React-Native环境我也是折腾了两天才搭建好,并且在模拟器和真机上运行。
其中踩过的坑更是多的数不清。
但我始终坚持我的信条:只要是困难,就能解决。
废话少说,开始吧。
1.安装JAVA,SDK
jdk要1.8或以上,自己检查一下,不符合赶紧更新。然后配置环境变量。
这个百度有很多详细教程就可以了,我就不赘述了。
需要注意的一点是:jdk和jre不能安装到同一个目录下。
SDK我是使用android studio安装的,安装完后别忘了配置环境变量
ANDROID_HOME:Android SDK Manager的位置
(例如:D:\Android\sdk)
PATH: %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
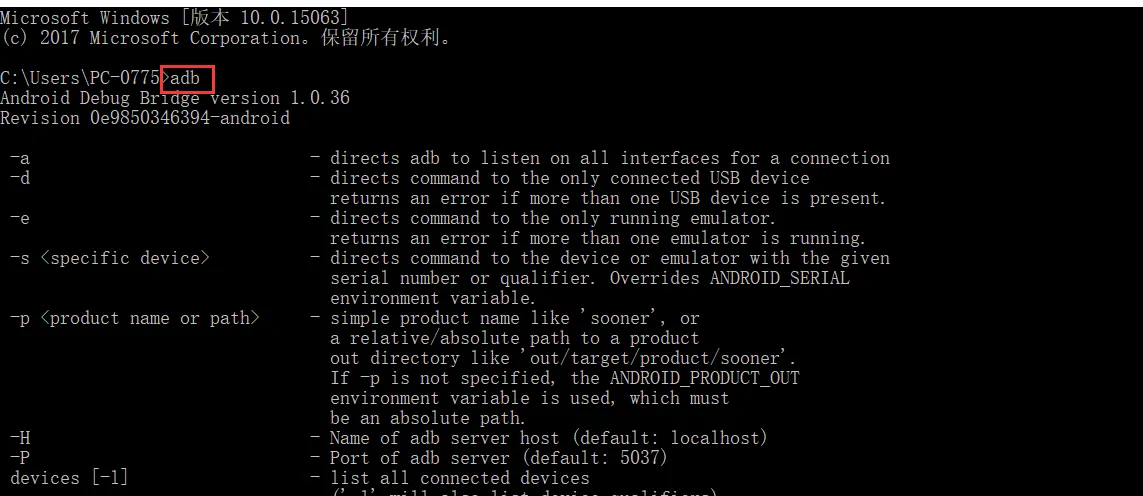
之后在命令行输入:adb 测试是否配置SDK成功
这个对于配置过java环境变量的同学来说,不是什么难事。

2.对SDK进行设置
我使用android studio进行示范
打开Android SDK Manager
下载:
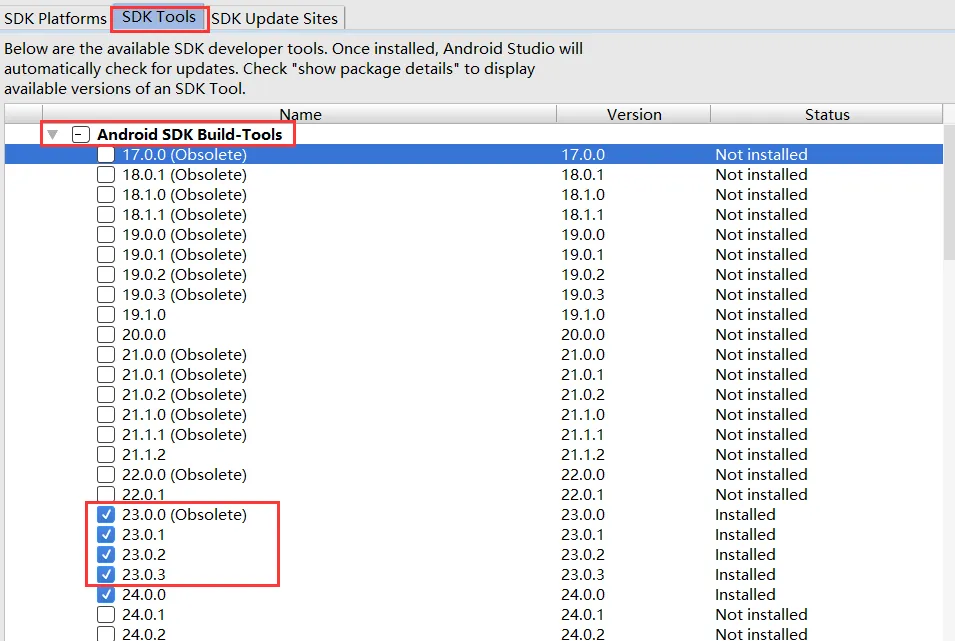
Android SDK Build-tools version 23.0.1 (保险起见我把23.的都下了)
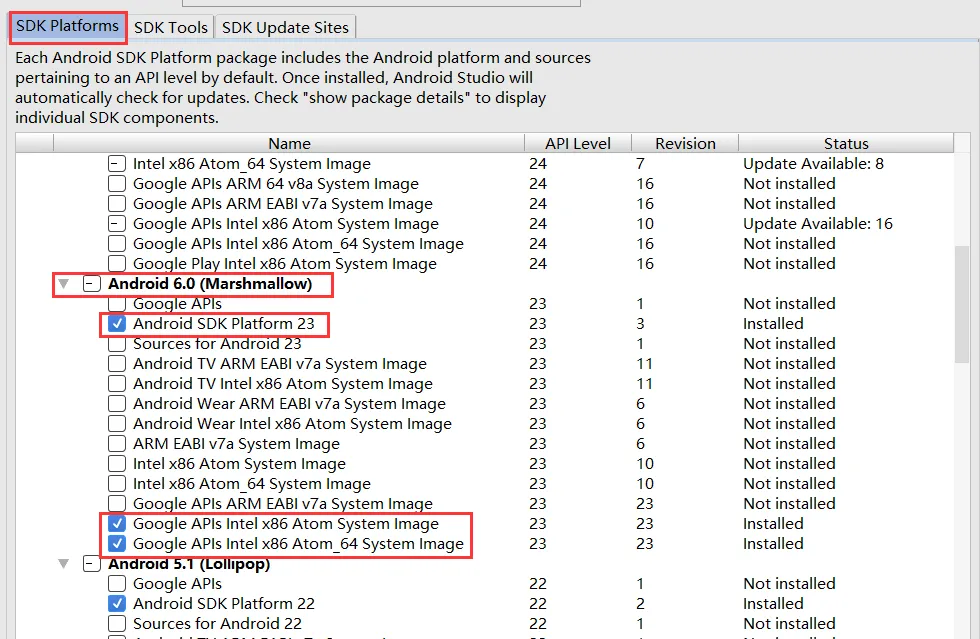
Android 6.0 (API 23) (下载图中选择的三个)


3.安装NODE
React Native需要node才能够跑起来,所以我们必须安装node。
安装步骤并不复杂,不用担心。
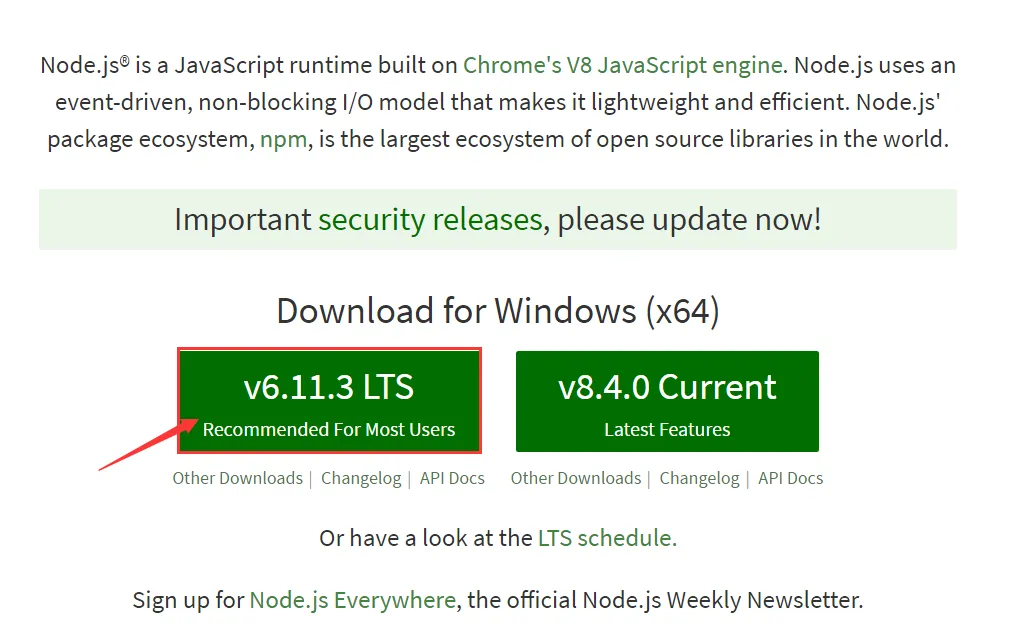
我下载的是左边的那个。

现在完后直接安装,之后在控制台输入:node -v 来测试是否安装成功。

4.安装git
这个傻瓜式安装,一路next。最后我选择的是使用git的命令行,而不是系统命令行。
下载地址:https://git-for-windows.github.io/

5.安装react-native命令行工具react-native-cli
这个我找到了两种安装方法。
(1)使用git安装
创建一个React Native专用的文件夹,
进入该文件夹,在文件夹内打开系统命令行(或git命令行)。
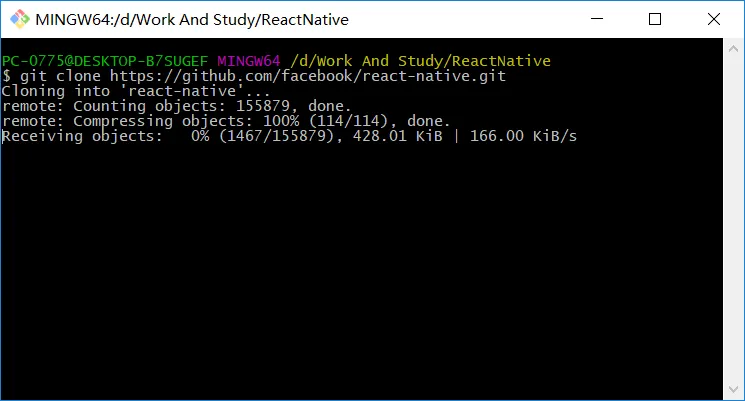
在命令行输入:git clone https://github.com/facebook/react-native.git
等待下载。
这个下载会比较慢,我下载了十几分钟。

然后得到文件夹

(1.2)直接使用npm安装
我主要用第一个方法,无法保证这个方法一定好使。
创建一个React Native专用的文件夹,
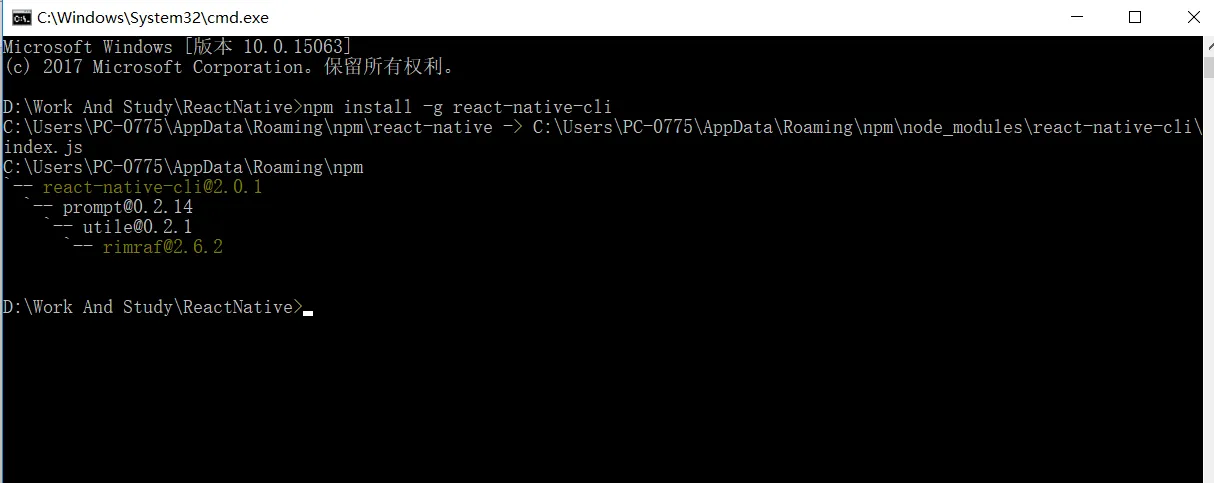
进入该文件夹,在文件夹内打开系统命令行,输入:npm install-greact-native-cli

(2)有了react-native文件夹后
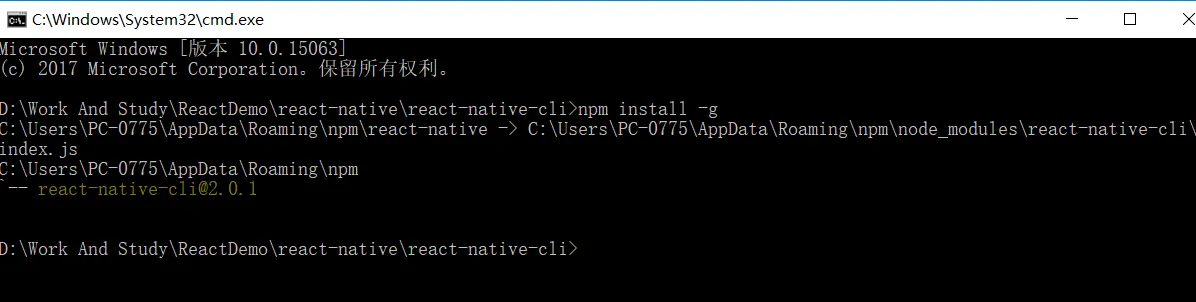
进入react-native目录下的react-native-cli目录,输入npm install -g
安装好后命令行下才有react-native命令。


6.创建ReactNative项目
在React Native专用的文件夹进入系统命令行,输入react-native init AwesomeProject
意思为创建一个名为AwesomeProject的ReactNative工程,这一步可能会比较慢。
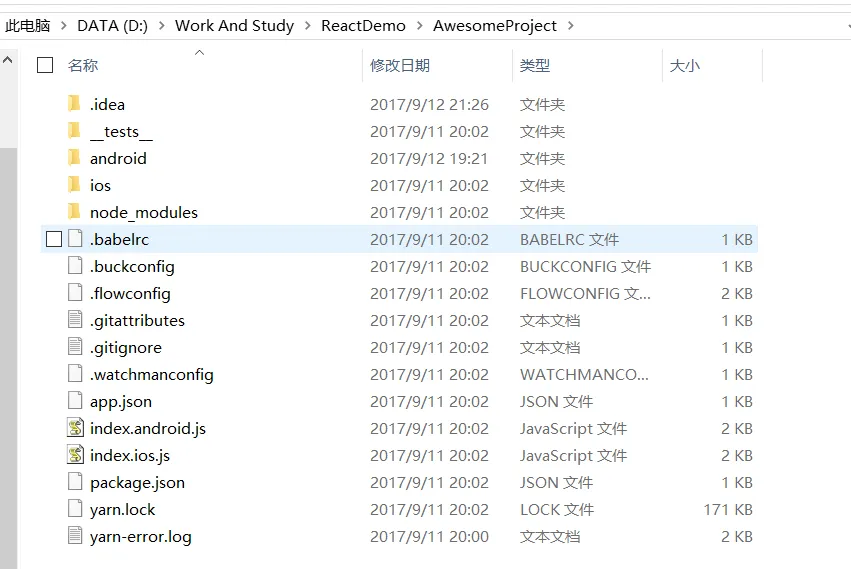
注意一下我创建的位置,ReactDemo为我的专业文件夹。
你们的结果可能和我的有点不同,我这显示了隐藏文件。
到这里,最简单的部分已经完成了。


7.运行该package
进入AwesomeProject文件夹内,在文件夹目录下打开命令行,
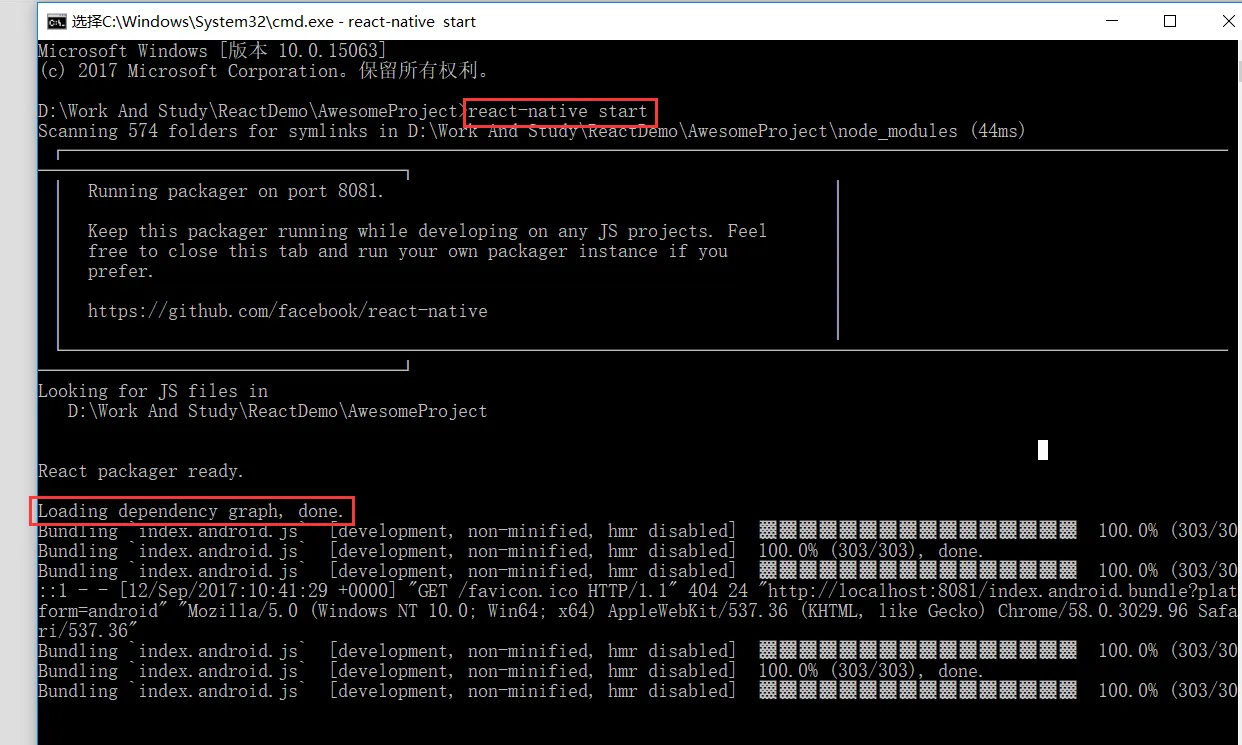
输入:react-native start
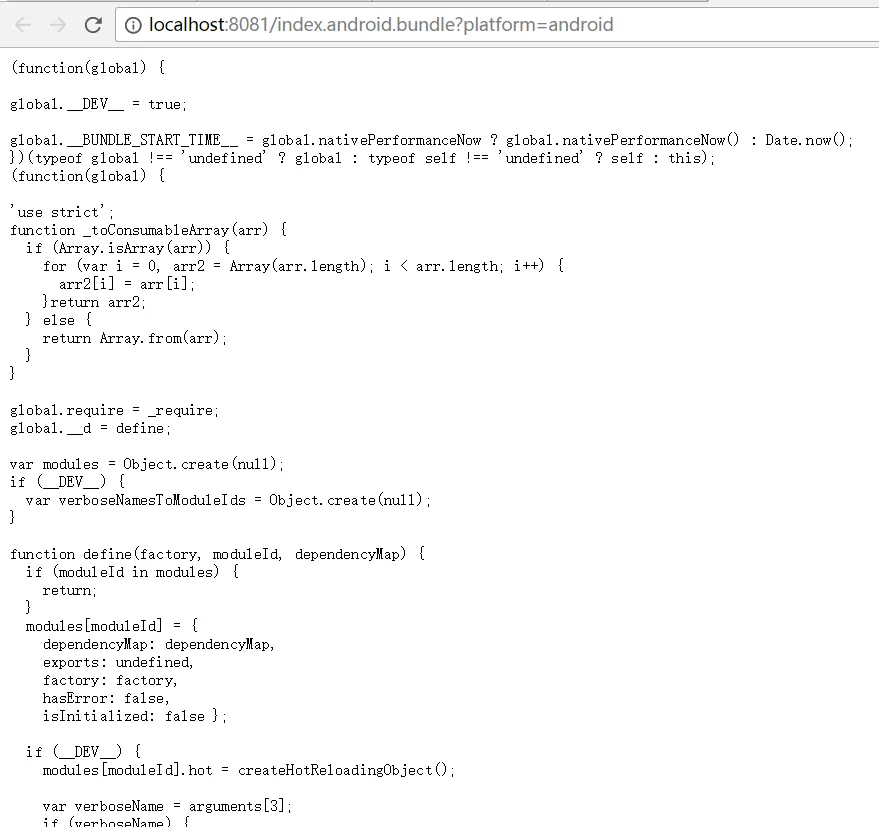
这时候用浏览器访问http://localhost:8081/index.android.bundle?platform=android,
如果可以访问表示服务器端,显示出一大堆代码,就表示你成功了。
这是很坑的一步,有时候会停在Loading dependency graph, done.不动了。
经过我多次试验,发现了解决办法:
当卡住时,在浏览器打开http://localhost:8081/index.android.bundle?platform=android这个网址。
我查了很多资料,貌似是端口被占用的问题,但我没能找到好的解决办法。


8.运行到模拟器上
先打开模拟器(我使用的是android studio的模拟器),保持能连接状态。
上一步的窗口留住,不要关闭(关闭就进不去那个网站了)。
再打开一个行的命令行窗口,输入:react-native run-android
(迟点在补充图片,先把下面的错误写了。)
8.我遇到的一些错误
(1)jdk版本太低
java.lang.UnsupportedClassVersionError: com/android/build/gradle/AppPlugin : Unsupported major.minor version 52.0
出现这个问题就是因为你的jdk版本过低,我更新到1.8版本后,重启计算机就好了,变成了另一个错误。
(2)未配置SDK环境变量
SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
碰到这个问题就是你第一步中的SDK环境变量没有配置好。配好后重新打开一个命令行即可。
另一种解决方法是:
从androidStudio根目录中,复制一份local.properties到react-native项目根目录中
不过这个方法我没有试过。
(3)坑爹的国产机
错误末尾带有Failed to install all
这个有可能是国产机的问题,我用的是魅蓝metal。
解决方法是:
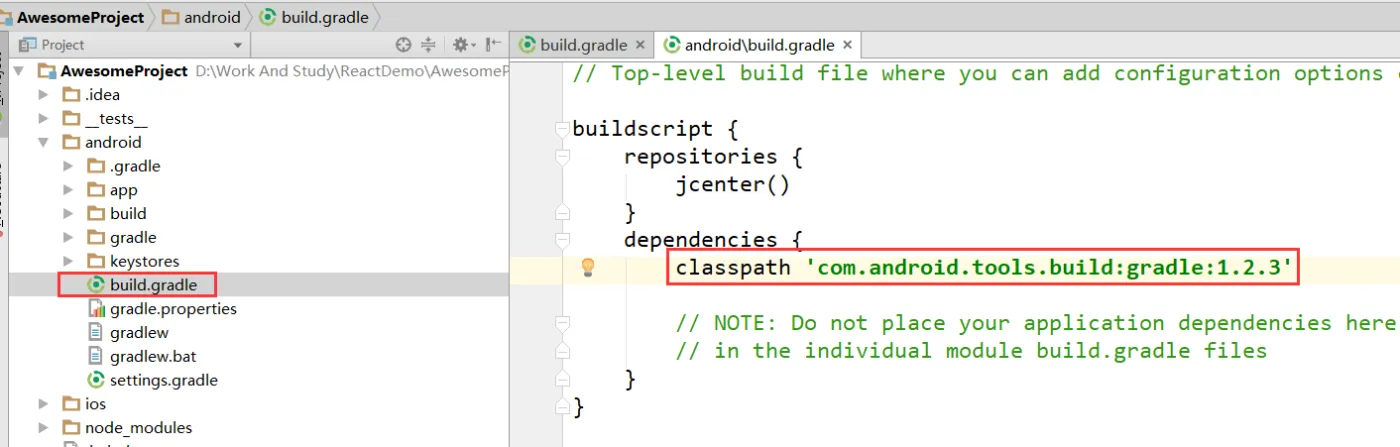
将AwesomeProject目录下android/build.gradle第 8 行的版本号改成1.2.3
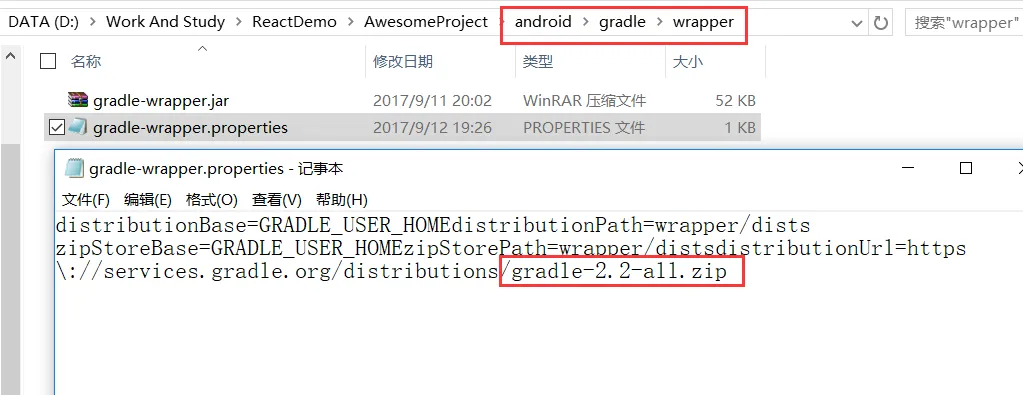
然后把AwesomeProject\android\gradle\wrapper下的gradle-wrapper.properties
末尾修改为:gradle-2.2-all.zip (这一步应该是更改为对应版本的包)


(4)莫名错误
DeviceException: com.android.ddmlib.InstallException_
这个错误后面还有一段,我没有保存下来。
这个错误我也不知道为什么,我反复react-native run-android后似乎就消失了。
(5)卡在Loading dependency graph, done.
在执行react-native start时,有时会莫名其妙停留在Loading dependency graph, done.处。
此时我们要打开浏览器,输入这个网址:
http://localhost:8081/index.android.bundle?platform=android
具体原因不知道为什么。
9.感谢
还有很多细节顾虑不全,可以参考其他人的文章。
感谢网络上大神们的宝贵文字,如有错误请指出。
参考过的部分文章:
http://blog.csdn.net/maxwell_nc/article/details/60960864
http://blog.csdn.net/u010123643/article/details/52776682
http://blog.csdn.net/u012764110/article/details/62229407
http://blog.csdn.net/w547869605/article/details/54632960
http://blog.csdn.net/yk377657321/article/details/53036788


