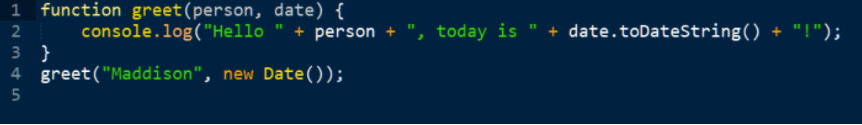
下列 TypeScript 代码:
function greet(person: string, date: Date) { console.log(`Hello ${person}, today is ${date.toDateString()}!`); } greet("Maddison", new Date());
使用 tsc 编译器编译之后生成的 JavaScript 代码:
function greet(person, date) { console.log("Hello " + person + ", today is " + date.toDateString() + "!"); } greet("Maddison", new Date());
为什么字符串模板在编译后的 JavaScript 代码里会消失呢?
模板字符串是来自 ECMAScript 版本的一个特性,称为 ECMAScript 2015(又名 ECMAScript 6、ES2015、ES6 等 )。 TypeScript 能够将代码从较新版本的 ECMAScript 重写为旧版本,例如 ECMAScript 3 或 ECMAScript 5(又名 ES3 和 ES5)。 这种从更新或“更高”版本的 ECMAScript 向下移动到旧或“更低”版本的过程有时称为降级。
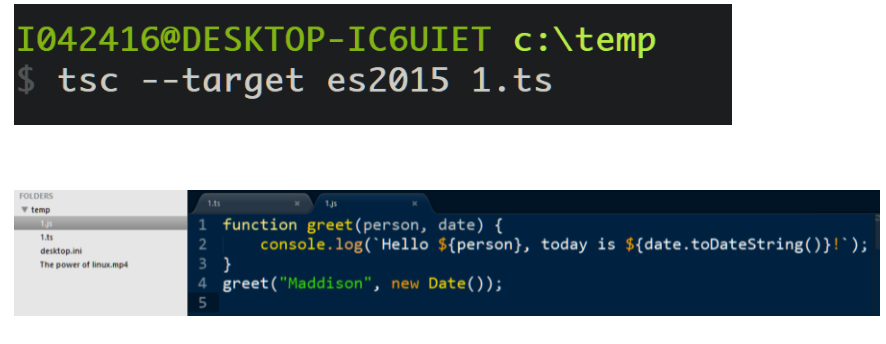
默认情况下,TypeScript 以 ES3 为目标,这是一个非常旧的 ECMAScript 版本。 我们可以通过使用 --target 标志来选择更新一些的东西。 使用 --target es2015 将 TypeScript 更改为目标 ECMAScript 2015,这意味着代码应该能够在支持 ECMAScript 2015 的任何地方运行。 所以运行 tsc --target es2015 hello.ts 会给我们以下输出: