Jerry 2020年曾经在 SAP 全球技术大会上,给大家分享过,SAP Commerce Cloud 新一代基于 SAP Spartacus 项目的 Storefront.这个开源项目使用到的前端框架是 Angular.
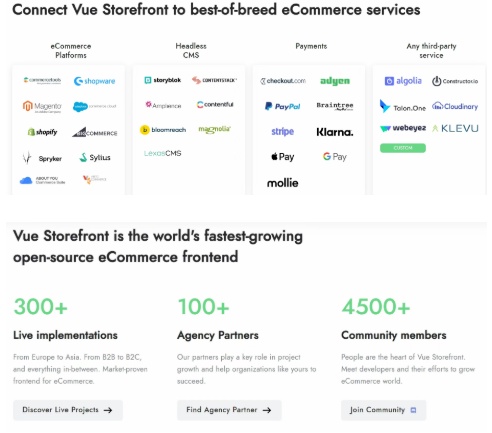
Vue Storefront 的例子表明,时至今日,前端开发生态圈,始终是 React,Angular 和 Vue,三国争霸,三足鼎立的局面。
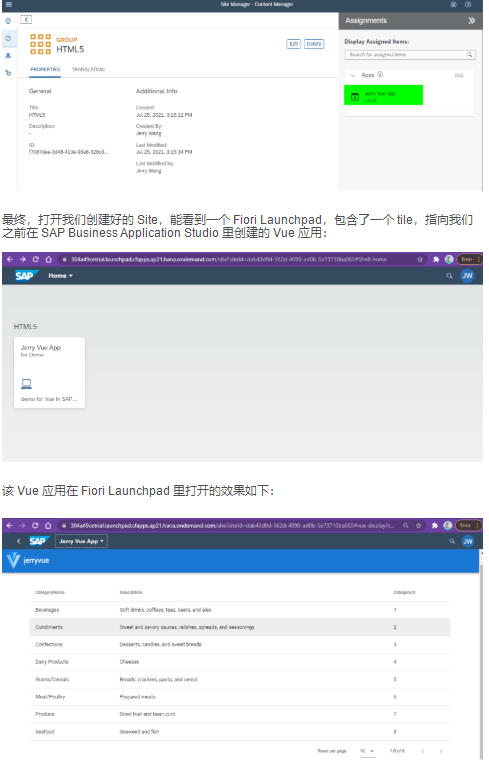
回到本文的主题,Jerry 之前的文章提到,同之前 SAP 云平台 Neo 环境上传统的 Full Stack WebIDE 相比,SAP Business Application Studio 是 SAP Business Technology Platform 上的云应用开发工具,在开发全栈应用时,支持的前端技术并不局限于 SAP UI5 ,而是包括 Vue.js, React 在内的众多 HTML5 前端开发技术。
SAP Business Application Studio 具有一个开放的架构,支持安装各种 Extensions,因而能够从容适配云时代不断涌现的各种新技术。
我们一起来看看 SAP Business Application Studio 对 Vue 开发的支持程度。
打开 Business Application Studio,创建一个新的 Dev Space,类型为 Basic,选择下列三个 SAP Extensions:
HTML5 Runner
HTML5 Application Template
MTA Tools
希望本文能够帮助大家了解使用 SAP Business Application Studio 开发基于非 SAP UI5 框架的其他 HTML5 应用的基本流程。
您也许会对这些开发也感兴趣:
用 React 开发 SAP Fiori 应用
SAP Fiori + Vue = ?
如何在 SAP UI5 应用中集成第三方库 :一个在移动设备上查看 Web 应用打印调试信息的小技巧
介绍一个能开发简单 SAP UI5 应用的在线 IDE:StackBlitz