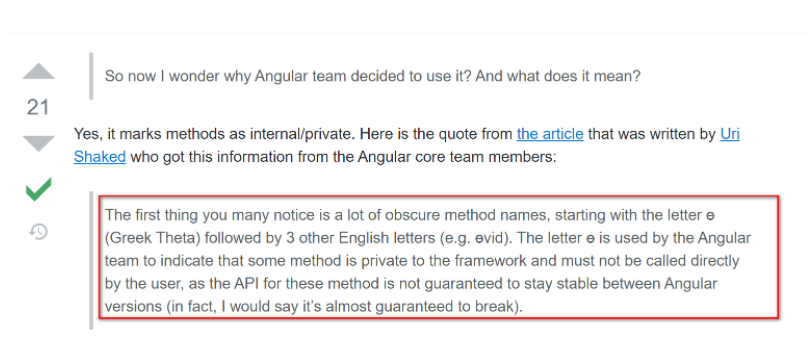
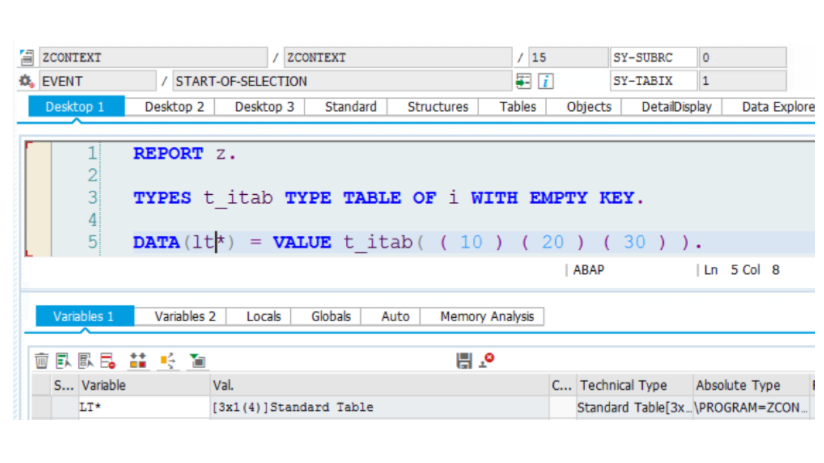
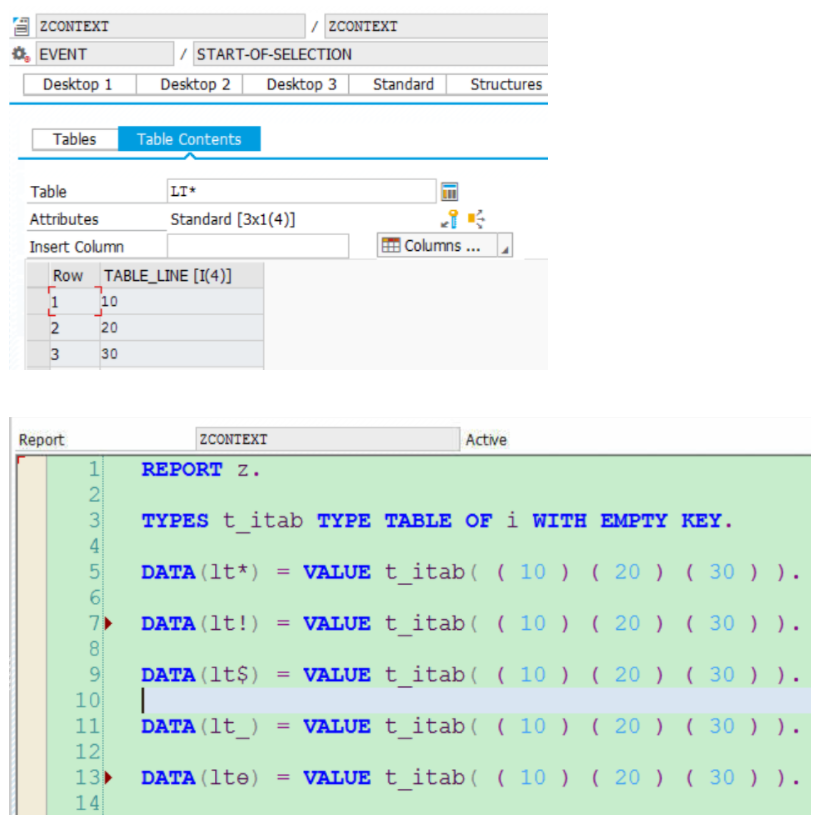
最近用Angular,我照例对它的源代码很感兴趣,在其中看到了大量的希腊字母ɵ, 通过stackoverflow才搞清楚了为啥Angular团队用这个特殊符号的意图。那么问题就来了,最后一张图里的变量名,除了第五行的lt*是ABAP合法变量名之外,还有哪些变量名可以通过ABAP的语法检查?在ABAP里可以向Angular那样,用希腊字母ɵ给变量命名吗?感兴趣的朋友可以自己试试。
去年SAP研究院内部有一个训练营的活动,报名参加训练营的同事会做一个测验,测验由不同的开发语言比如Java,JavaScript和ABAP的测试题组成,其中ABAP部分的测试题就有形如本文最后一张图这种类型的题目。