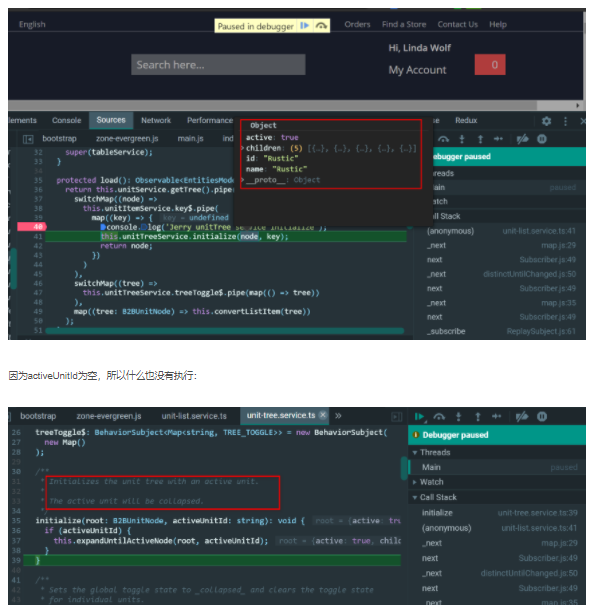
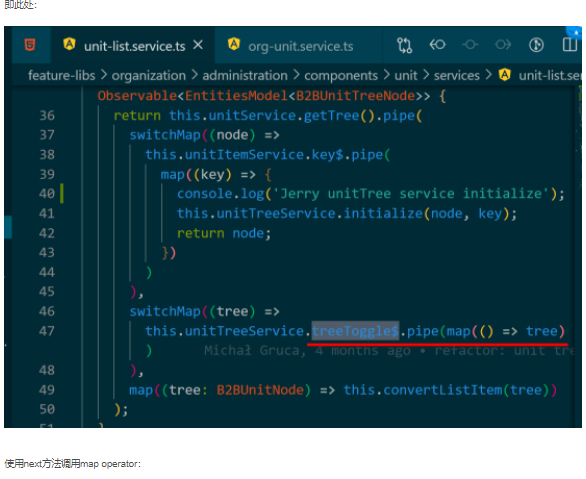
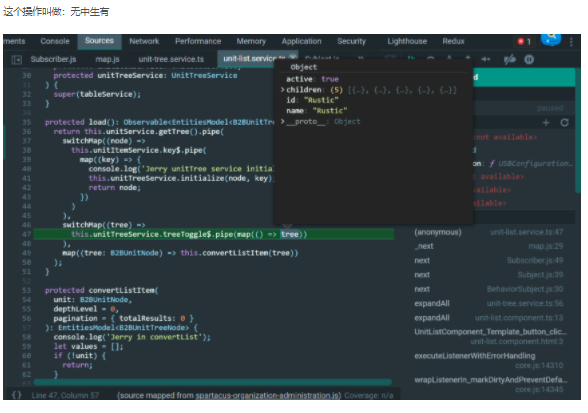
输入参数:node就是UnitTreeService.getTree返回的数据,key在这个例子为undefine:
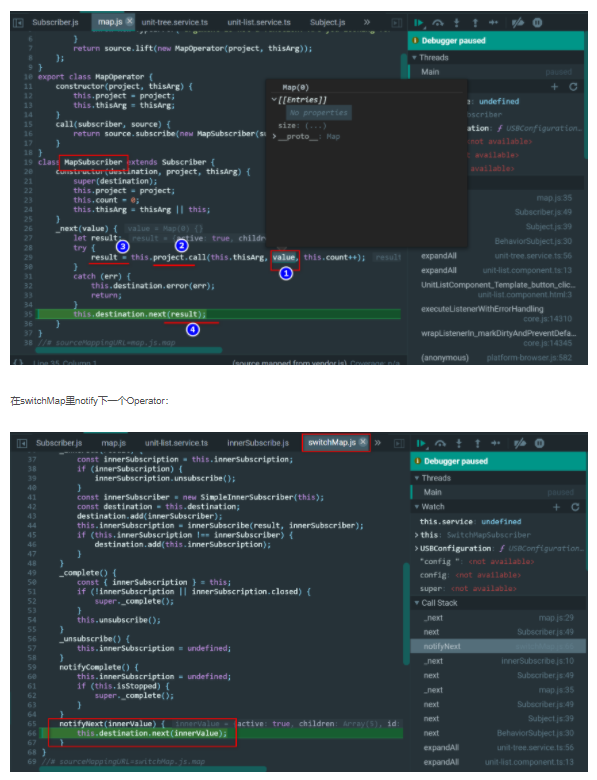
- map operator里箭头函数输入参数,在这里例子为空
- map operator里箭头函数实现体
- map operator里箭头函数的返回值
- 箭头函数返回值作为输入,传到pipe驱动的下一个operator去
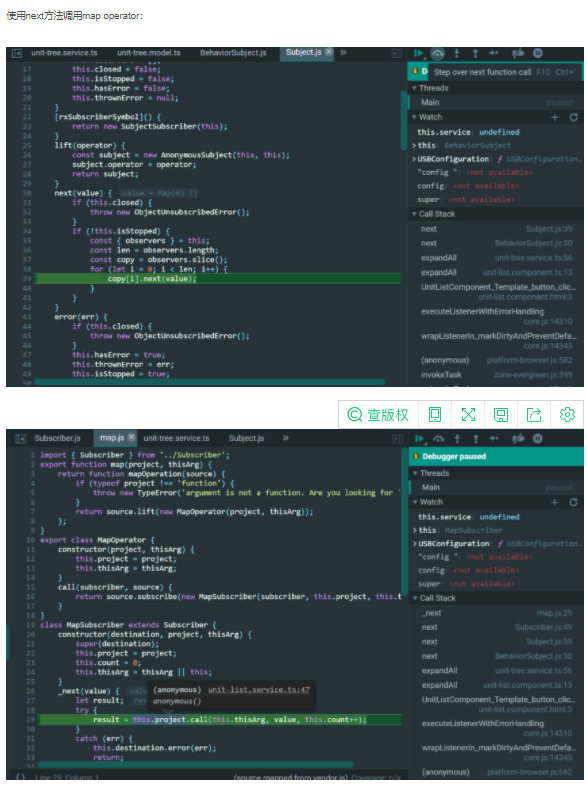
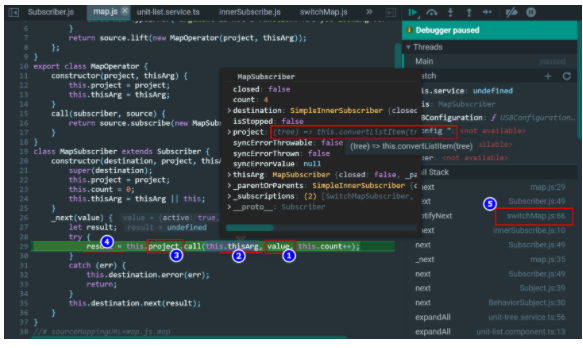
- 上一个switchMap箭头函数的输出,传入到本次map作为输入。
- this.thisArg, project字段包含了箭头函数实现体
- this.project, 箭头函数的实现
- 本次map箭头函数的输出
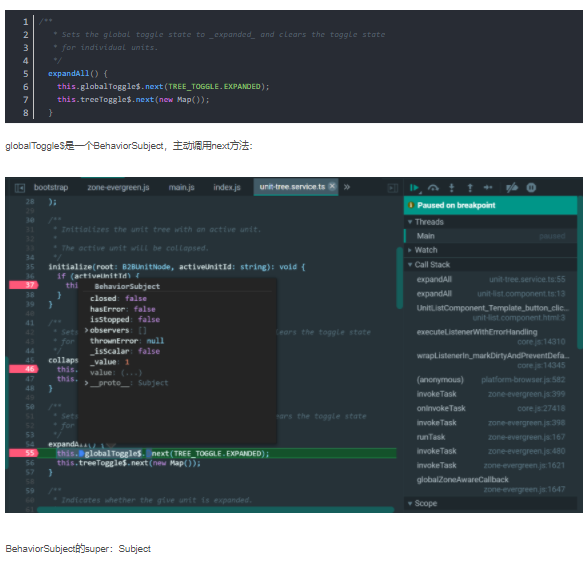
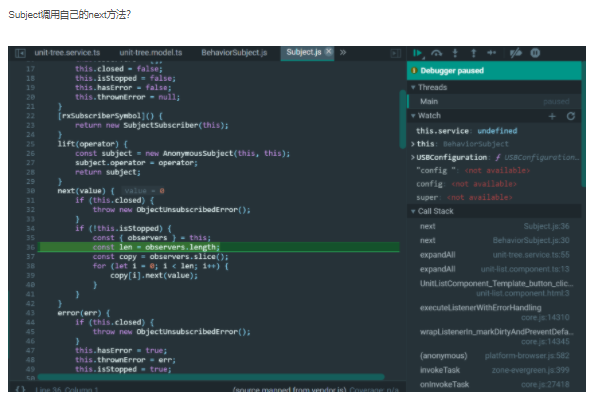
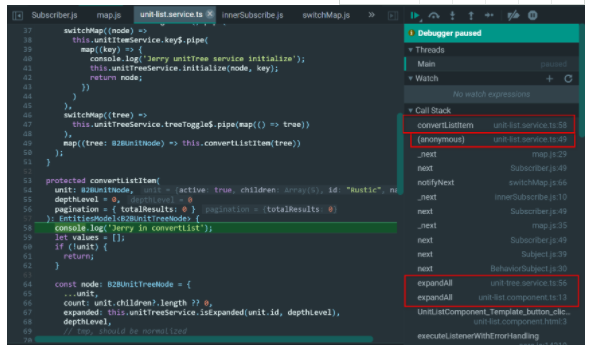
所以,看这个调试的调用栈,expandAll按钮,触发者是unit-list.component.ts, 通过unit-tree.service.ts,最终会调用到unit-list.service.ts: