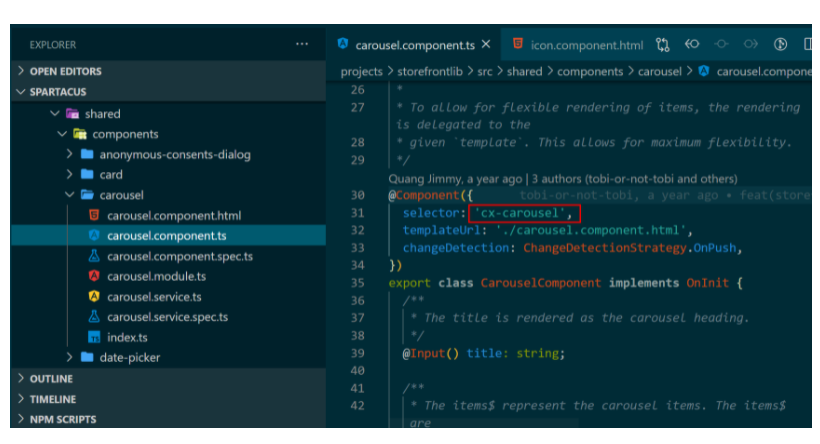
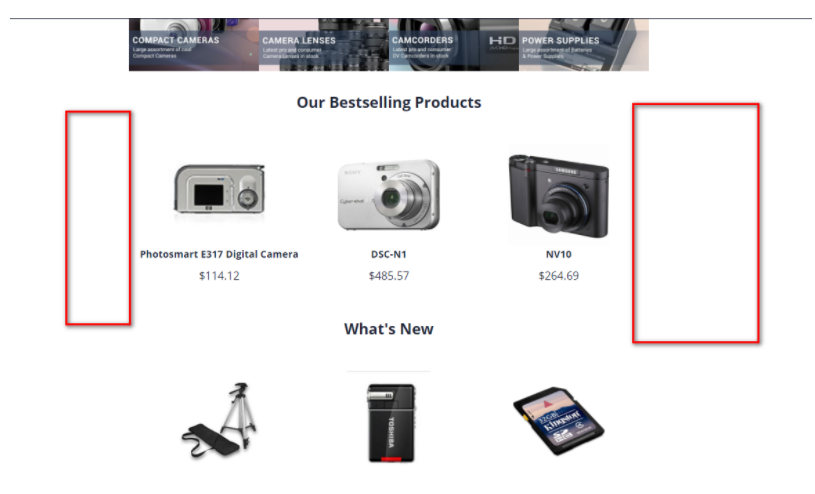
SAP Spartacus界面的Best selling Products和What’s new两部分的产品主数据展示,都是通过cx-carousel这个reuse Component来绘制的:
SAP Spartacus转盘的标准实现,转盘左右两边都有前进和后退的图标按钮,能够控制当前处于visible区域的转盘显示的产品图片。有的时候你会发现如上图所示,左右移动的图标消失了,此时如果检查Chrome开发者工具,会发现https://use.fontawesome.com/releases/v5.8.1/css/all.css这个http请求失败了:为了让图标重新显示出来,需要首先解决本机不能请求fontawesome的all.css的错误:这些图标和slide正确显示的截图如下高亮所示: