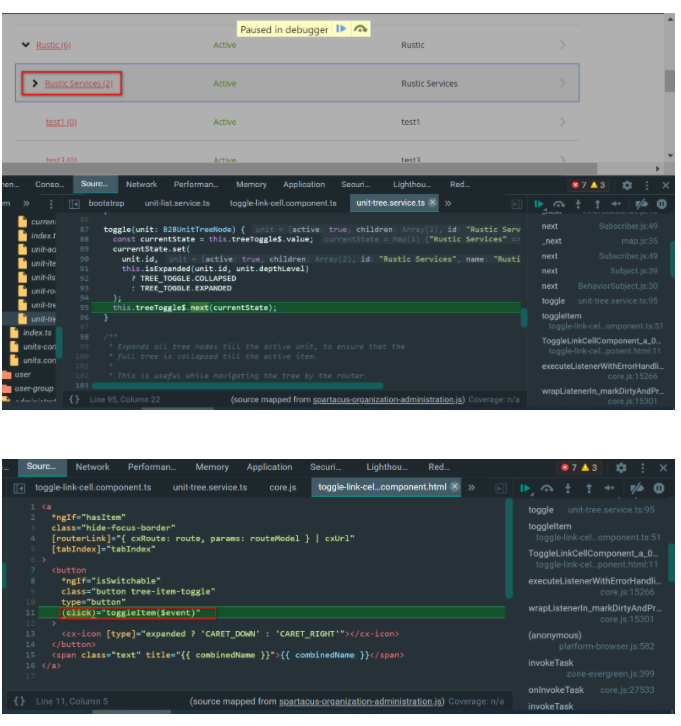
Rustic Services有两个子节点,点击之后,触发toggle方法:
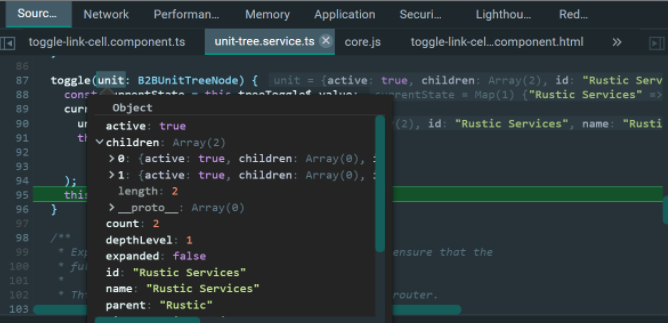
子节点分别是Services East和Services West:
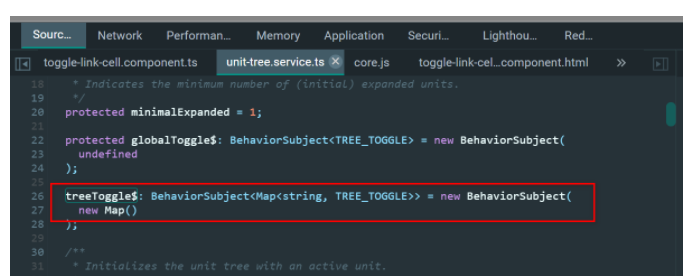
this.treeToggle$是一个BehaviorSubject:
toggle执行后,执行next方法,通知subscriber:
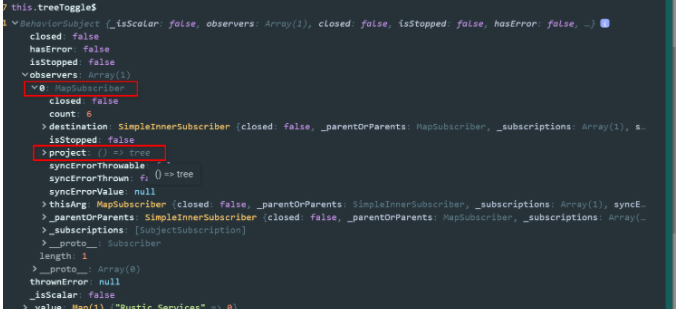
我想知道的是这个Mapsubscriber是什么时候订阅的:
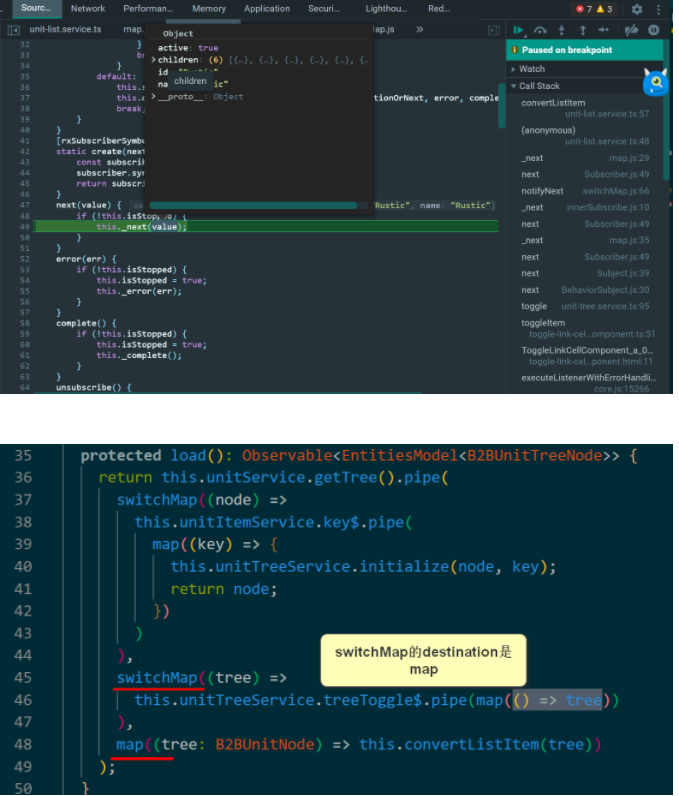
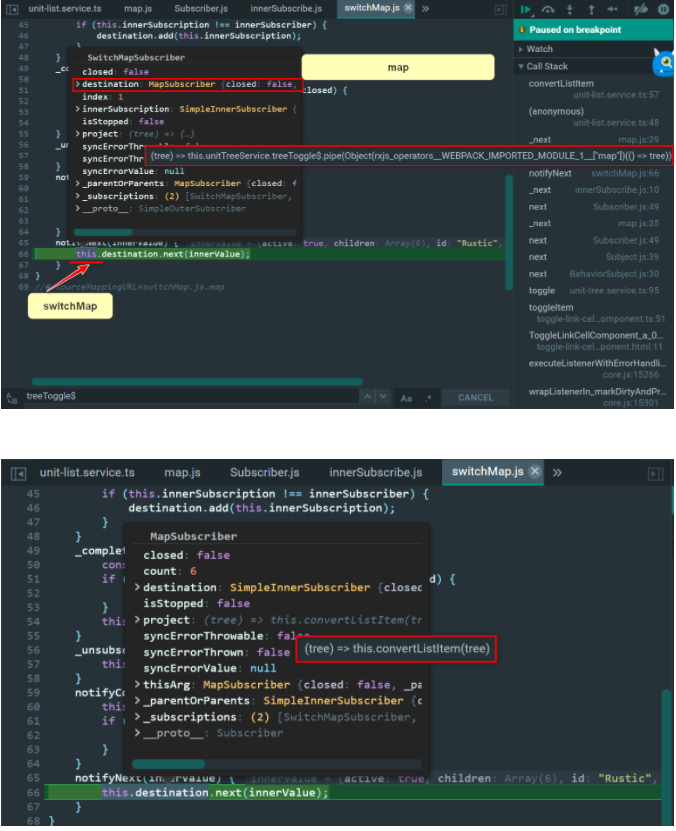
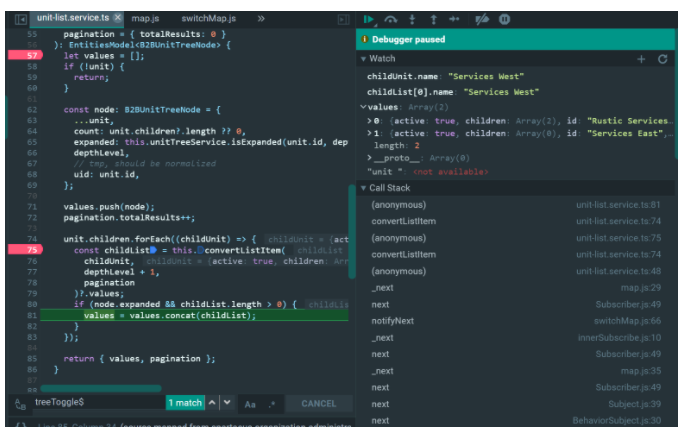
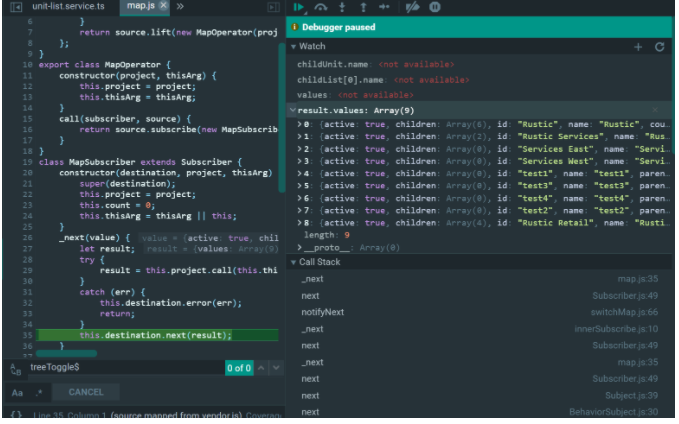
可以在Chrome调试器里找到Mapsubscriber的方法实体project:() => tree, 然后作为关键字在Visual Studio Code里搜索:
这个value包含的值,应该就是整棵tree, 即() => tree的执行结果:
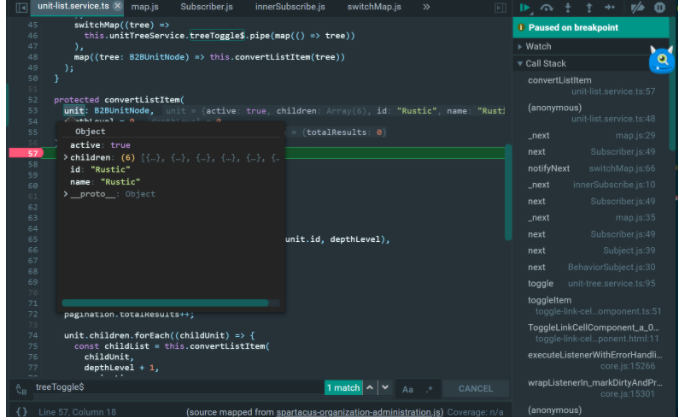
重新对整棵树进行排序:
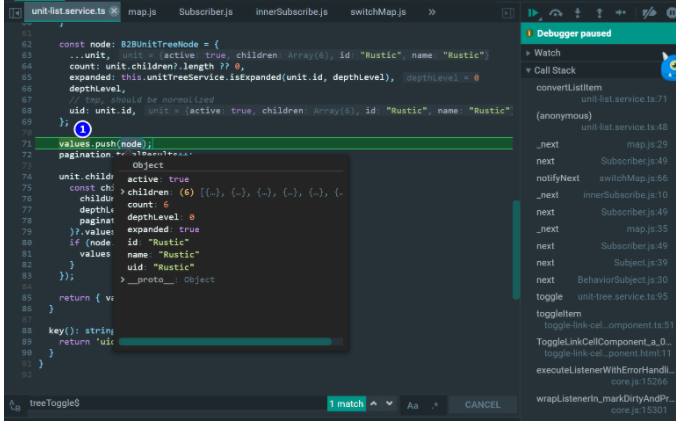
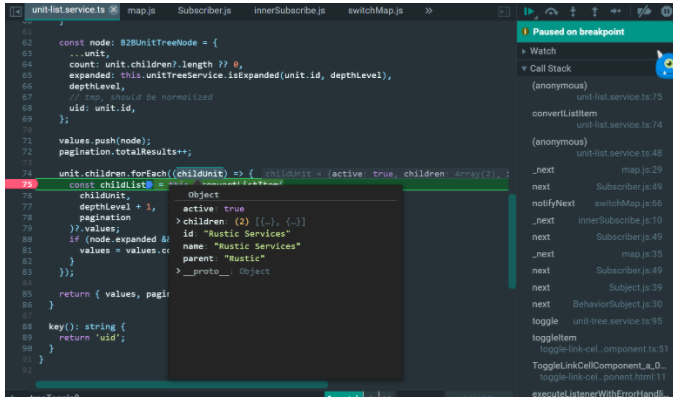
首先把整个完整的tree节点加到values数组里:
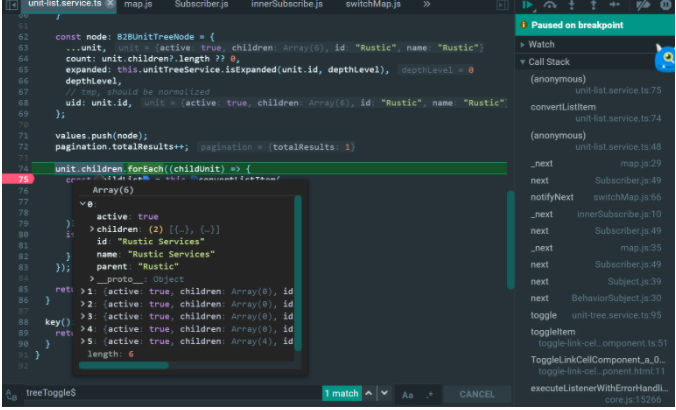
然后递归处理第一个子节点Rustic Services:
将该子节点,Rustic Services,插入到values数组里,因为递归进入convertListItem, values数组已经重新初始化了:
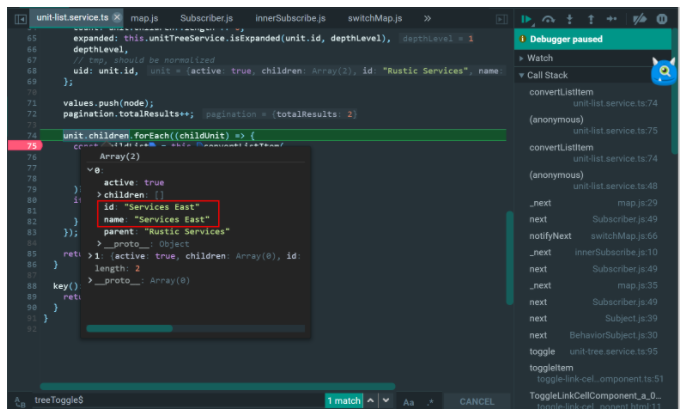
此处准备再次进入Rustic Services的子节点Services East的递归处理逻辑:
因为Servies East没有子节点了,所以跳过74行forEach的执行:
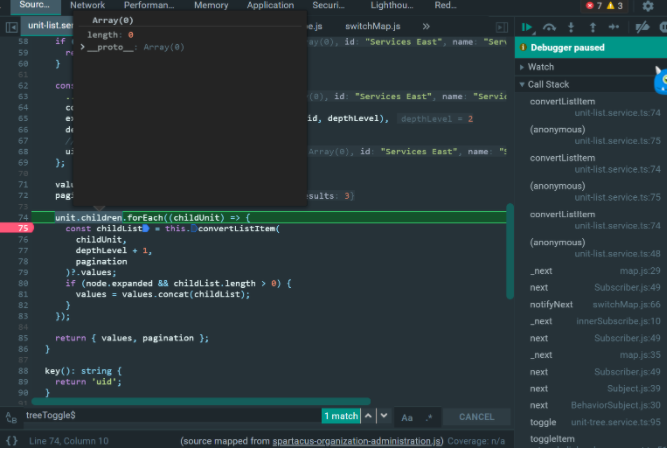
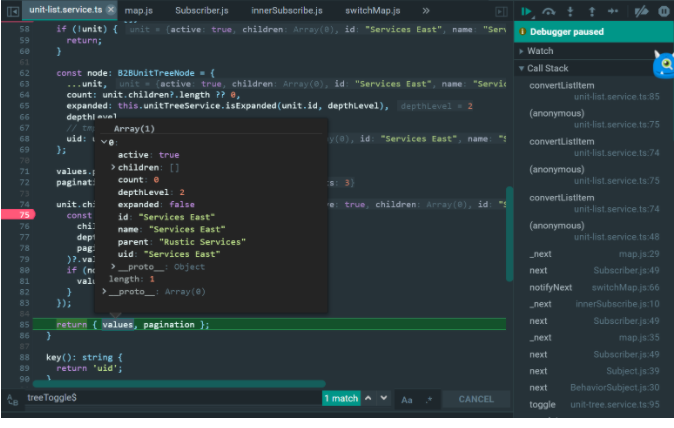
出栈,返回包含Servies East单个元素的数组:
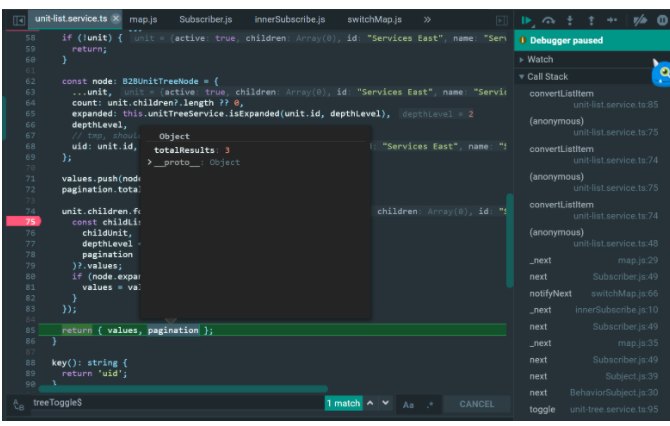
以及计数器3:因为我们总共touch了三个树节点:root,Rustic Services和Services East:
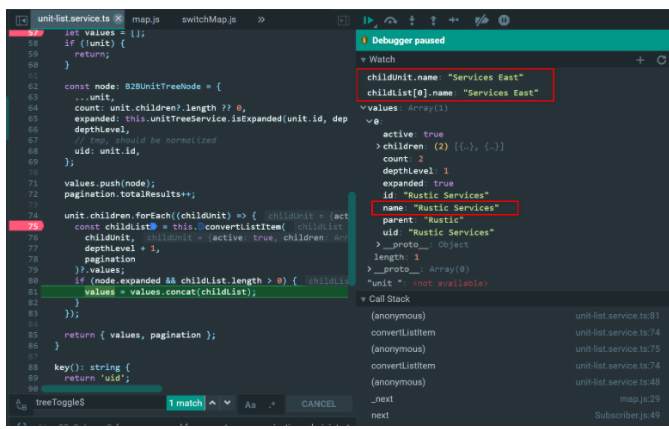
当前执行上下文里,处理的节点是Rustic Services,处理的子节点为Services East,第75行convertListItem返回的values数组包含的值是Services East的数据,而原有的values,包含的数据是Rustic Services的值:
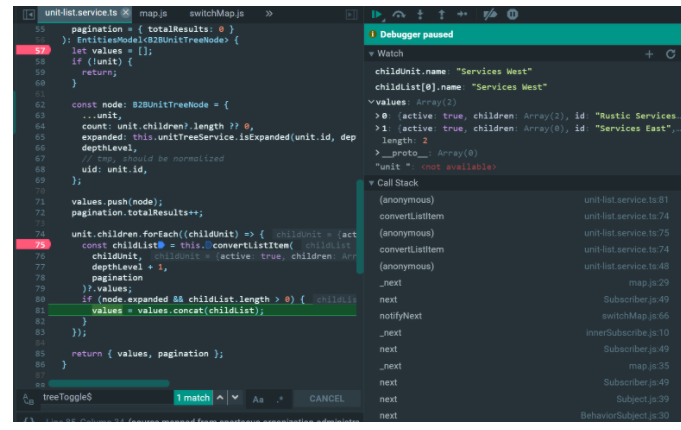
同样,下一步处理Services West这个子节点:
至此,Rustic Services本身及其子树已经处理完毕。values数组总共包含三个元素:
所以我们能够看出,这是一个深度优先遍历策略:
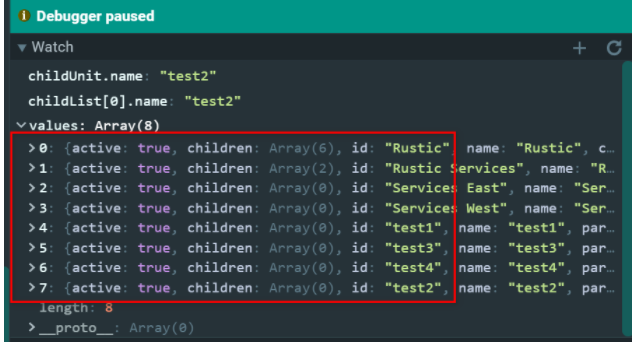
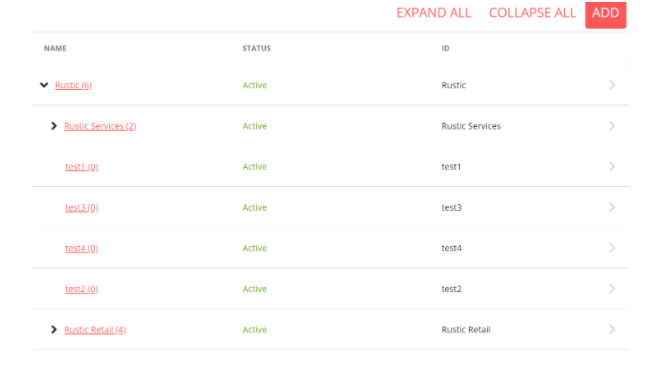
最后的处理结果: