2014-08-05
https://ld:44354/sap(bD1lbiZjPTAwMQ==)/bc/bsp/sap/zprod_ui5/progress.htm
实现原理:
index.js里以100毫秒为时间间隔定期执行一个匿名函数. 在这个函数里,动态设置当前progress circle的class。
可以在chrome console里观察到该函数周期性的执行:
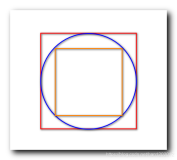
在html file里,每个1%的进度都有一组对应的class。每个class通过transform 实现动画效果。
可以在chrome 里观察到degree的变化: