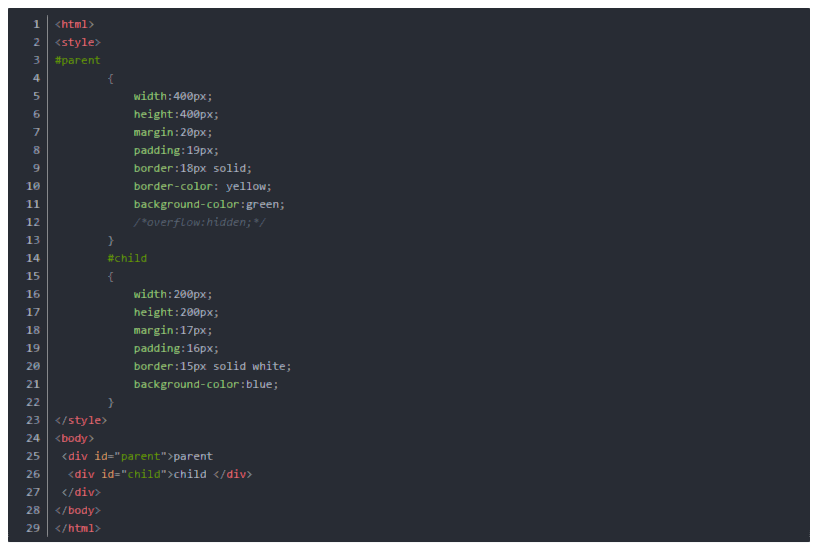
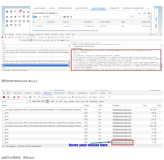
测试代码如下:将光标置于parent div node,在右边的Computed tab里即可观测box model的各项attribute:
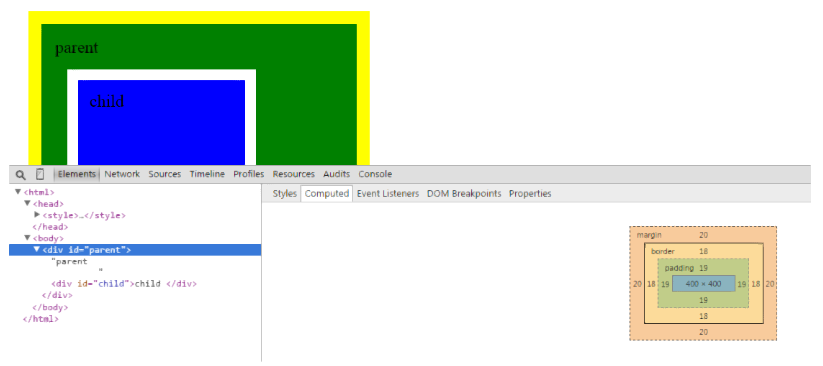
整个window在Computed view里显示为如下图右下角颜色:
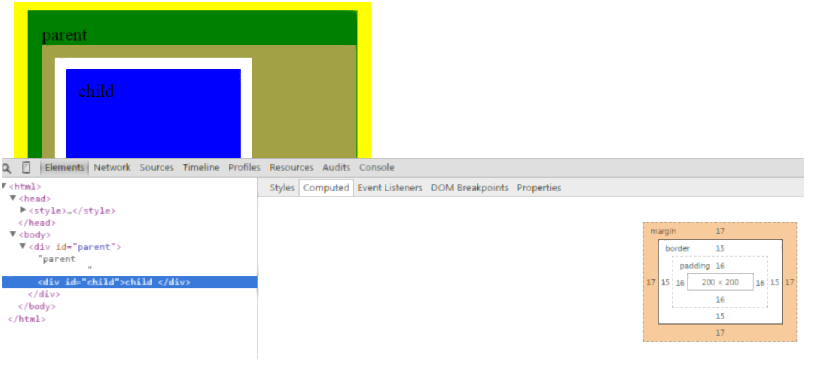
child的margin区域的计算基准是基于parent的content-box区域:
content edge or inner edge
The content edge surrounds the rectangle given by the width and height of the box, which often depend on the element’s rendered content. The four content edges define the box’s content box.
padding edge
The padding edge surrounds the box padding. If the padding has 0 width, the padding edge is the same as the content edge. The four padding edges define the box’s padding box.
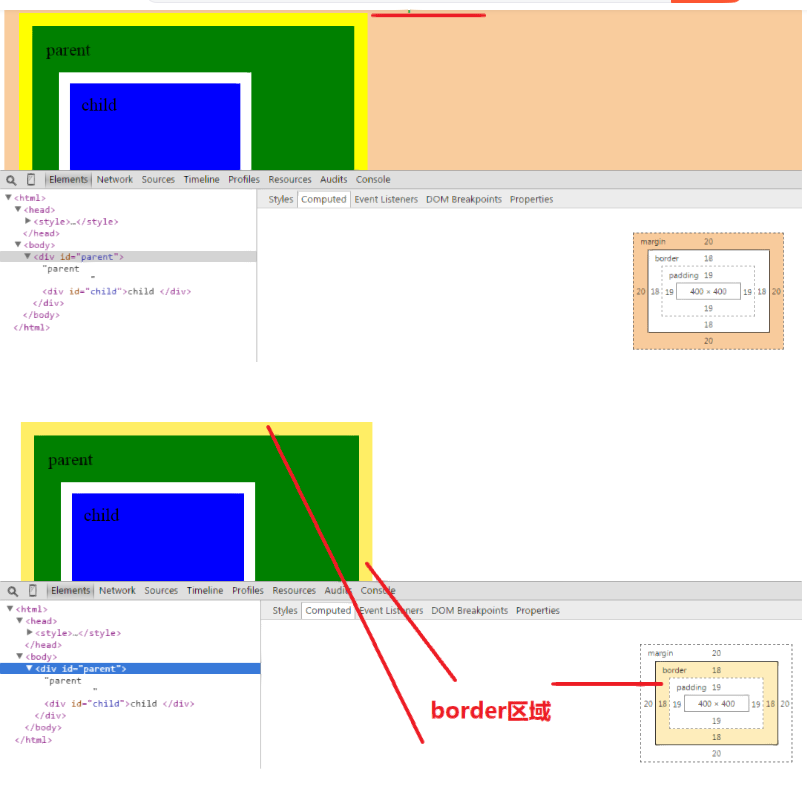
border edge
The border edge surrounds the box’s border. If the border has 0 width, the border edge is the same as the padding edge. The four border edges define the box’s border box.
margin edge or outer edge
The margin edge surrounds the box margin. If the margin has 0 width, the margin edge is the same as the border edge. The four margin edges define the box’s margin box.
Collapsing margins
In CSS, the adjoining margins of two or more boxes (which might or might not be siblings) can combine to form a single margin. Margins that combine this way are said to collapse, and the resulting combined margin is called a collapsed margin.
Horizontal margins never collapse.
view port
User agents for continuous media generally offer users a viewport (a window or other viewing area on the screen) through which users consult a document. User agents may change the document’s layout when the viewport is resized (see the initial containing block).
Continuous media 的user agent通常给用户提供了一个view port,即一个窗口或屏幕上其他viewing area,通过view port用户可以同document交互。
当viewport 尺寸发生变化时,User agent会将document重新布局。
containing block
In CSS 2.1, many box positions and sizes are calculated with respect to the edges of a rectangular box called a containing block.
盒模型的位置和尺寸计算都基于一个称之为containing block的矩形框的边界。
In general, generated boxes act as containing blocks for descendant boxes; we say that a box “establishes” the containing block for its descendants.
生成的box扮演后代盒子的containing block, 我们称这个过程为"establish".
The phrase “a box’s containing block” means “the containing block in which the box lives,” not the one it generates.
“a box’s containing block” 意思是box位于的containing block,而不是该box生成的containing block.
block-level elements
Block-level elements are those elements of the source document that are formatted visually as blocks (e.g., paragraphs).
以块的方式显示的元素。
The following values of the ‘display’ property make an element block-level: ‘block’, ‘list-item’, and ‘table’.
下列display属性的值,让element以块的方式显示元素:
block
list-item
table
Each block-level element generates a principal block-level box that contains descendant boxes and generated content and is also the box involved in any positioning scheme.
每个block level的元素,都会生成一个principal block-level的盒模型,包含descendant盒模型,以及生成的content. 该principal block-level box也会参与到positioning scheme中。
Some block-level elements may generate additional boxes in addition to the principal box: ‘list-item’ elements. These additional boxes are placed with respect to the principal box.
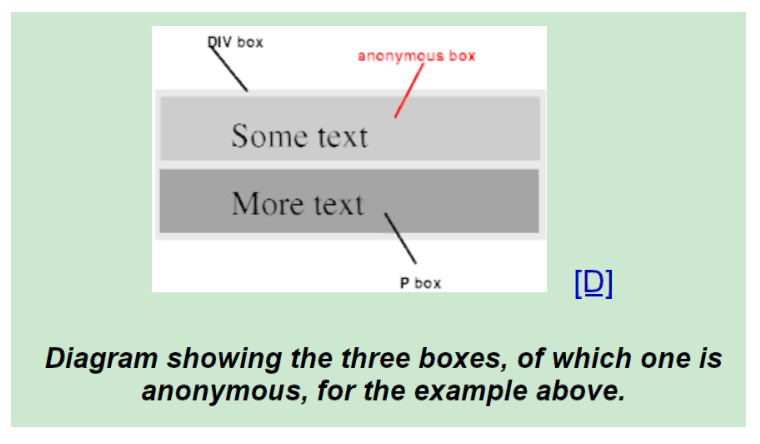
Anonymous block boxes
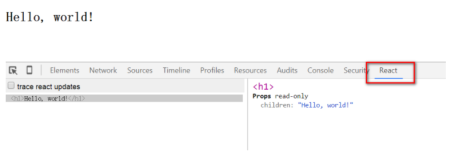
看这段代码:
(and assuming the DIV and the P both have ‘display: block’), the DIV appears to have both inline content and block content. To make it easier to define the formatting, we assume that there is an anonymous block box around “Some text”.
Inline level element
Inline-level elements are those elements of the source document that do not form new blocks of content; the content is distributed in lines (e.g., emphasized pieces of text within a paragraph, inline images, etc.).
The following values of the ‘display’ property make an element inline-level: ‘inline’, ‘inline-table’, and ‘inline-block’.
下列属性让element具有inline-level:
inline
inline-table
inline-block
Inline-level elements generate inline-level boxes, which are boxes that participate in an inline formatting context.
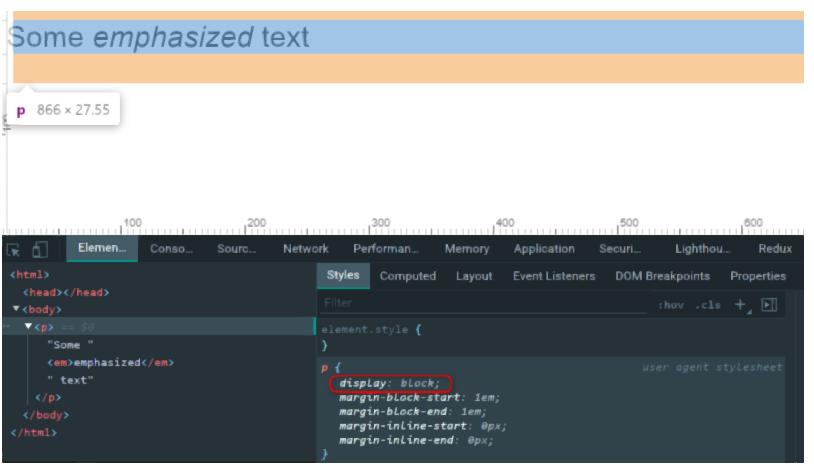
看个例子:
Some emphasized text
1