原文:
[UWP小白日记-3]记账项目-1

 View Code
View Code

 View Code
View Code

 View Code
View Code

 View Code
View Code

 View Code
View Code
学了一段时间的UWP,来个项目试试手。
本来是想边做边学MVVMLight的结果感觉MVVM对于萌新来说太高难,以后再把这个项目改造成MVVMLight框架的项目。
下面进入正题。

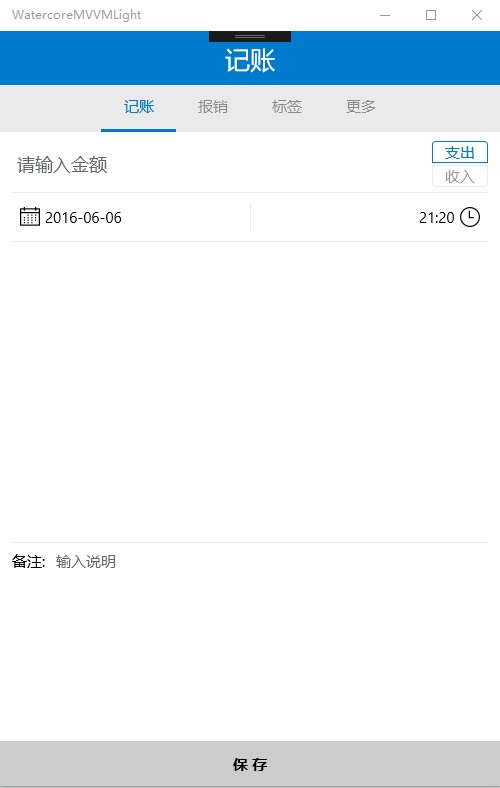
中间那快空白打算放gridview,用来放标签。利用DataTemplate读取数据库里的标签表。
头部标题和底部标签没什么好说的,主要说下那个pivot的实现。
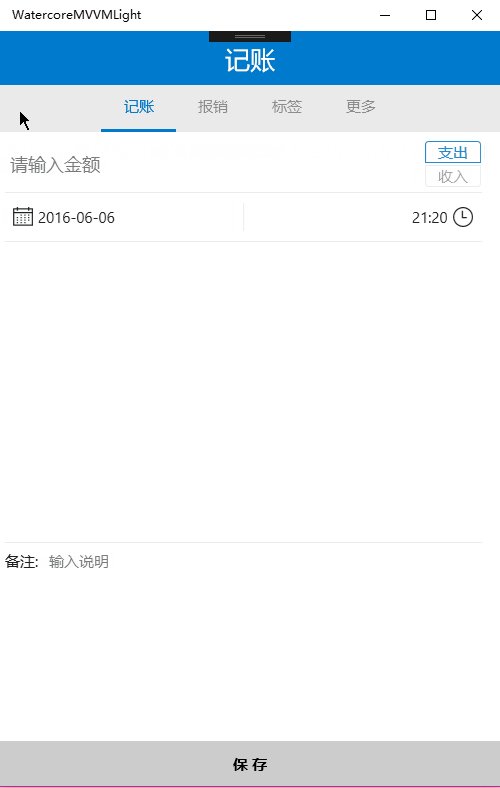
先来看看图,就知道有什么问题了,然后在解决这个问题。

鼠标点最左边尽然也能跳转页面,这什么鬼,改了他的默认Styel一样不行。


1 <Style x:Key="RemoveHedaderStyle" TargetType="PivotHeaderItem"> 2 <Setter Property="FontSize" Value="0" /> 3 <Setter Property="FontFamily" Value="{ThemeResource PivotHeaderItemFontFamily}" /> 4 <Setter Property="FontWeight" Value="{ThemeResource PivotHeaderItemThemeFontWeight}" /> 5 <Setter Property="CharacterSpacing" Value="{ThemeResource PivotHeaderItemCharacterSpacing}" /> 6 <Setter Property="Background" Value="Transparent" /> 7 <Setter Property="Foreground" Value="{ThemeResource SystemControlForegroundBaseMediumBrush}" /> 8 <Setter Property="Padding" Value="0" /> 9 <Setter Property="Height" Value="0" /> 10 <Setter Property="VerticalContentAlignment" Value="Center" /> 11 <Setter Property="IsTabStop" Value="False" /> 12 <Setter Property="Template"> 13 <Setter.Value> 14 <ControlTemplate TargetType="PivotHeaderItem"> 15 <Grid x:Name="Grid" Background="{TemplateBinding Background}"> 16 17 <ContentPresenter x:Name="ContentPresenter" 18 Content="{TemplateBinding Content}" 19 ContentTemplate="{TemplateBinding ContentTemplate}" 20 Margin="{TemplateBinding Padding}" 21 FontSize="{TemplateBinding FontSize}" 22 FontFamily="{TemplateBinding FontFamily}" 23 FontWeight="{TemplateBinding FontWeight}" 24 HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" 25 VerticalAlignment="{TemplateBinding VerticalContentAlignment}"> 26 <ContentPresenter.RenderTransform> 27 <TranslateTransform x:Name="ContentPresenterTranslateTransform" /> 28 </ContentPresenter.RenderTransform> 29 </ContentPresenter> 30 </Grid> 31 </ControlTemplate> 32 </Setter.Value> 33 </Setter> 34 </Style>
最后没招,想到把这个listbox外层的Grid的ZIndex改大来覆盖
Canvas.ZIndex="5"
我用listbox替代了pivot的Header。


1 <ListBox Name="LabelListBox" 2 Grid.Row="0" 3 Foreground="{ThemeResource ListBoxUnSelectedForegroundBrush}" 4 Background="{ThemeResource ListBoxBackgroundBrush}" 5 SelectedIndex="{Binding ElementName=MainPivot, 6 Path=SelectedIndex, 7 Mode=TwoWay}" 8 ItemContainerStyle="{Binding Source={ThemeResource ListBoxItemStyle}}" > 9 10
利用绑定来实现跳转,这样不用写任何cs代码。


1 SelectedIndex="{Binding ElementName=MainPivot, 2 Path=SelectedIndex, 3 Mode=TwoWay}"
最后就是改listbox的styel
主要就是这几个没有注释的视觉状态


<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="PointerOver">
<!--<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="PressedBorder"
Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>-->
</VisualState>
<VisualState x:Name="Pressed">
<!--<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="PressedBorder"
Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>-->
</VisualState>
<VisualState x:Name="Selected">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="PressedBorder"
Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="SelectedUnfocused">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="PressedBorder"
Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="SelectedPointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="PressedBorder"
Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="SelectedPressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="PressedBorder"
Storyboard.TargetProperty="BorderBrush">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="ContentPresenter"
Storyboard.TargetProperty="Foreground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{ThemeResource ListBoxPointerOverBorderBrush}" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
收入和支出那2个按钮也是用listbox实现的:
收入那个按钮加了旋转变换


<ListBox Name="ValueTypeListBox" Margin="0,0,0,5" Grid.Column="1" Grid.RowSpan="2" SelectedIndex="0" Foreground="{ThemeResource ListBoxUnSelectedForegroundBrush}" Background="Transparent" ItemContainerStyle="{Binding Source={ThemeResource RadioButtonStyle}}"> <ListBoxItem> <TextBlock Name="SpendingTextBlock" Text="支出"/> </ListBoxItem> <ListBoxItem RenderTransformOrigin="0.5,0.5" Margin="0,2,0,0"> <ListBoxItem.RenderTransform> <CompositeTransform Rotation="180"/> </ListBoxItem.RenderTransform> <TextBlock Name="IncomeTextBlock" Text="收入" RenderTransformOrigin="0.5,0.5"> <TextBlock.RenderTransform> <CompositeTransform Rotation="180"/> </TextBlock.RenderTransform> </TextBlock> </ListBoxItem> </ListBox>
这个页面差不多了,下篇打算实现报销页的功能,初步打算使用listview的GroupStyle来实现,上下滚动的时候Group会吸顶。
