下列两种命令启动 Cypress:
- yarn run cypress open
- npx cypress open
文档地址:https://docs.cypress.io/guides/guides/launching-browsers
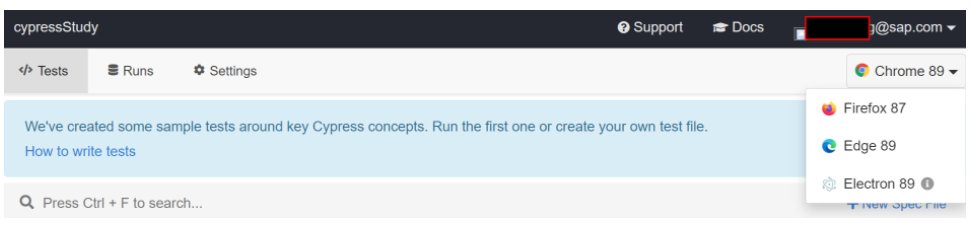
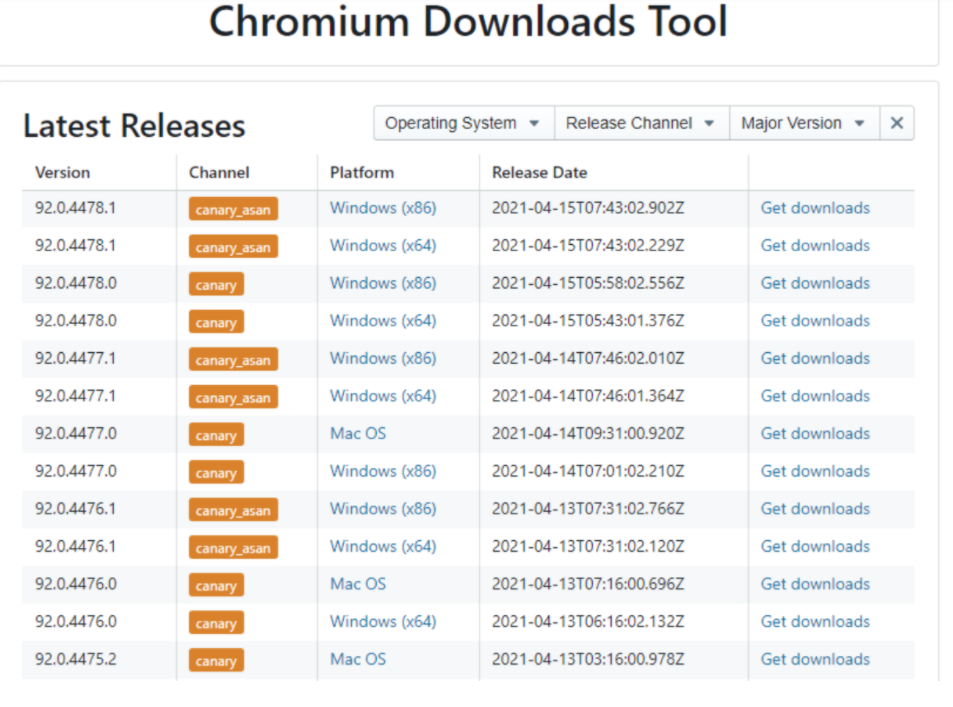
下拉菜单里选择浏览器:这个链接可以下载指定版本的 Chrome:
https://chromium.cypress.io/By default, we will launch Chrome in headed mode. To run Chrome headlessly, you can pass the --headless argument to cypress run.