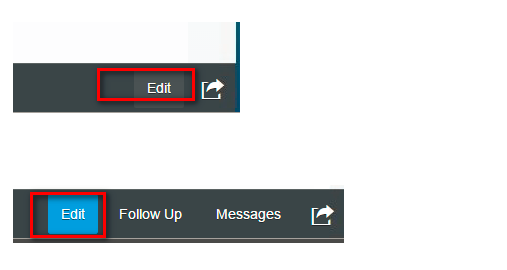
如果您够细心,您或许会发现有的SAP Fiori应用的footerbar区域内的按钮有高亮显示,有的则没有。
如何自己分析这两种按钮的实现原理?
还是借助Chrome Development Tool。更多Chrome development tool的使用技巧,参考我的博客
Chrome Development Tool tips used in my daily work
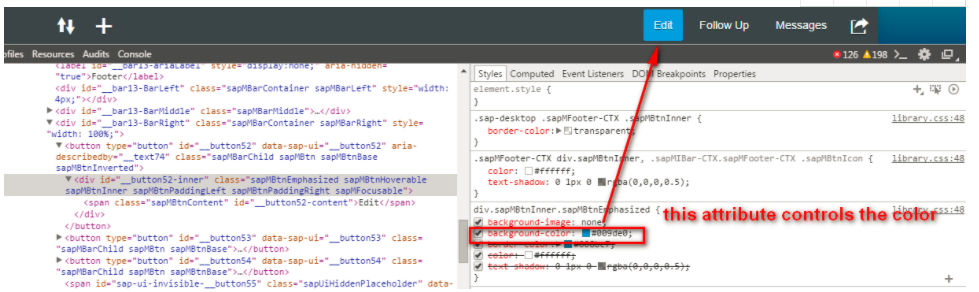
使用network tab可以观察到实现高亮实现的CSS class:
记下这个css class的名称sapMBtnEmphasized:
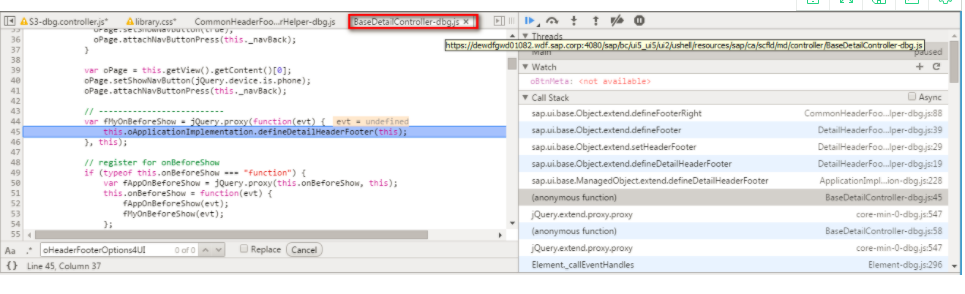
由此可见,这个class是在如下代码处设置的:
只要Fiori应用程序的controller是继承自BaseDetailController,则edit button一定会highlight: