JavaScript允许我们使用一个数组(Array)来存储和访问相关的数据。一个数组有点像一行单元格(元素),每个单元格包含一个独立的数据项。一个数组可以存储JavaScript支持的任何数据类型。因此,举例来说,你可以使用一个数组来处理用户用来选择的项目列表,或者一批图象坐标,或者一组图像的引用。
Array对象,类似String 和Date对象,需要使用new关键字和构造函数来创建。我们可以在创建它的时候初始化一个数组对象:
var preInitArray = new Array( "First item", "Second item",
"Third Item" );
或者设置它来保存一定数目的数据像:
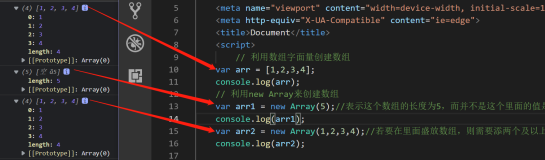
var preDeterminedSizeArray = new Array( 3 );
或者只创建一个空数组:
var anArray = new Array();
你可以通过为这些元素赋值的方式来为数组添加新的数据项:
anArray[0] = "anItem"
anArray[1] = "anotherItem"
anArray[2] = "andAnother"
n
提示:你可以不使用array()构造函数;而且使用简写符号是很有效的:
var myArray = [1, 2, 3];
var yourArray = ["red", "blue", "green"]
只要你构造了一个数组,我们就可以使用中括号,通过索引和位置(它也是基于0开始的)来访问它的元素:
<html>
<body>
<script type="text/javascript">
var preInitArray = new Array( "First Item",
"Second Item", "Third Item" );
document.write( preInitArray[0] + "<br>" );
document.write( preInitArray[1] + "<br>" );
document.write( preInitArray[2] + "<br>" );
</script>
</body>
</html>
如果你想循环遍历整个数组,使用索引数来存储数据项是非常有用的,我们下面会看一下循环。
你可以不使用数字索引而使用关键字来访问数据元素,像这样:
<html>
<body>
<script type="text/javascript">
// Creating an array object and setting index
// position 0 to equal the string Fruit
var anArray = new Array( );
anArray[0] = "Fruit";
// Setting the index using the keyword
// 'CostOfApple' as the index.
anArray["CostOfApple"] = 0.75;
document.write( anArray[0] + "<br>" );
document.write( anArray["CostOfApple"] );
</script>
</body>
</html>
关键字在下面的一些情况下是非常有效的,在你可以给数据分配有用地标签,或者你存储一些只有在上下文中才有效的实体的地方,如一个图像坐标列表。可是,如果它们已经使用关键字被设置了,那么你不能使用索引数来访问实体(在一些其他的语言中是可以的,如PHP)。我们也可以使用变量作为索引。我们使用变量(一个保存一个字符串,另一个保存一个数字)代替文本值,改写一下前面的例子:
<html>
<body>
<script type="text/javascript">
var anArray = new Array( );
var itemIndex = 0;
var itemKeyword = "CostOfApple";
anArray[itemIndex] = "Fruit";
anArray[itemKeyword] = 0.75;
document.write( anArray[itemIndex] + "<br>" );
document.write( anArray[itemKeyword] );
</script>
</body>
</html>
让我们把已讨论过的数组和Math对象的知识应用到一个例子中。我们会写一个简单的脚本,它随机的选取一个广告横幅显示到网页的顶部。
我们会使用一个数组对象来保存一些图像的源文件名,如下:
var bannerImages = new Array();
bannerImages[0] = "Banner1.jpg";
bannerImages[1] = "Banner2.jpg";
bannerImages[2] = "Banner3.jpg";
bannerImages[3] = "Banner4.jpg";
bannerImages[4] = "Banner5.jpg";
bannerImages[5] = "Banner6.jpg";
bannerImages[6] = "Banner7.jpg";
接着我们需要六个对应名字的图片,放在和HTML网页相同的文件夹里。你可以使用你自己的图片或者从网站[url]http://www.beginningjavascript.com[/url]上下载我自己的。
接下来我们会初始化一个新的变量,randomImageIndex,使用它来产生一个随机数。在这里我们会使用与前面曾经用过的产生一个随机掷骰子相同的方法,但是不用在结果上加1,因为我们需要产生一个0到6之间的随机数:
var randomImageIndex = Math.round( Math.random( ) * 6 );
然后我们会使用document.write()把随机选择的图片写到网页中。下面是它的完整的代码:
<html>
<body>
<script type="text/javascript">
var bannerImages = new Array( );
bannerImages[0] = "Banner1.jpg";
bannerImages[1] = "Banner2.jpg";
bannerImages[2] = "Banner3.jpg";
bannerImages[3] = "Banner4.jpg";
bannerImages[4] = "Banner5.jpg";
bannerImages[5] = "Banner6.jpg";
bannerImages[6] = "Banner7.jpg";
var randomImageIndex = Math.round( Math.random( ) * 6 );
document.write( "<img alt=\"\" src=\"" +
bannerImages[randomImageIndex] + "\">" );
</script>
</body>
</html>
上面就是与之相关的所有东西了。使广告横幅不断的变化比每次访问网页的时候都显示同样的横幅广告更加容易引起访问者的注意,当然,它还会给访问者一个印象,这个站点在经常地被更新。
本文转自 牛海彬 51CTO博客,原文链接:http://blog.51cto.com/newhappy/76997,如需转载请自行联系原作者