Reference App Structure
这个推荐的 Spartacus 应用程序结构旨在作为您设置自己的 Spartacus 应用程序时的参考。
Spartacus 是一个 Angular 库,这意味着它可以在 Angular 应用程序中单独使用,也可以集成到现有的 Angular 项目中。相反,您可以将任何其他 Angular 解决方案或库添加到您的 Spartacus 项目中。
Spartacus 本身带有多个层和概念,以及一些可以延迟加载开箱即用的较小特征库。自定义和第三方代码进一步增加了复杂性,您最终可能会得到难以维护的模块,因为它们将太多这些元素混合在一起。
这可以通过定义和遵守标准化结构来解决,例如 Spartacus 参考应用程序结构。拥有标准化结构还可以更轻松地将新开发人员纳入您的项目、处理外部支持案例以及进行审计。
通过使用 Spartacus 参考应用程序结构,您可以从每个主要 Spartacus 版本提供的自动迁移中获益最多,同时还保持添加自定义的灵活性,并在这些自定义之上构建新功能。使用参考应用程序结构还可以为 3.0 版本后移入单独库的功能利用代码拆分。
要查看使用参考应用程序结构的工作示例,请参阅此存储库。
Spartacus Module
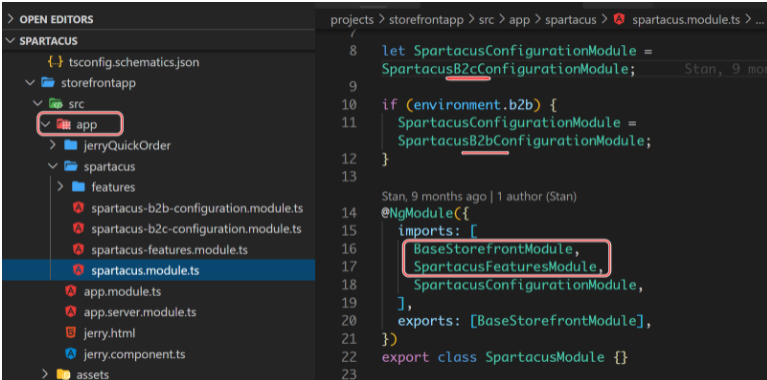
该 module 导入 B2C 或者 B2B 配置 module,以及 BaseStorefrontModule 和 SpartacusFeaturesModule:
导出 BaseStorefrontModule.
注意,虽然 Angular Router 和 NgRx 都是 Spartacus 使用的,但是这些都会影响全局应用,所以它们被保存在 SpartacusModule 之外,直接导入到 AppModule 中。
SpartacusModule 由以下部分组成:
BaseStorefrontModule,它封装了大多数 Spartacus 应用程序通常需要的核心 Spartacus 导入。
BaseStorefrontModule 直接从@spartacus/storefront 导入。
SpartacusFeaturesModule,它封装了 Spartacus 功能。
SpartacusConfigurationModule,它封装了通用的 Spartacus 配置。
在大多数情况下,Spartacus 模块不会被修改,因为更改通常封装在配置模块或功能模块中。
下面是 SpartacusModule 的实现:
import { NgModule } from '@angular/core'; import { BaseStorefrontModule } from '@spartacus/storefront'; import { SpartacusConfigurationModule } from './spartacus-configuration.module'; import { SpartacusFeaturesModule } from './spartacus-features.module'; @NgModule({ imports: [ BaseStorefrontModule, SpartacusFeaturesModule, SpartacusConfigurationModule, ], exports: [BaseStorefrontModule], }) export class SpartacusModule {}
Spartacus Configuration Module
该 Module 包含所有全局的配置元素。
特性特定的配置可以保存在特性模块中,也可以保存在 SpartacusConfigurationModule 中。 将它们保存在功能模块中有助于保持良好的关注点分离,因此通常建议这样做,但如果有助于解决特定问题(例如,通过使用 env 更改配置)。
Spartacus Features Module
SpartacusFeaturesModule 旨在轻松管理所有非核心 Spartacus 功能,包括静态加载和延迟加载。 它充当所有功能的入口点,理想情况下,这些功能被包装到自己的独立功能模块中。
在早期的 3.x 次要版本中,SpartacusFeaturesModule 可能看起来臃肿而忙碌,但随着每个连续的发布,它应该变得更加简洁,因为努力将大部分功能移到单独的库中。
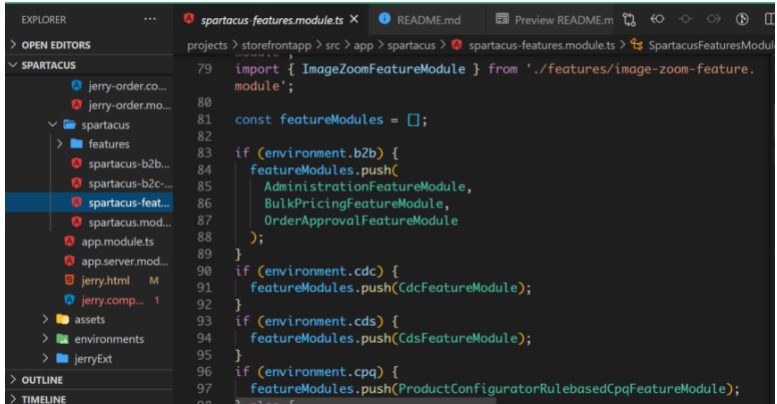
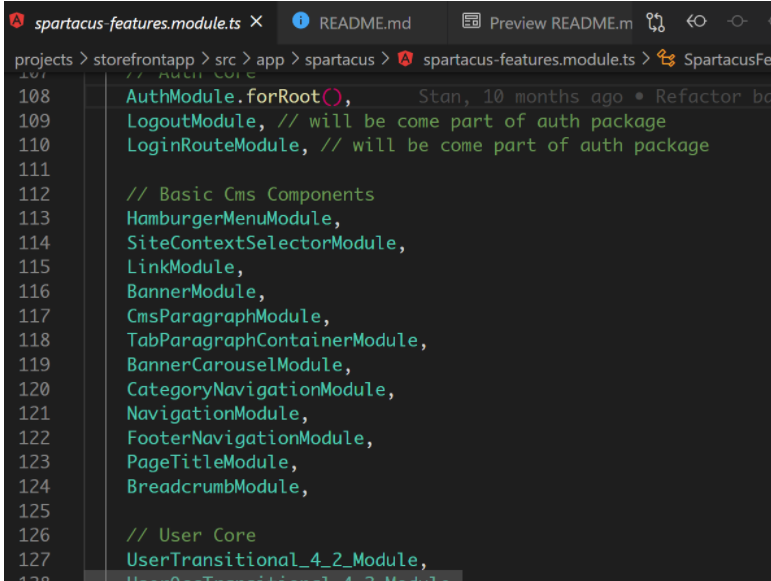
例子:
Specific Feature Modules
理想情况下,可以将一个完整的功能封装到一个特定的功能模块中。该模块可以包含与功能相关的配置以及自定义。
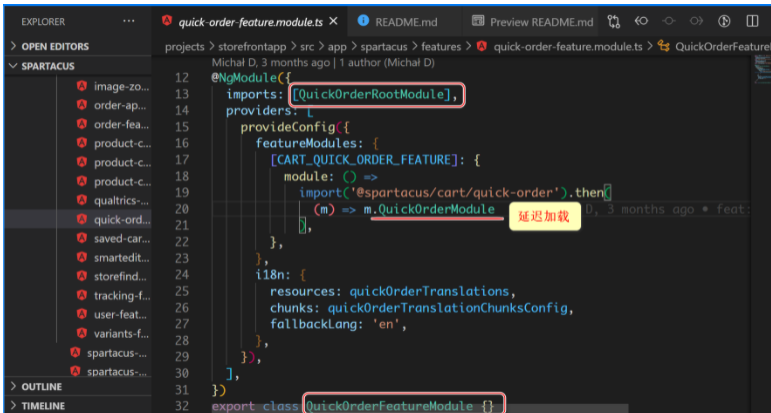
以下是具有延迟加载配置的功能模块的示例:
FeatureModule eager 加载轻量级的 QuickOrderRootModule,然后使用延迟加载,去处理包含了重量级的 Service 和 Component 实现的 QuickOrderModule.
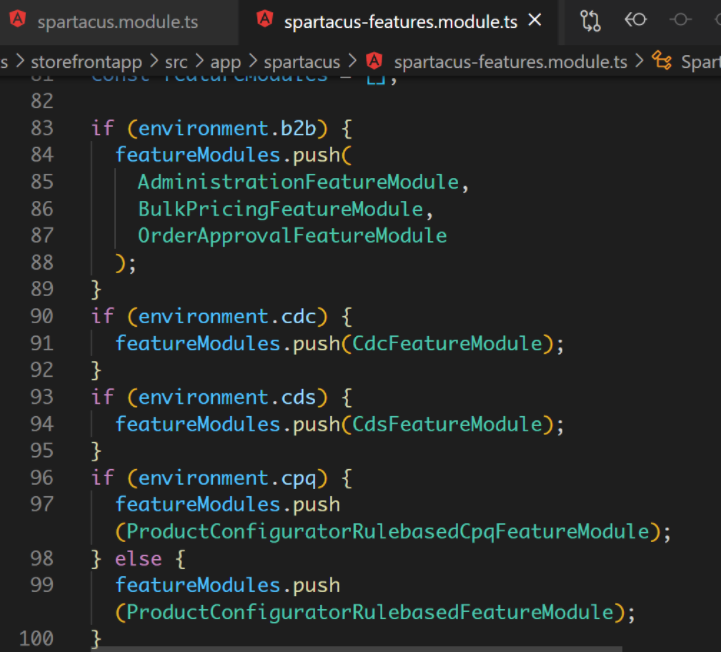
某些 feature module 的启用与否,通过环境变量来决定: