在webpack和nodejs里,我们经常使用require函数加载原生模块或者开发人员自定义的模块。
原生模块的加载,比如:
const path = require(“path”);
这个语句是webpack和nodejs应用里经常使用到的。今天就来谈谈它的实现原理。
还是通过单步调试的方式来学习。
大家首先得通过我前一篇文章 webpack打包过程如何调试?学会如何调试webpack打包过程。
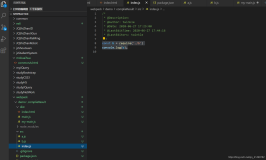
require函数的实现位于file:///internal/module.js
注意看第10行和第13行的requireDepth 加减一。因为一个module通过require被加载时,可能会递归地加载另外的依赖module,所以需要这个requireDepth字段来记录加载module的深度。
这个module.js的实际地址位于当前项目文件夹下的node_modules文件夹下面:
第11行的mod变量代表什么?
从调试器看出,就是当前命令行node启动的webpack.js:
mod.require(path)会将执行投递到Module._load函数:
首先会去Module._cache里检查path模块是否已经加载了。在我这个例子里,path是第一次加载,所以Module._cache是空的。
那么进入NativeModule.require(filename):
nativeModule,即原生模块,里面也有cache缓存机制。
因为path模块显然是原生模块,而非开发人员自己定义的模块,因此NativeModule.getCached返回了已经被预加载的path模块.
cached.exports里包含了一系列函数,这些函数就是我们nodejs应用里经常使用的工具函数,比如join, parse, resolve等等。
这就是nodejs和webpack里原生模块的加载原理。希望对前端开发人员有所帮助。