原文:
数据绑定(二)把控件作为Binding源
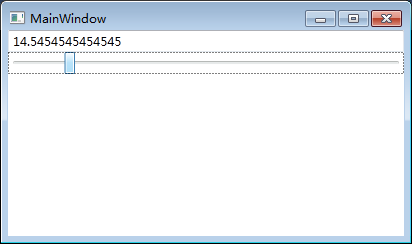
效果如下:
下面的代码把一个TextBox的Text属性关联在了Slider的Value属性上
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainWindow" Height="244" Width="412">
<StackPanel>
<TextBox x:Name="textBox1" Text="{Binding ElementName=slider1, Path=Value}"></TextBox>
<Slider x:Name="slider1" Maximum="100" Minimum="0"></Slider>
</StackPanel>
</Window>
效果如下:

当拖动进度条时,TextBox中的内容就会发生变化
与之对应的C#代码是:textBox1.SetBinding(TextBox.TextProperty, new Binding("Value") {ElementName="slider1"});
控制Binding数据流向的属性是Mode,他的类型是BindingMode枚举,可取值为OneWay、TwoWay、oneTime、OneWayToSource,UpdateSourceTrigger属性用于控制在什么时候触发属性变化,类型是UpdateSourceTrigger枚举,可取值为PropertyChanged、LostFocus、Explicit和Default。修改源代码后,当TextBox中的内容发生变化时,拖动条的位置也发生变化了,修改后的代码:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
Title="MainWindow" Height="244" Width="412">
<StackPanel>
<TextBox x:Name="textBox1" Text="{Binding ElementName=slider1, Path=Value, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"></TextBox>
<Slider x:Name="slider1" Maximum="100" Minimum="0"></Slider>
</StackPanel>
</Window>