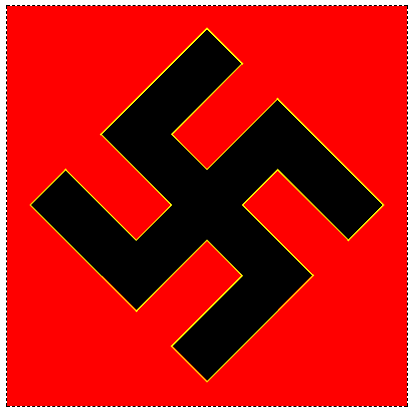
效果如下:

代码如下:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>旋转45度佛教万字</title> </head> <body onload="draw()"> <canvas id="myCanvus" width="400px" height="400px" style="border:1px dashed black;"> 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- function draw(){ var canvas=document.getElementById("myCanvus"); var context=canvas.getContext("2d"); context.fillStyle = "red"; context.fillRect(0, 0, 400, 400); context.translate(200,305); context.rotate(Math.PI/4); context.fillRect(-200, -200, 250, 250); context.fillStyle = "black";// 填充黑色 context.translate(-200,-200); context.fillRect(0, 0, 50, 150);// 填充矩形,参数分别为横坐标,纵坐标,宽高 context.fillRect(49, 100, 200, 50); context.fillRect(200, 149, 50, 100);// 注意位置微调了,如果卡在零界点上会有背景的红线残留 context.fillRect(100, 0, 150, 50); context.fillRect(100, 49, 50, 200);// 注意位置微调了,如果卡在临界点上会有背景的红线残留 context.fillRect(0, 200, 101, 50); context.strokeStyle = "yellow";// 描边黄色 context.strokeRect(50, 0, 50, 100);// 描边,参数分别为横坐标,纵坐标,宽高 context.strokeRect(150, 50, 100, 50); context.strokeRect(0, 150, 100, 50); context.strokeRect(150, 150, 50, 100); context.strokeRect(0, 0, 250, 250); context.fillStyle = "red";// 用红色矩形块抹去多余的黄边 context.fillRect(51, -2, 48, 100);// 注意起点和宽度都微调了,如果卡在临界点上会有细细的黄线残留 context.fillRect(151, 51, 101, 48); context.fillRect(151, 151, 48, 101); context.fillRect(-2, 151, 100, 48); } //--> </script>
本文转自张昺华-sky博客园博客,原文链接:http://www.cnblogs.com/xiandedanteng/p/7468686.html,如需转载请自行联系原作者