Difference between a normal BSP application and a WebClient UI component
2021-11-25
95
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
Difference between a normal BSP application and a WebClient UI component
目录
相关文章
|
3月前
|
开发框架
JavaScript
前端开发
|
前端开发
前端项目实战玖拾贰react-admin+material ui-踩坑-List的用法之component用法
前端项目实战玖拾贰react-admin+material ui-踩坑-List的用法之component用法
56
0
0
|
安全
网络安全
|
搜索推荐
Shell
SAP Fiori 3 的 Quartz Theme 在 WebClient UI 和 SAPGUI 中的应用
SAP Fiori 3 的 Quartz Theme 在 WebClient UI 和 SAPGUI 中的应用
161
0
0
|
容器
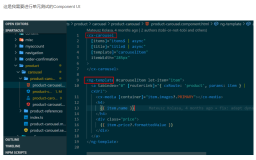
SAP 电商云 Spartacus UI Angular Component 动态创建的单步调试
SAP 电商云 Spartacus UI Angular Component 动态创建的单步调试
136
0
0

|
Web App开发
JavaScript
API
SAP 电商云 Spartacus UI 从 CMS 取回 slots 和 component 之后的处理
SAP 电商云 Spartacus UI 从 CMS 取回 slots 和 component 之后的处理
111
0
0

|
API
网络架构
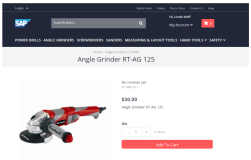
如何找到 SAP 电商云 Spartacus UI 产品明细界面对应的 Angular 实现 Component 名称
如何找到 SAP 电商云 Spartacus UI 产品明细界面对应的 Angular 实现 Component 名称
118
0
0

|
JSON
数据格式
Fiori Elements objectPage component creation ui JSON model creation oModel.getMetaModel().load
Fiori Elements objectPage component creation ui JSON model creation oModel.getMetaModel().load
128
0
0

热门文章
最新文章
1
分析SpinnerActivityTest中有关控件操作以及UI线程问题
2
SharePoint自动化系列——通过Coded UI录制脚本自动化创建SharePoint Designer Reusable Workflow
3
CDP中使用YARN Web UI和CLI
4
UI/UE对个性化推荐的影响
5
再见 Swagger UI,国人开源了一款超好用的 API 文档生成框架,Star 4.7K+,真香……
6
WPF的UI虚拟化
7
9 个 .NET UI 框架,您的选择是?
8
VUE element-ui 之table表格勾选复选框动态带出(将某列的值赋值给指定列)对应列的数据
9
Android UI学习 - Linear Layout, RelativeLayout
10
MeeGo的UI个性化指南 - 介绍