JS、JQuery和ExtJs动态创建DOM对象
做了个简单使用JavaScript、JQuery、ExtJs进行DOM对象创建的测试,主要是使用JavaScript、JQuery、ExtJs动态创建Table对象、动态Table数据填充、多选控制。
1.简单前台数据处理
界面有点丑了,没美化界面,主要是JavaScript动态创建Table。效果图:

 View Code
View Code
2.JavaScript动态创建DOM对象
主要是使用JavaScript动态创建按钮、文本、链接、表格、加上CheckBox的表格(简单实现全选),这里Table的数据是页面数据,不是服务端数据,主要是与后面的JQuery和ExtJs请求服务端数据动态创建Table的差异比较。
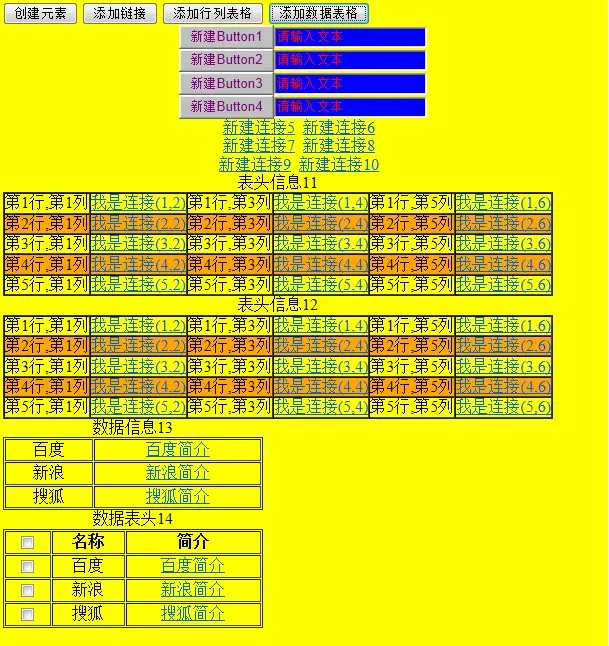
界面有点丑,主要是看JavaScript动态创建Dom对象,效果图:

 View Code
View Code
3.JavaScript简单效果实现
主要是自定义分割文本、Timer时钟使用、JS粘贴板使用、Div随鼠标移动的简单测试,这个稍稍好看些,效果图:

 View Code
View Code
4.使用XMLHttp进行Ajax调用动态创建Table
主要是使用XMLHttpRequest的AJAX请求服务端数据,服务端使用一般处理程序(*.ashx)处理,并使用JavaScriptSerializer和DataContractJsonSerializer进行对象的序列化操作,转换为JSON字符串数据发送客户端,客户端再进行反序列化操作,进行动态Table创建和数据填充。
注意:前端JQuery和ExtJs脚本的引入以及服务端两个序列化所在的命名空间(System.Web.Script.Serialization和System.Runtime.Serialization.Json)的引入。
<script src="../../Scripts/ext-base.js" type="text/javascript"></script> <script src="../../Scripts/ext-all.js" type="text/javascript"></script> <script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
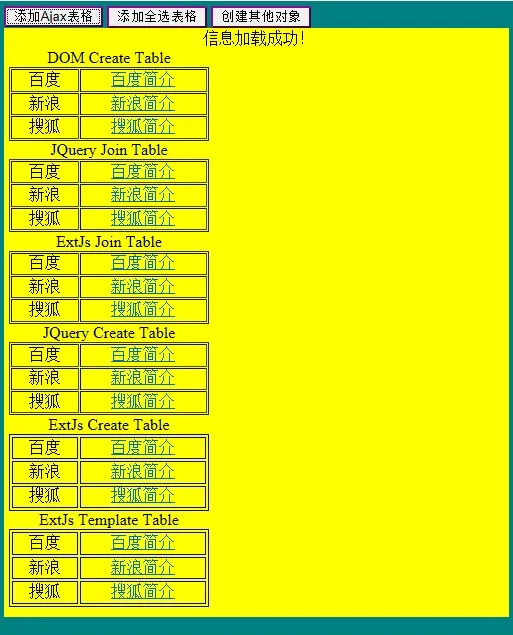
效果图:

前端代码:
 View Code
View Code
服务端代码:
 View Code
View Code
5.使用JQuery和ExtJs进行Ajax调用动态创建Table
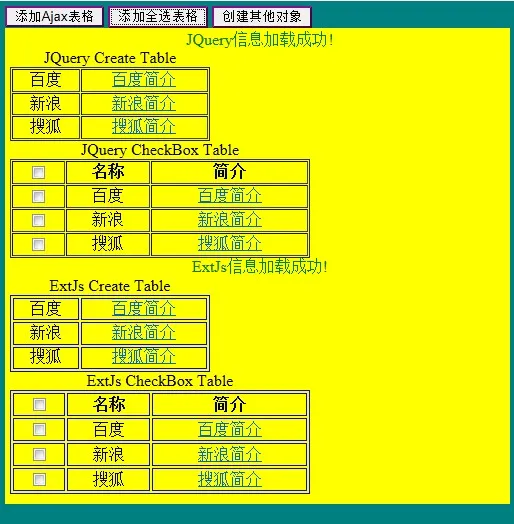
主要是对JQuery、ExtJs的Ajax使用以及如何使用JQuery、ExtJs动态创建Table对象填充数据,简单实现CheckBox的全选操作。服务端的代码是第4点的一般处理程序。效果图:

代码如下:(还是第4点的页面,再加上下面4个脚本函数)
1 //JQuery的Ajax方式取得数据,添加全选按钮 2 function JQueryAjax() { 3 var message = "JQuery信息加载中......"; 4 var divMessage = "<div style='color:green;'>" + message + "</div>"; 5 $("#divContent").html(divMessage); 6 7 $.ajax({ 8 type: "POST", 9 url: "../Ajaxs/AjaxHandler.ashx", 10 async: true, //异步加载信息 11 dataType: "json", 12 success: function (data) { 13 var message = "JQuery信息加载成功!"; 14 var divMessage = "<div style='color:green;'>" + message + "</div>"; 15 $("#divContent").html(divMessage); 16 17 createJQueryTable(data); 18 JQueryCHKBoxTable(data); 19 }, 20 error: function () { alert("请求失败!"); } 21 }); 22 } 23 24 function JQueryCHKBoxTable(data) { 25 var tab = $("<table/>", { width: "300px", cellSpacing: "1", cellPadding: "1", border: "1" }); 26 $("<caption/>").text("JQuery CheckBox Table").appendTo(tab); 27 28 var ths = $("<tr/>").appendTo(tab); 29 var th0 = $("<th/>").appendTo(ths); 30 $("<input/>", { type: "checkbox", id: "chAll" }).appendTo(th0); 31 $("<th/>", { text: "名称" }).appendTo(ths); 32 $("<th/>", { text: "简介" }).appendTo(ths); 33 34 $(data).each(function (index, item) { 35 var tr = $("<tr/>").appendTo(tab); 36 var td0 = $("<td/>").appendTo(tr); 37 $("<input>", { type: "checkbox", name: "chSingle" }).appendTo(td0); 38 $("<td/>").html(item.Name).appendTo(tr); 39 $("<td/>").html(item.Html).appendTo(tr); 40 }); 41 42 tab.appendTo($("#divContent")); 43 44 $("#chAll").click(function (obj) { 45 var chSingles = $("input:[name='chSingle']"); 46 $(chSingles).each(function (index, item) { 47 item.checked = $("#chAll")[0].checked; //$("#chAll"),查询出来的是一个集合 48 }); 49 }); 50 51 // $("#chAll")[0].onclick = function () {//$("#chAll"),查询出来的是一个集合 52 // var chSingles = $("input:[name='chSingle']"); 53 // $(chSingles).each(function (index, item) { 54 // item.checked = $("#chAll")[0].checked; 55 // }); 56 // } 57 } 58 59 //ExtJs的Ajax方式取得数据,添加全选按钮 60 function ExtJsAjax() { 61 var message = "ExtJs信息加载中......"; 62 var divMessage = "<div id='divMessage' style='color:green;'>" + message + "</div>"; 63 var divContent = Ext.get("divContent"); 64 Ext.DomHelper.append(divContent, divMessage); 65 66 Ext.Ajax.request({ 67 method: "POST", 68 url: "../Ajaxs/AjaxHandler.ashx", 69 async: true, //异步加载信息 70 success: function (response, opts) { 71 message = "ExtJs信息加载成功!"; 72 var divMessage = "<div style='color:green;'>" + message + "</div>"; 73 //Ext.get("divMessage").dom.innerHTML = message; 74 Ext.DomHelper.append(divContent, divMessage); 75 76 var data = Ext.util.JSON.decode(response.responseText); 77 createExtJsTable(data); //ExtJs创建Table 78 ExtJsCHKBoxTable(data); //ExtJs创建CheckBox的Table 79 }, 80 failure: function (response, opts) { alert("请求失败!"); } 81 }); 82 } 83 84 //ExtJs的CheckBox Table 85 function ExtJsCHKBoxTable(data) { 86 var divContent = Ext.get("divContent"); 87 var tabTag = { tag: "table", style: "width:300px;border:1px solid blue", children: [{ tag: "caption", html: "ExtJs CheckBox Table"}] }; 88 var tab = Ext.DomHelper.append(divContent, tabTag); //将table追加到divContent 89 90 //创建列头 91 var ths = { tag: "tr", children: [ 92 { tag: "th", style: "border:1px solid blue", children: [ 93 { tag: "input", type: "checkbox", id: "chkAll" } 94 ] 95 }, 96 { tag: "th", style: "border:1px solid blue", html: "名称" }, 97 { tag: "th", style: "border:1px solid blue", html: "简介" } 98 ] 99 }; 100 Ext.DomHelper.append(tab, ths); //将tr追加到table 101 102 Ext.each(data, function (item) {//遍历数据 103 var trTag = { tag: "tr", children: [ 104 { tag: "td", style: "border:1px solid blue", children: [{ tag: "input", type: "checkbox", name: "chkSingle"}] }, 105 { tag: "td", style: "border:1px solid blue", html: item.Name }, 106 { tag: "td", style: "border:1px solid blue", html: item.Html } 107 ] 108 }; 109 Ext.DomHelper.append(tab, trTag); //将tr追加到table 110 }); 111 112 Ext.get("chkAll").on("change", function (obj) { 113 var chkSingles = Ext.query("input[name='chkSingle']"); //Dom集合 114 Ext.each(chkSingles, function (item) { 115 item.checked = Ext.get("chkAll").dom.checked; 116 }); 117 }); 118 119 // Ext.get("chkAll").addListener("click", function (obj) { 120 // var chkSingles = Ext.query("input[name='chkSingle']"); //Dom集合 121 // Ext.each(chkSingles, function (item) { 122 // item.checked = Ext.get("chkAll").dom.checked; 123 // }); 124 // }); 125 }
6.使用JQuery和ExtJs简单创建对象
其实前面复杂的操作处理了,这个就比较简单,简单创建几个input对象。依然是第4点的页面,再加上下面2个脚本函数,代码如下:
 View Code
View Code
使用原生JavaScript动态创建Table有些生硬,不太灵活;使用JQuery和ExtJs是各个API方法的调用,相对灵活些,代码也相对减小一些。
ExtJs一般不用Table来显示列表数据,一般直接用GridPanel直接绑定数据,显示数据,再加上CheckBox的多选功能。
本文转自SanMaoSpace博客园博客,原文链接:http://www.cnblogs.com/SanMaoSpace/p/3174644.html,如需转载请自行联系原作者

