嵌套Grid,光棍月大放送,不藏着掖着。实在写的不好,没脸藏啊~只考虑显示排序修改什么的都不管!
话说三石官网加实例了,http://fineui.com/demo/#/demo/grid/grid_rowexpander_grid.aspx 是用extjs写的,我写的啰嗦点
扩展行是咋出来的,我着实没看懂,但是要实现效果也有方法,先想一下,
1.嵌套的Grid数据应该是动态的,我只知道在后头绑,事件是前台触发的,那就是把ID传后台就行了。
2.一个下拉生成一个Grid,后台生成到前台我不会,前台用ExtJs生成太复杂,要写好多的ExtJs原生。
3.结合以上两点大概代码是这样的,前台触发ID传到后台,后台绑定数据,在前台复制现成的控件,显示。
开始
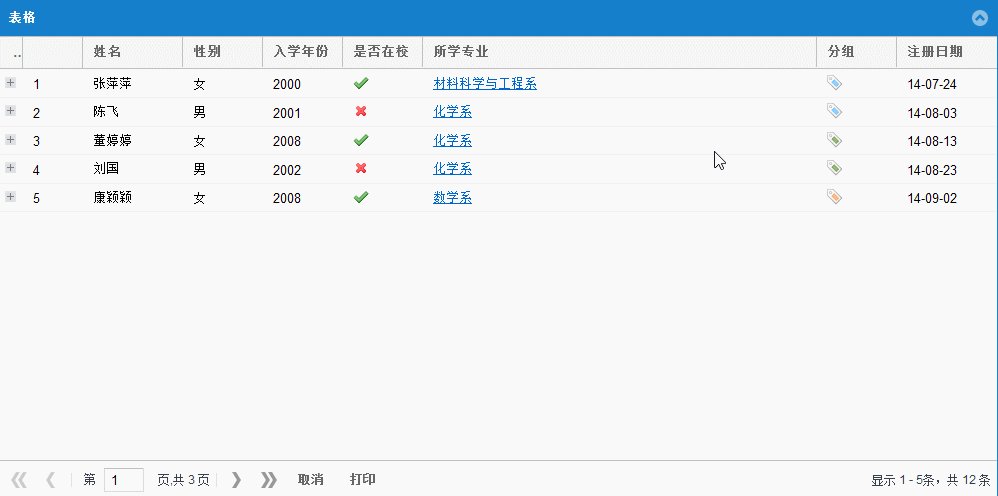
1.先准备个grid,就不写了,准备行扩展列
<f:TemplateField ColumnID="griditem" Hidden="true" RenderAsRowExpander="true">
<ItemTemplate>
<div runat="server" id="divItem" class="expander">
</div>
</ItemTemplate>
</f:TemplateField>
在每行展开的时候把扩展的grid复制到id=divitem里就可以了。
2.触发事件
API里真没找见,在网上找到的,拿过来可以用,
F('<% =Grid1.ClientID%>').view.on('expandBody', function (rowNode, record, expandRow, eOpts) {
//传到后台,参数为行ID,行绑定的数据ID
F.customEvent('GridItem_' + rowNode.id + '_' + record.get('ItemId'));
});
3.准备个扩展的Grid
正常些就可以,我放在了Panel里。JQ是为了控制Grid2的样式。
<f:Panel runat="server" ID="PanelGrid1" Height="0px" Hidden="false">
<Items>
<f:Grid ID="Grid2" Width="200px" runat="server" ShowBorder="false" ShowGridHeader="true"
ShowHeader="false" AllowColumnLocking="True">
<Columns>
<f:TemplateField Width="60px" HeaderText="序号">
<ItemTemplate>
<asp:Label runat="server" Text='<%# Container.DataItemIndex + 1 %>'></asp:Label>
</ItemTemplate>
</f:TemplateField>
<f:BoundField runat="server" HeaderText="身高" DataField="ShenGao" />
<f:BoundField runat="server" HeaderText="体重" DataField="TiZhong" />
<f:BoundField runat="server" HeaderText="血压低" DataField="XueYaDi" />
<f:BoundField runat="server" HeaderText="血压高" DataField="XueYaGao" />
</Columns>
</f:Grid>
</Items>
</f:Panel>
F.ready(function () {
F('<% =Grid2.ClientID%>').autoWidth = true;
F('<% =Grid2.ClientID%>').autoHeight = true;
F('<% =Grid2.ClientID %>').setWidth(F('<% =Grid1.ClientID %>').getWidth() - 100);
});
4.准备复制方法
刚才说是前台复制,两种,一个是extjs可以复制grid2元素然后显示到指定位置,没试出来,实在没时间会。
第二个方法就是整个过程的核心也是最偷懒的地方,直接复制HTML,复制HTML最大的问题是ID,两个ID一样了EXTJS会乱的,好在他只认一个,我把PanelGrid1放在了Grid1 的上面,后台找到的Grid2就是Panel里的了;复制HTML还会复制Grid2 的所有属性,如果Grid2.Hidden=Ture那也复制过去了,不显示了,所以PanelGrid1的Height=0,就是隐藏的意思。
另一个重要的就是获取了,要把HTML复制用JQ找到来源和目标,直接上代码,大家不用找了
function showgirdItme(rowid) {
//选择行隐藏列的ID,rowid来自后台
var itemid = $('#' + rowid).find('div .expander').attr('id');
//复制的HTML
$('#' + itemid).html($('#<% =PanelGrid1.ClientID %>-innerCt').html());
}
手动触发showgirdItme正常,rowid哪来的,在事件里获到的。
还有一个关闭事件,仍掉复制的东西,省着占地,
不要写错地方,Sunny就写错了
下面这段放到F.ready里,放ready外面获取不到F('<% =Grid1.ClientID%>')的
F('<% =Grid1.ClientID%>').view.on('collapsebody', function (rowNode, record, expandRow, eOpts) {
var itemid = $('#' + rowNode.id).find('div .expander').attr('id');
$('#' + itemid).html('');
});
5.后台
触发了后台方法,把方法打出来
Sunny没看懂;
此事件触发 protected void PageManager1_CustomEvent(object sender, CustomEventArgs e) 所以首先要定义 PageManager1_CustomEvent 事件
比如:<f:PageManager ID="PageManager1" AutoSizePanelID="Panel2" OnCustomEvent="PageManager1_CustomEvent" runat="server" />
你们都没我对她好
if (e.EventArgument.IndexOf("GridItem_") >= 0)
{
string rowid = e.EventArgument.Split('_')[1].ToString();
string id = e.EventArgument.Split('_')[2].ToString();
DataTable table = GetDataTable();
DataRow[] drs = table.Select("Id = '" + id + "'");
DataTable dt = new DataTable();
dt = table.Clone();
foreach (DataRow dr in drs)
{
//模拟数据
dt.Rows.Add(dr.ItemArray);
dt.Rows.Add(dr.ItemArray);
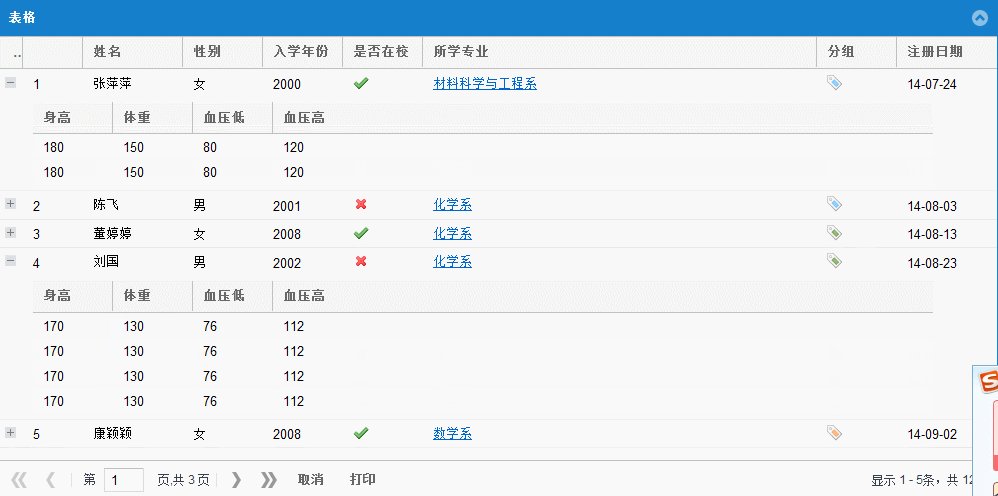
if (Convert.ToInt32(id)>102)
{
dt.Rows.Add(dr.ItemArray);
dt.Rows.Add(dr.ItemArray);
}
}
//绑定
Grid2.DataSource = dt;
Grid2.DataBind();
//注意延迟方法
string sc = "window.setTimeout(function () {showgirdItme('" + rowid + "');},100);";
FineUI.PageContext.RegisterStartupScript(sc);
}
就是获得数据,绑定,但是看到有setTimeout方法,因为Extjs是延迟加载,他会先执行js然后在绑定,所以只能绑定完了在执行复制,这是个处理的小技巧。
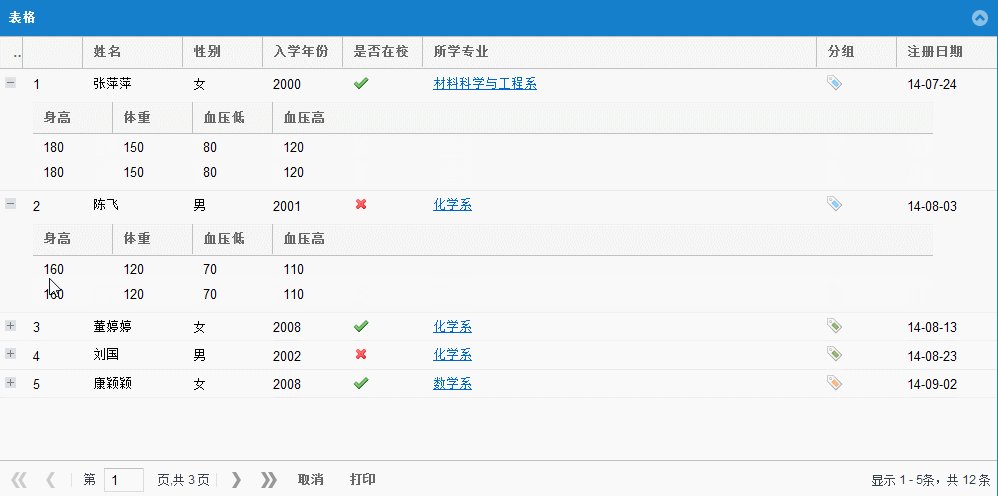
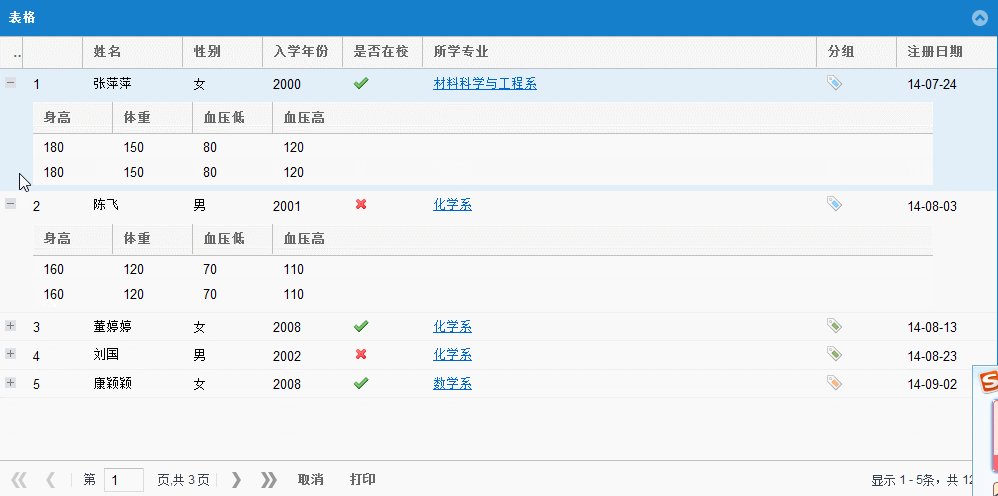
没了,上个图

还要注意嵌套的Grid点不了,因为一点就是选择的Grid1的行,应该是样式就可以调,不弄了,我也用不上。源码,看吧,有心情就弄,没有自己沾吧
这玩应也有脸拿出来也算第一人了,偷懒了,等成熟了(我会了)再完善吧。
本来不想放源码着
CSDN资源10分
