https://stackoverflow.com/questions/10643107/what-does-default-in-a-css-property-value-mean
含义如下:
!default 在 Bootstrap Sass 中经常使用。 它类似于反向 !important。 所有 Bootstrap 变量都使用 !default 设置,以允许开发人员进一步自定义引导程序。 使用 !default sass 只会定义一个尚未设置的变量。
那么为什么这很重要? Bootstrap 是一个包。 大多数人不会编辑 Bootstrap 源代码。 永远不要更新引导程序源。 要自定义引导程序,您将添加自己的变量文件并使用引导程序代码编译它,但永远不要接触本机引导程序包。 Bootstrap sass 的页面在文档中详细介绍了如何自定义和编译它。
据我所知,Twitter Bootstrap 使用 LESS。 另一方面,!default 实际上是 Sass 的一部分,用于提供 Sass 变量 ($var) 默认值,这会使它在给定的上下文中无效,即使在 Sass 中也是如此。
此外,我在 LESS 文档中找不到任何对 !default 的引用,据我所知,它是 Sass 独有的。 你确定你在 Bootstrap 的源代码中找到了这个,而不是在其他地方? 因为老实说我不记得在 Bootstrap 的样式表中看到过 Sass/SCSS 代码。
您可以在 sass-lang 网站的 doc 部分(变量)中找到以下确切定义和体面的解释 - 默认值:
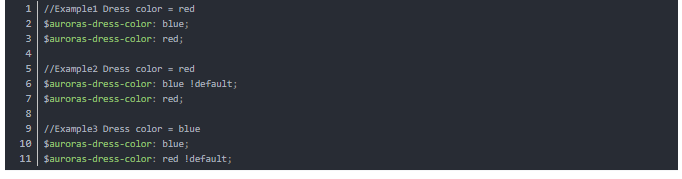
通常当你给一个变量赋值时,如果该变量已经有一个值,它的旧值会被覆盖。 但是,如果您正在编写 Sass 库,您可能希望允许您的用户在使用它们生成 CSS 之前配置您的库变量。 为了实现这一点,Sass 提供了 !default 标志。 仅当该变量未定义或其值为 null 时,才会为该变量赋值。 否则,将使用现有值。