Angular Universal
本文介绍 Angular Universal(统一平台),一项在服务端运行 Angular 应用的技术,即服务器端渲染。
如下图 package.json 里定义的依赖 @nguniversal/express-engine 所示:
标准的 Angular 应用会运行在浏览器中,它会在 DOM 中渲染页面,以响应用户的操作。 而Angular Universal 会在服务端运行,生成一些静态的应用页面,稍后再通过客户端进行启动。 这意味着该应用的渲染通常会更快,让用户可以在应用变得完全可交互之前,先查看应用的布局。
服务器端渲染返回的 HTML 源代码,虽然没有加载对应的 .js 文件,无法响应用户输入,但是可以给用户一个直观完整的页面布局。
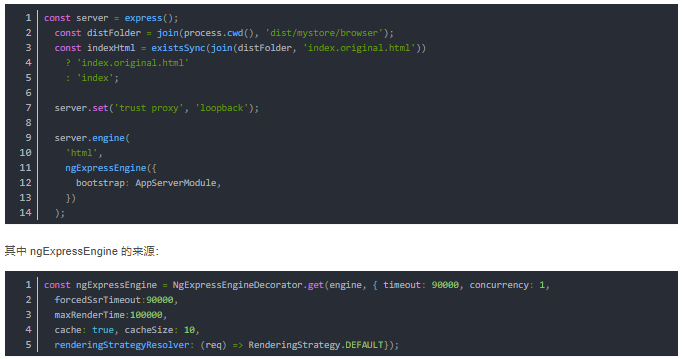
Node.js Express Web 服务器则会根据客户端的请求,利用 Universal 编译 HTML 页面。
要创建服务端应用模块 app.server.module.ts,请运行以下 CLI 命令:
ng add @nguniversal/express-engine
该命令会自动生成如下绿色高亮所示的文件:
要使用 Universal 在本地系统中渲染你的应用,请使用如下命令:
npm run dev:ssr
这个 serve-ssr 定义在 Angular.json 里:
而 server target 定义如下:
通过 routerLinks 导航时能正常工作,因为它们使用的是原生的链接标签().
不支持除了点击 routerLink 以外的任何用户事件。你必须等待完整的客户端应用启动并运行,或者使用 preboot 之类的库来缓冲这些事件,这样你就可以在客户端脚本加载完毕后重放这些事件。
Angular Universal 可以为你生成应用的静态版本,它易搜索、可链接,浏览时也不必借助 JavaScript。 它也让站点可以被预览,因为每个 URL 返回的都是一个完全渲染好的页面。
SAP Spartacus 服务器端渲染单步调试步骤之一:应用程序准备工作
SAP Spartacus 服务器端渲染单步调试步骤之二:在服务器端执行应用程序 Angular 代码
由于 Universal 应用并没有运行在浏览器中,因此该服务器上可能会缺少浏览器的某些 API 和其它能力。
比如,服务端应用不能引用浏览器独有的全局对象,比如 window、document、navigator 或 location。
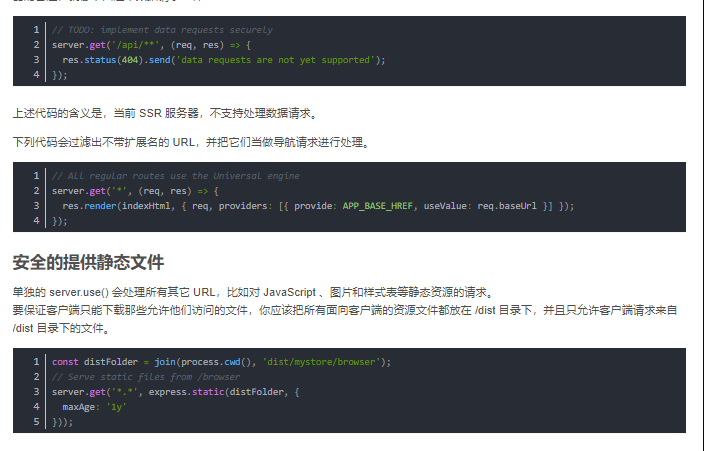
Web 服务器必须把对应用页面的请求和其它类型的请求区分开。