sMockdataBaseUrl
oMockServer
oConfig
loadMetadataAsync
useBatch
mockedDataSource
serviceUrl
sap.ushell
sap-language
bUseV2Model
v2
attachMetadataLoaded
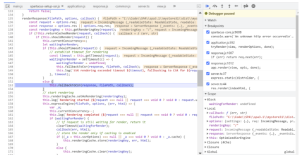
遍历application配置的所有service:
sMockdataBaseUrl
oMockServer
oConfig
loadMetadataAsync
useBatch
mockedDataSource
serviceUrl
sap.ushell
sap-language
bUseV2Model
v2
attachMetadataLoaded
遍历application配置的所有service: