - Array destructuring
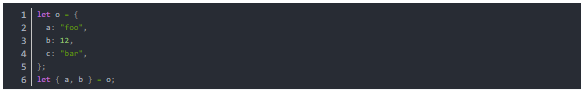
Object destructuring
这在 SAP Spartacus 的源代码里比较多见。
这会从 o.a 和 o.b 创建新变量 a 和 b。 请注意,如果不需要,可以跳过 c。
请注意,我们必须用括号将这个语句括起来。 JavaScript 通常将 大括号 解析为块的开始。
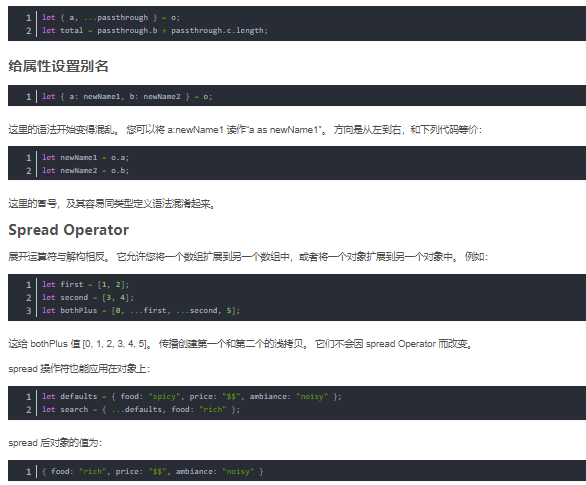
您可以使用以下语法为对象中的其余项目创建变量…:
和数组展开一样,它是从左到右进行的,但结果仍然是一个对象。 这意味着在扩展对象中较晚出现的属性会覆盖较早出现的属性。
Object 的 spread 操作符有一些局限性:
首先,它只包含对象自己的可枚举属性。 基本上,这意味着在传播对象实例时会丢失方法:
class C {
p = 12;
m() {}
}
let c = new C();
let clone = { ...c };
clone.p; // ok
clone.m(); // error!