As an ABAP you probably be very familiar with String Template.
String Template in ABAP
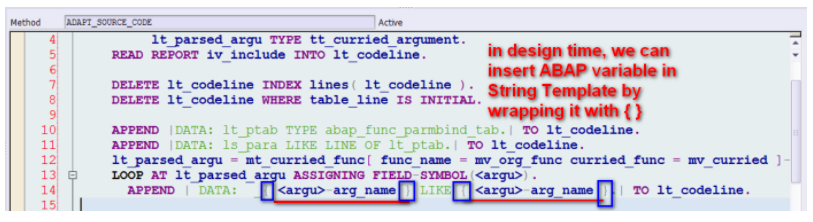
A string template creates a string from literal text, embedded expressions, and control characters in a string expression. The most powerful feature I like is we can insert ABAP variable inside the template by wrapper variable with “{ }”, see one example below:
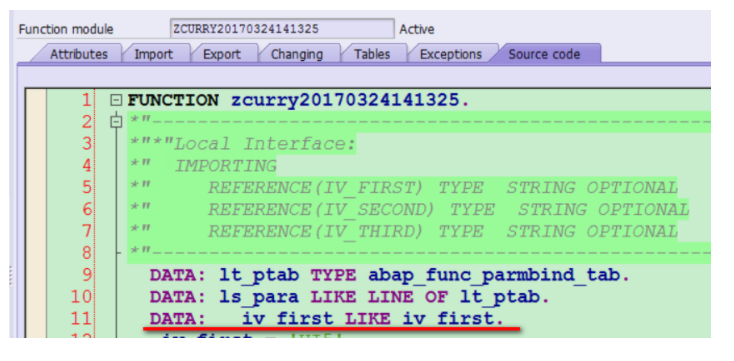
In the runtime, ABAP will replace the String Template content with actual value stored in that variable. This functionality is especially useful when you need to populate string dynamically based on some ABAP variable, for example you need to create some ABAP class or function module whose signature is only known in the runtime specified by consumer.
The below highlighted string is the calculated result of String Template | DATA: _{ -arg_name } LIKE { -arg_name }.|.
String Template is heavily used on my series of my blogs where I attempt to simulate some nice feature in other languages using ABAP:
Lazy Loading, Singleton and Bridge design pattern in JavaScript and in ABAP
Functional programming – Simulate Curry in ABAP
Simulate Mockito in ABAP
String Template in ES6
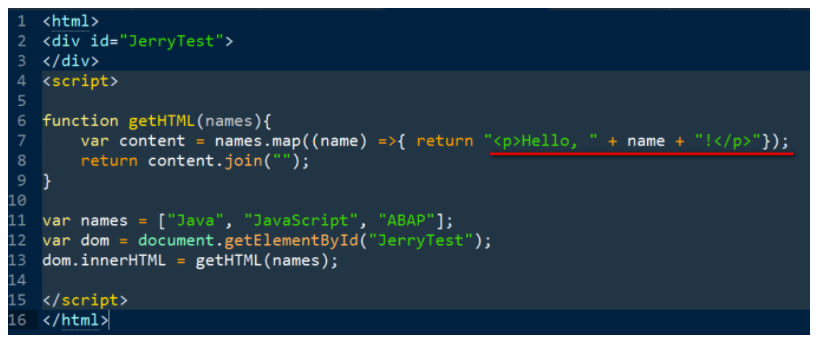
Say you have an array which contains name of several programming languages. And the requirement is to print lines of “Hello” plus language name stored in the array.
Pretty easy to implement, isn’t it?
Now try String Template in ES6. If you know how to use String Template in ABAP, it’s a piece of cake in ES6 as well:
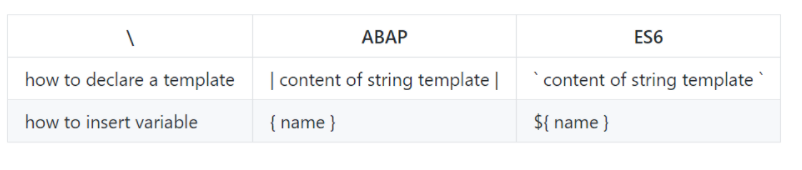
See comparison below:
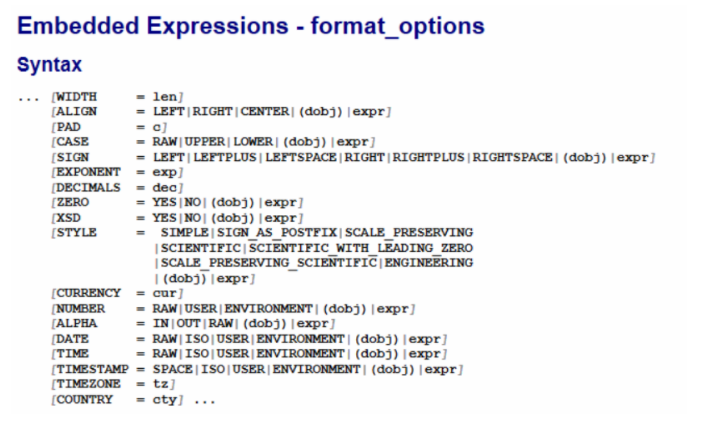
It seems that ABAP String Template wins in this round of comparison since lots of format_options are supported there.
String Template in Angular
Technically speaking it is not precise to name the below feature to be explained as “String Template” in Angular context, nevertheless I decide to continue using this name since it works as the same logic from end user perspective as String Template in ABAP and ES6 and also have the similar grammar.
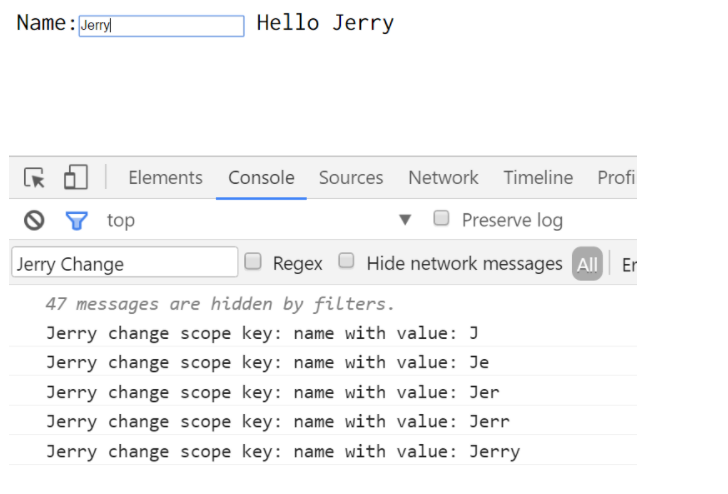
Try this url in your browser:
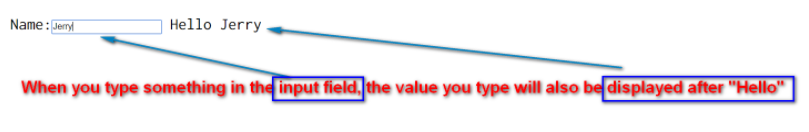
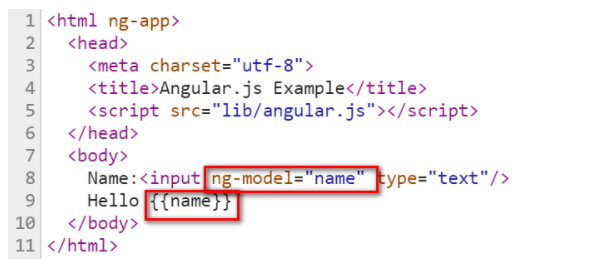
\Why? Check the source code of this hello world page, here I use a similar “String Template” as the example described in previous ES6 part: {{ name }} will be replaced with the value of Angular model “name” ( declared via directive ng-model ) in the runtime. But keep in mind, this replacement is done by Angular framework. This is the biggest difference compared with ABAP String Template and ES6 String Template, where the replacement is done by ABAP runtime and JavaScript execution engine accordingly.
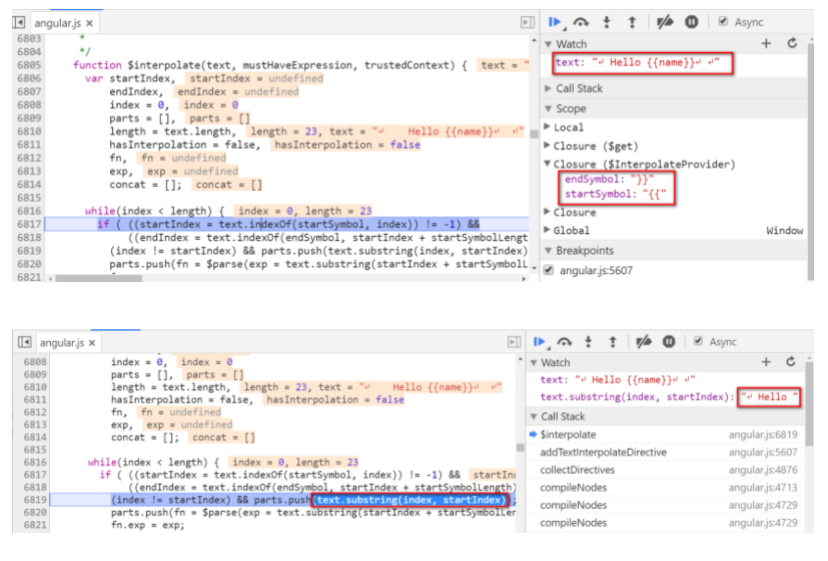
The parse of “Hello {{name}}” itself is done by Angular as well:
Every time you type character in the input field, the content of String Template will react to this change and refresh itself. If you open F12 in Chrome development, you can observe the following trace when “Jerry” is typed.
If you would like to know in detail how Angular Data binding is implemented, see my blog Compare Data Binding mechanism: SAPUI5 and Angular.
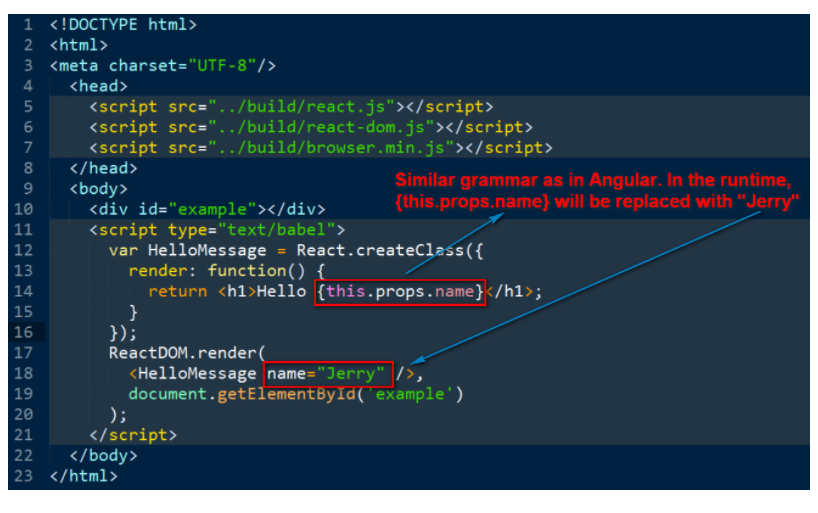
String Template in React
If you would like to know more about debugging in React, see my blog How to get and debug converted source code in React.
Further reading
I have written a series of blogs which compare the language feature among ABAP, JavaScript and Java. You can find a list of them below:
Lazy Loading, Singleton and Bridge design pattern in JavaScript and in ABAP
Functional programming – Simulate Curry in ABAP
Functional Programming – Try Reduce in JavaScript and in ABAP
Simulate Mockito in ABAP
A simulation of Java Spring dependency injection annotation @Inject in ABAP
Singleton bypass – ABAP and Java
Weak reference in ABAP and Java
Fibonacci Sequence in ES5, ES6 and ABAP
Java byte code and ABAP Load
How to write a correct program rejected by compiler: Exception handling in Java and in ABAP
An small example to learn Garbage collection in Java and in ABAP
String Template in ABAP, ES6, Angular and React
Try to access static private attribute via ABAP RTTI and Java Reflection