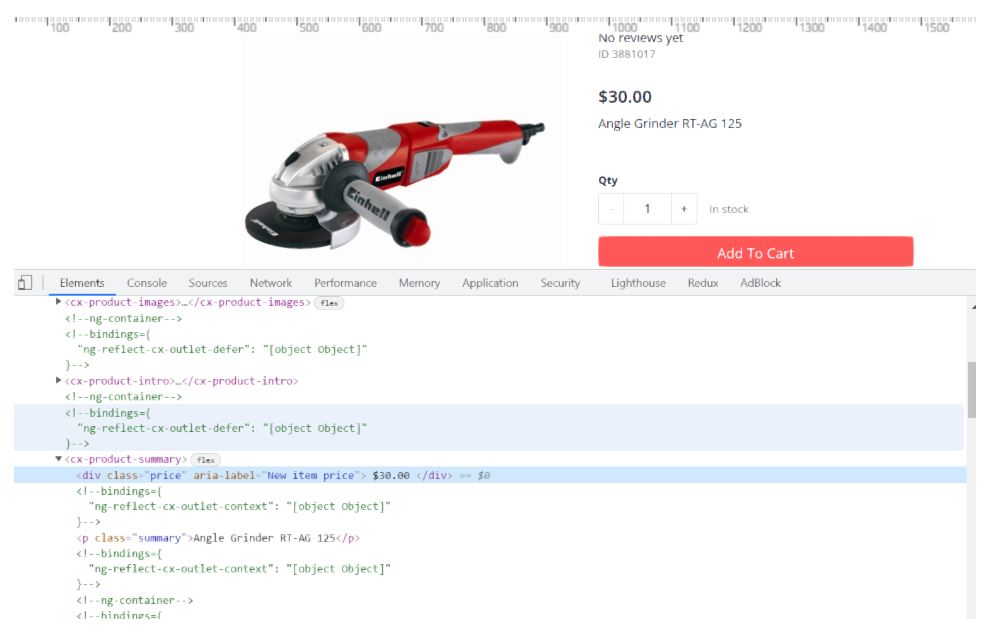
我们看一个 PDP 即 product detail page 的实际例子:
http://localhost:4200/powertools-spa/en/USD/product/3881017/angle-grinder-rt-ag-125
在单页应用程序中,您可以通过显示应用程序的不同视图来控制用户看到的内容。 Spartacus 使用 Angular Router 来处理从一个视图到另一个视图的导航。 路由器通过将每个 URL 视为呈现特定视图的指令来完成此操作。
我们加载这个 PDP 时,OCC API url:
https://host:9002/occ/v2/powertools-spa/cms/pages?pageType=ProductPage&code=3881017&lang=en&curr=USD
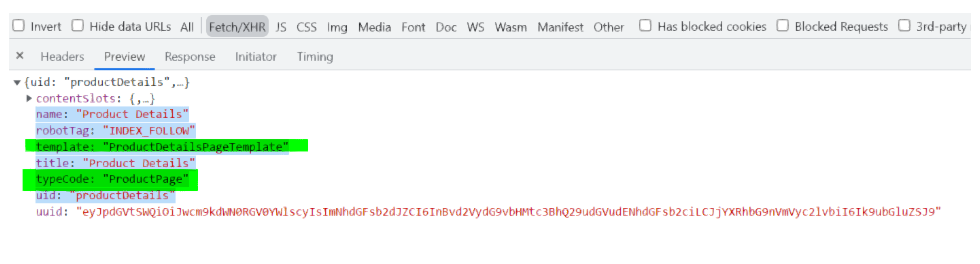
ProductPage 是 CMS 里一种特殊的 page 类型,参数为 product code:3881017
返回的 OCC response 里,能看到 page template:ProductDetailsPageTemplate
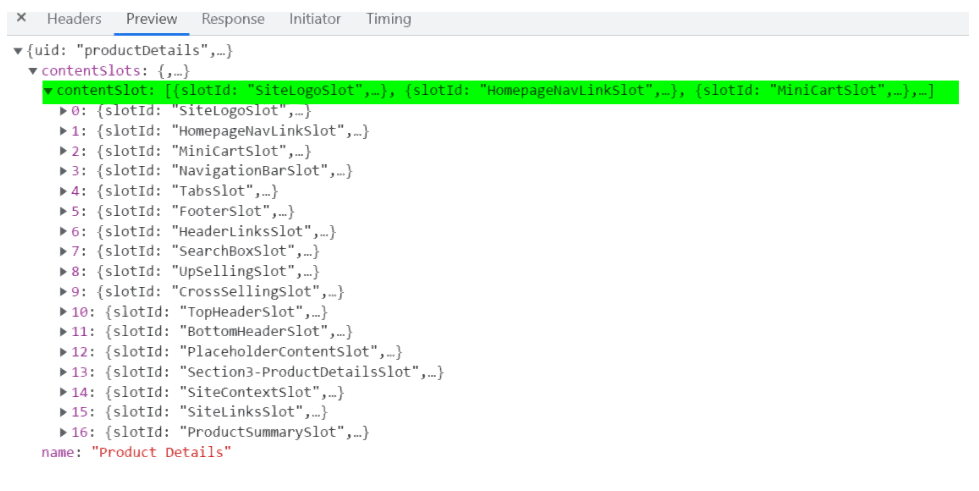
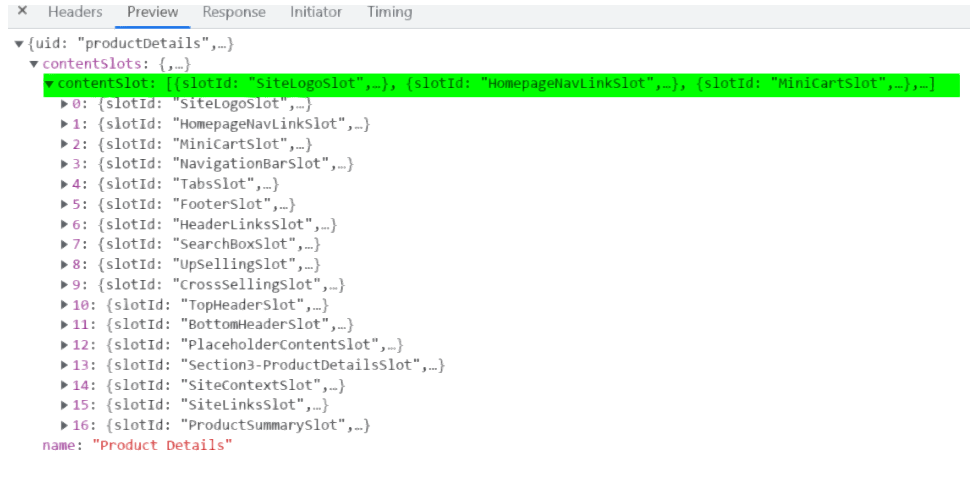
Content slot 也有很多数值在内:
总共 17 个 slot:
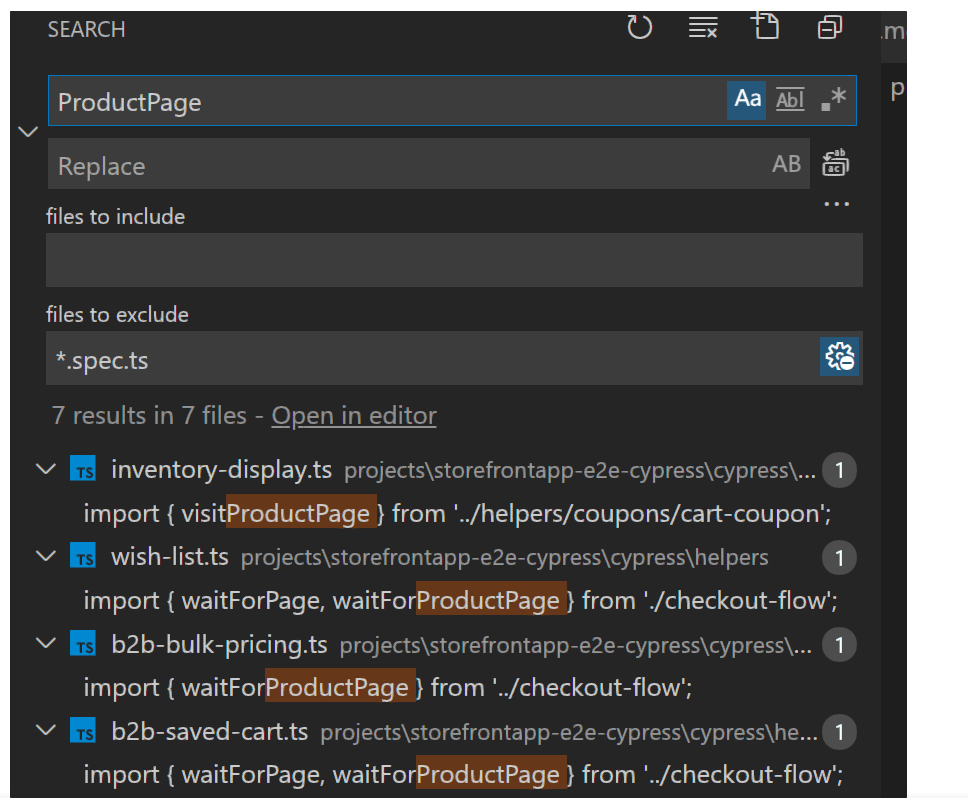
问题1:Spartacus 什么地方将参数 pageType=ProductPage 传给 OCC API?
根据关键字 ProductPage,居然搜索不到结果。
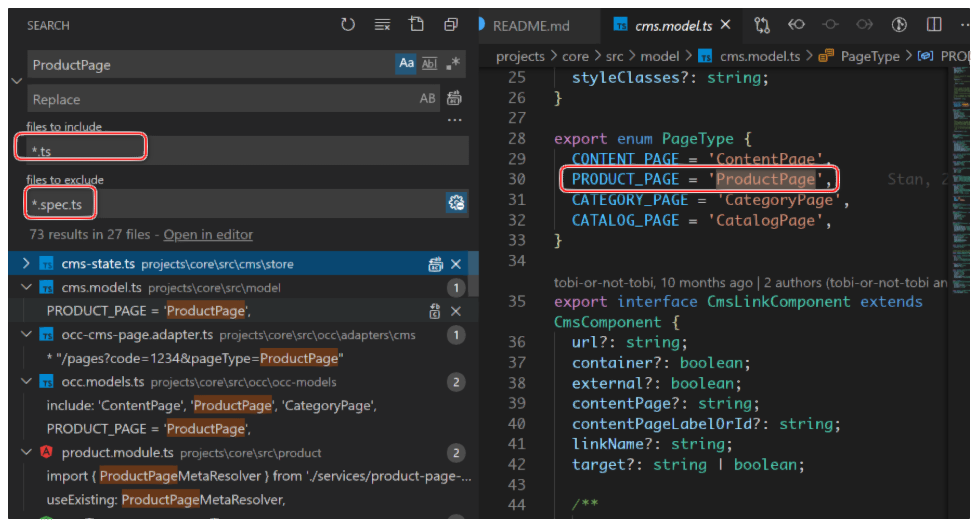
应该是我的搜索条件使用不对,现在正常了:
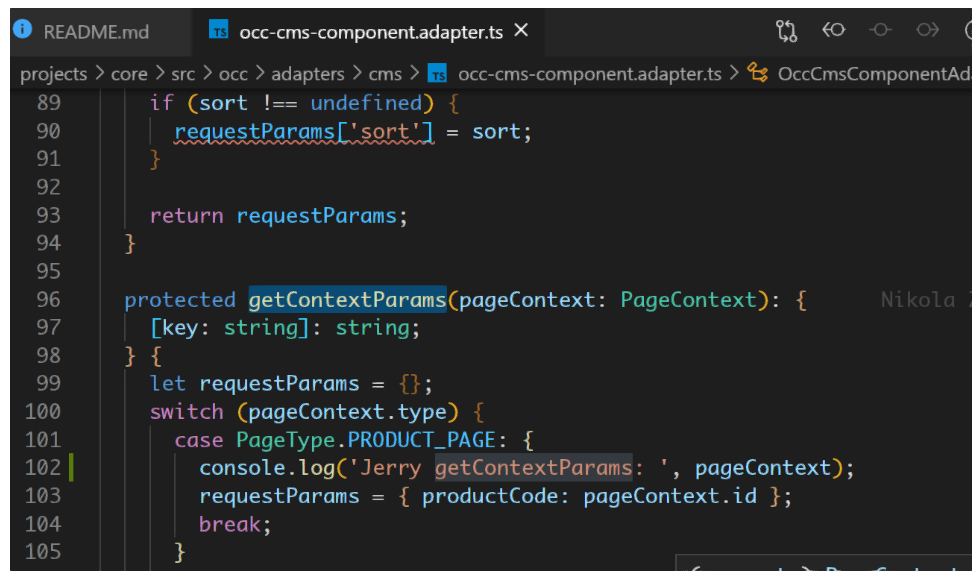
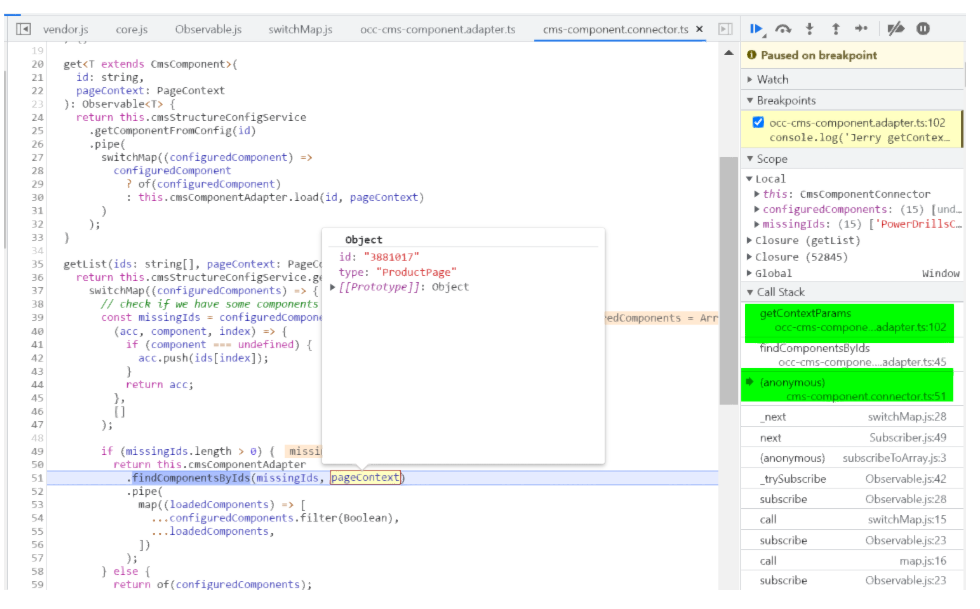
在 getContextParams 里设置断点:
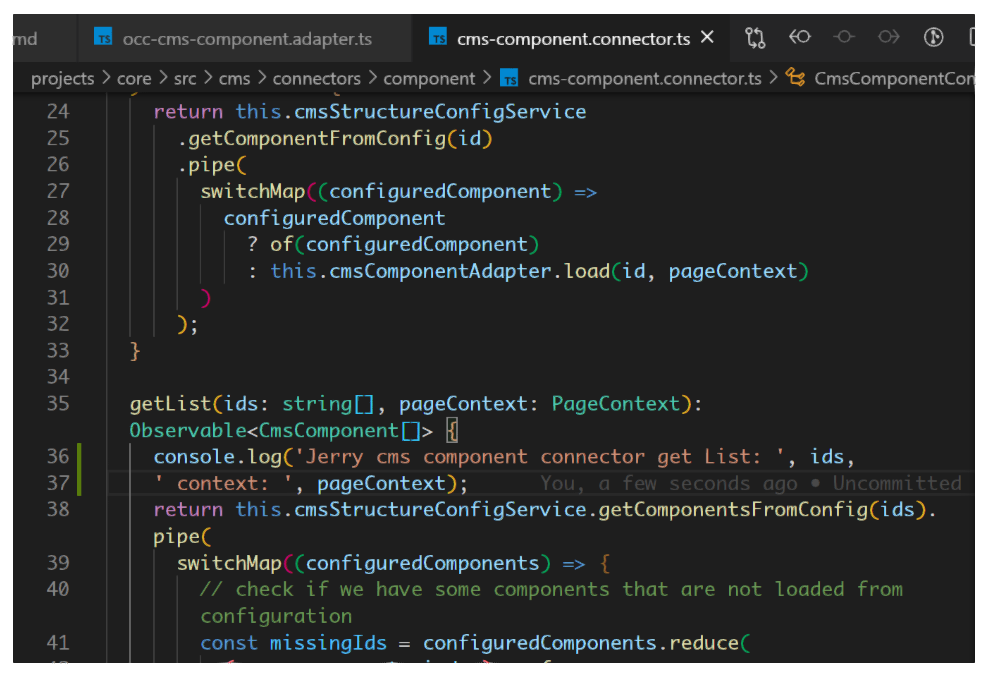
这里能清晰看到,connector - (35 行)调用 adapter:
然而,是谁调用 35 行的 getList 呢?
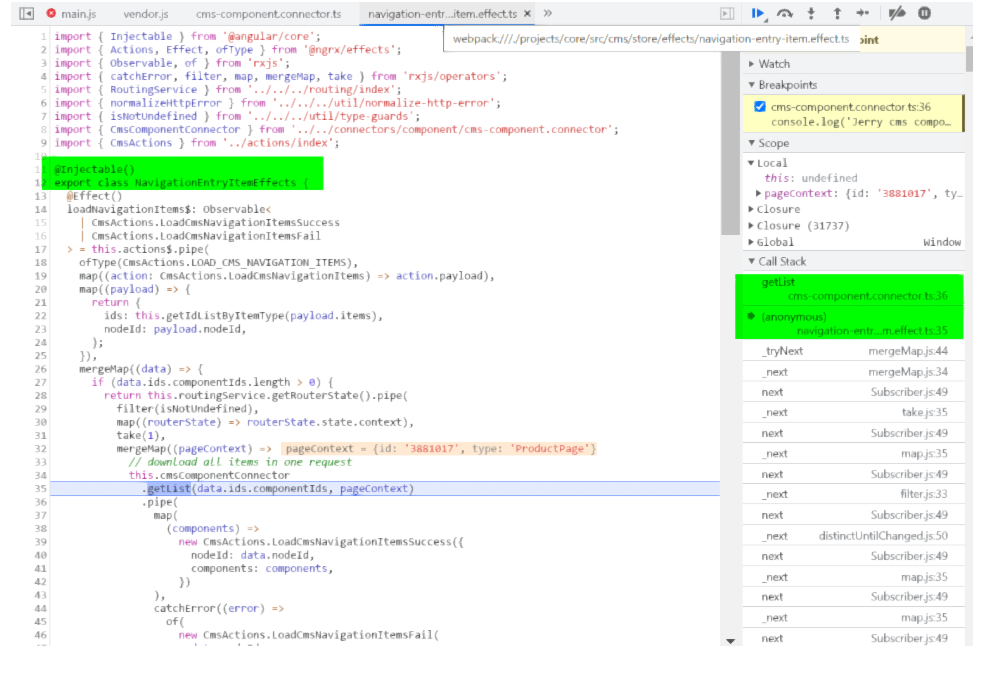
继续在 cms-component.connector.ts 里设置断点:
最终发现,是 NavigationEntryItemEffects 负责驱动的。