getExternalValue
bind
binding
getExternalValue
PropertyBinding
getValue
oValue
oType
fnFormatter
formatValue
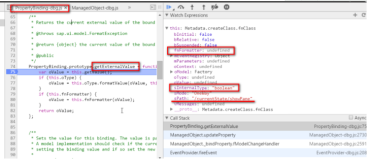
如果xml view里某个control维护了binding path,但是runtime时field显示为空,则可debug这个js file里的getExternalValue。
所有control最终显示在ui上的value都会通过该方法计算出来。
line 75:raw value通过this.getValue返回
line77: 如果binding path还显式地由application 定义了formatter,则调用formatter,将line 75的rawValue传入
line 79, 80: 执行formatter
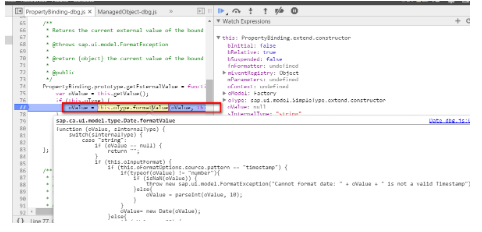
一个formatter的执行例子:


![vue element-ui [Vue warn]: Invalid prop: custom validator check failed for prop “index“.](https://ucc.alicdn.com/pic/developer-ecology/68212b48a73a4e8ab369b9389cccee62.png?x-oss-process=image/resize,h_160,m_lfit)