正文
前言:一年前,博主分享过一篇关于bootstrapTable组件冻结列的解决方案 JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案 ,通过该篇,确实可以实现bootstrapTable的冻结列效果,并且可以兼容ie浏览器。这一年的时间,不断有园友以及群里面的朋友问过我关于固定高度之后,冻结列页面效果不能对齐的问题,奈何博主太忙,一直没有抽空将这个问题优化。最近项目里面也不断有人提过这个bug,这下子不能再推了,必须要直面“惨淡的bug”,于是昨天利用一天的时间将原来的扩展做了一下修改,能够完美解决固定高度之后冻结列的问题,并且,博主还加了一些特性,比如右侧列的冻结、冻结列的选中等等,有需要的朋友可以捧个场。相信通过此篇,老板再也不用担心我的冻结列不能固定高度了~~
本文原创地址:http://www.cnblogs.com/landeanfen/p/7095414.html
一、问题追踪
记得在之前的那篇里面介绍过,bootstrapTable组件自带的冻结列扩展,不能兼容ie浏览器,即使最新版本的ie也会无法使用,这是一般的系统不能忍受的,所以在那篇里面给出过解决方案,但并未分析ie浏览器不能兼容的原因,昨天博主花了点时间特意调试了下源码,原来在ie里面,使用jquery的clone()方法和谷歌等浏览器有所区别。为了展示这个区别,这里先抛个砖。比如有如下代码:
<table id="tbtest"> <tr><td>aaa</td><td>bbb</td><td>ccc</td></tr> <tr><td>ddd</td><td>eee</td><td>fff</td></tr> <tr><td>ggg</td><td>hhh</td><td>iii</td></tr> </table> <script type="text/javascript"> var $tr = $('#tbtest tr:eq(0)').clone(); var $tds = $tr.find('td'); $tr.html(''); alert($tds.eq(0).html()); </script>
代码本身很简单,只是为了测试用。看到这里你可以试着猜一下alert的结果。
算了,不考大家了,直接贴出来吧,有图有真相!


相信不用我过多的解释哪个是ie,哪个是谷歌了吧。
两者的区别很明显,谷歌里面得到“aaa”,而ie里面得到空字符串。这是为什么呢?
其实如果你用值类型和引用类型的区别来解释这个差别你就不难理解了,在谷歌浏览器里面,$tr变量是一个引用类型,当你清空了它里面的内容,只是清除了$tr这个变量的“指针”,或者叫指向,$tds变量仍然指向了$tr的原始内容,所以调用$tds.eq(0).html()的时候仍然能得到结果aaa;同样的代码在ie浏览器里面,$tr变量就是一个值类型,你清空了它里面的内容之后,$tds的内容也被清空了。如果你有更好的解释,欢迎赐教哈。
之所以组件原生的js不能兼容ie浏览器,就是因为它使用了clone()这个方法,导致在不同的浏览器看到不同的结果。相信bootstrapTable组件的作者应该是知道这个区别的,只不过没有太在意这些,从作者做的很多功能的兼容性能够看出,他做的功能很多没有太多的考虑ie浏览器的效果。
二、效果预览
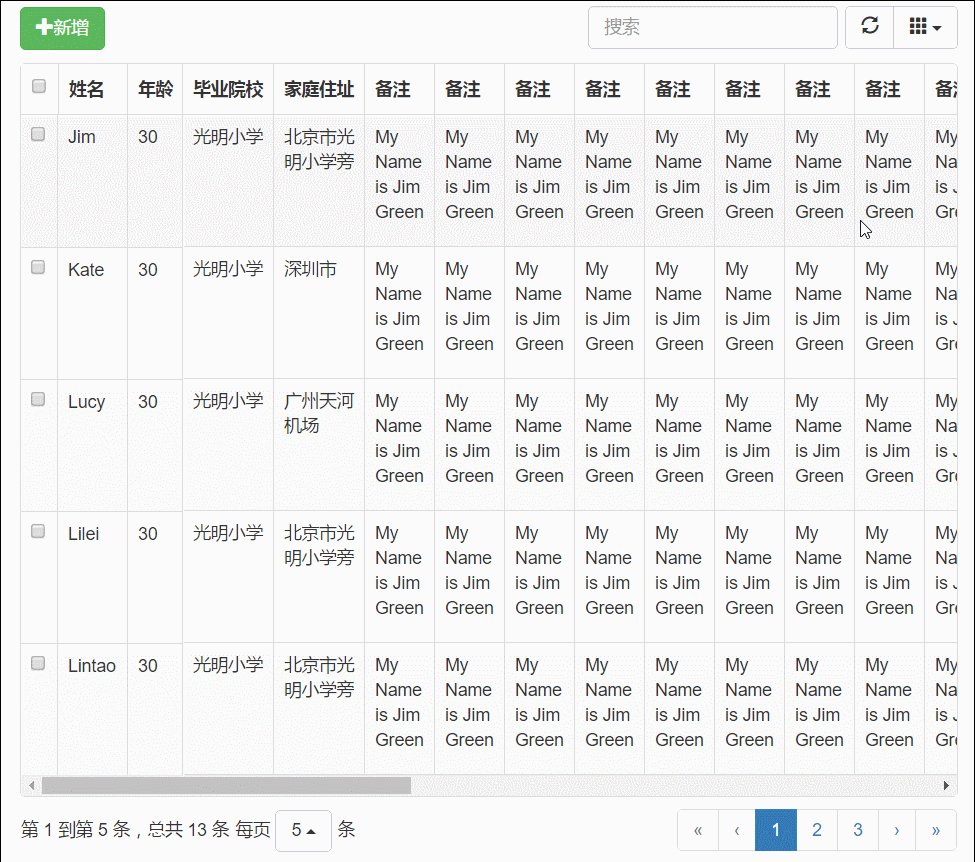
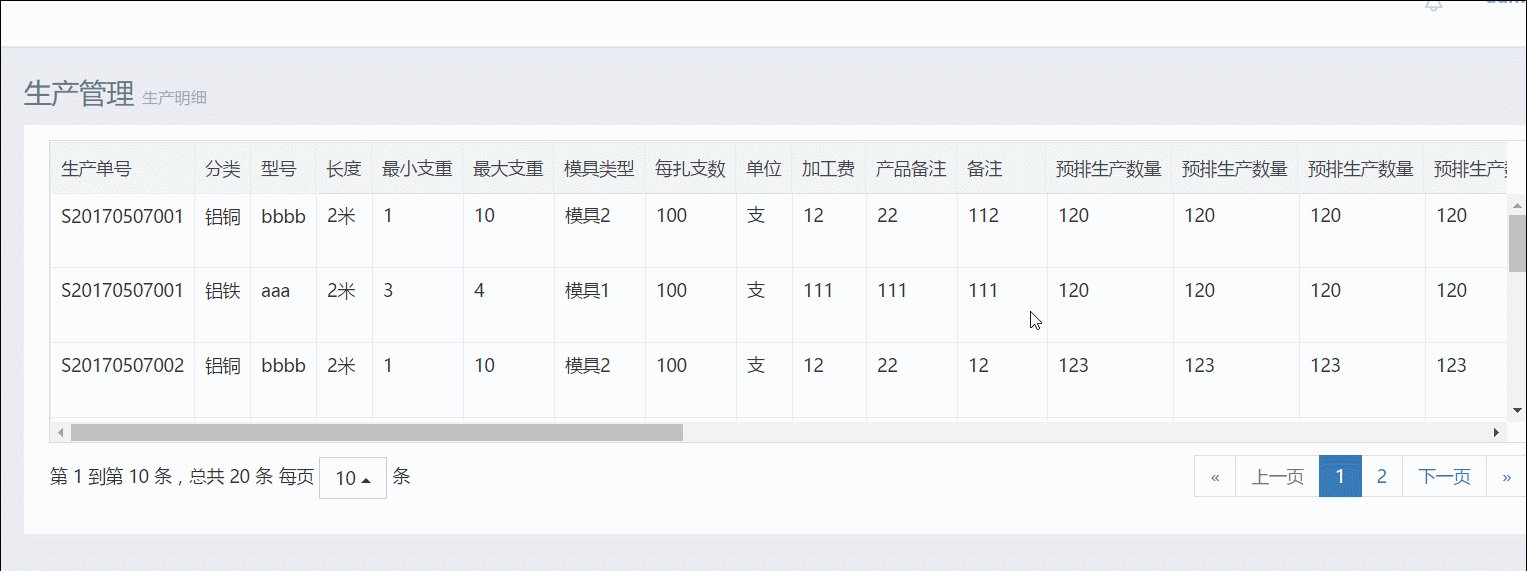
还是老规矩,说了这个多,没图怎么行,小二,上图!
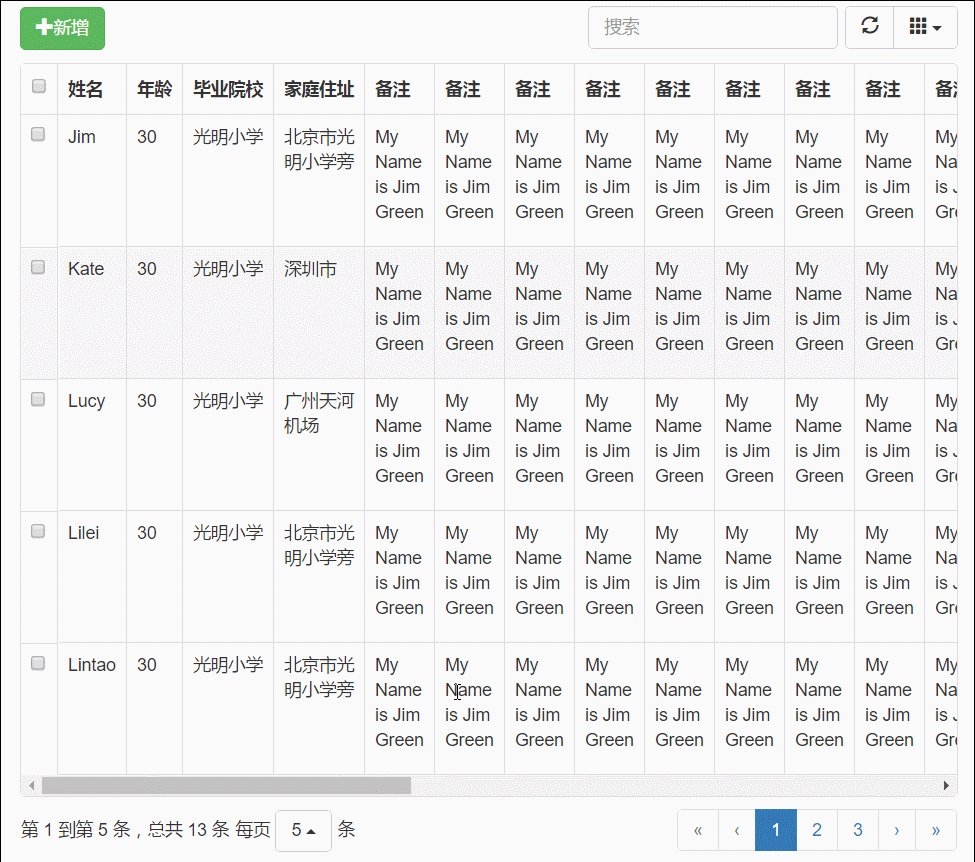
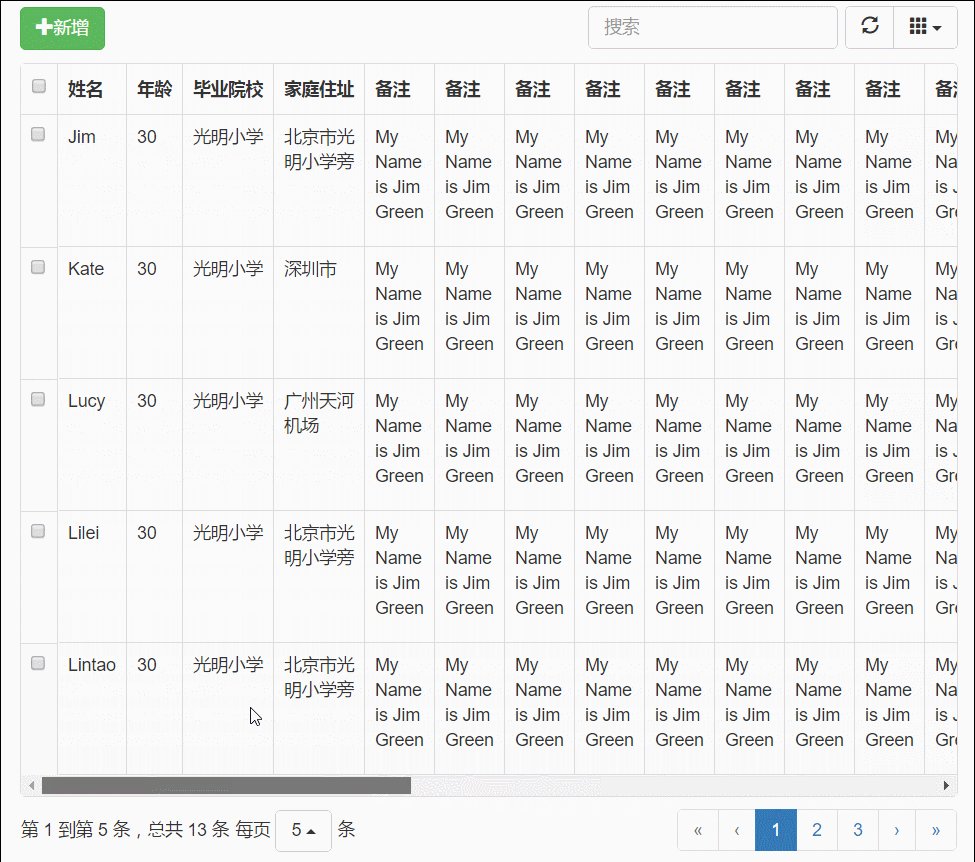
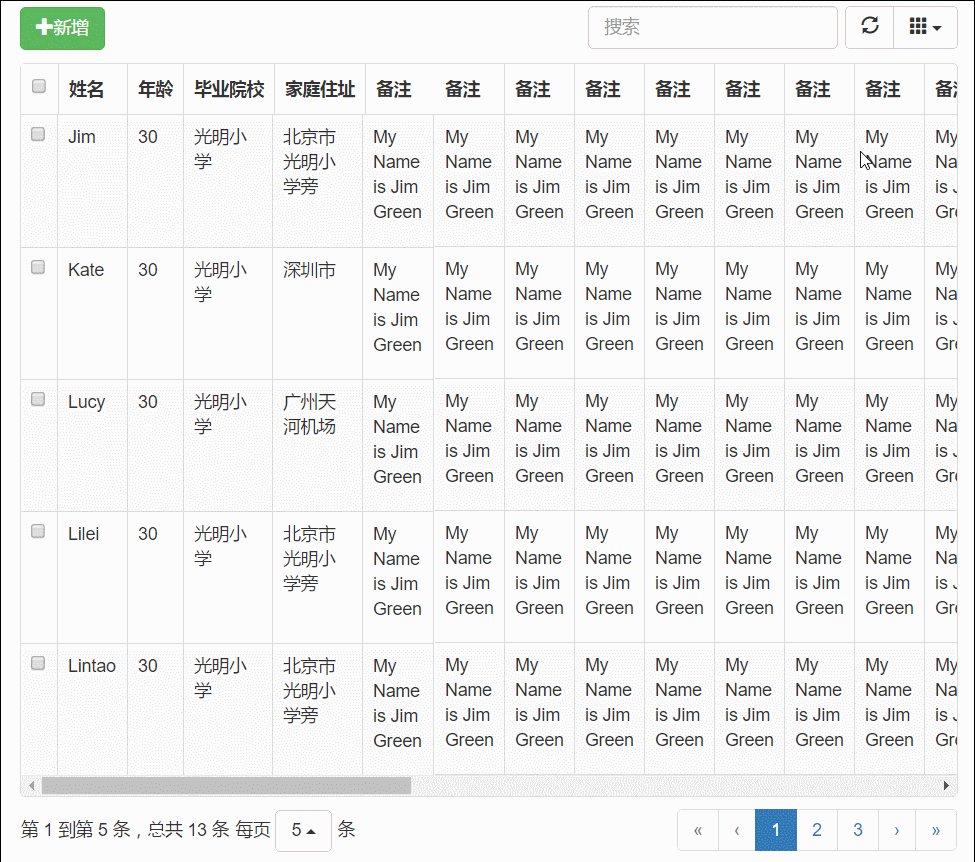
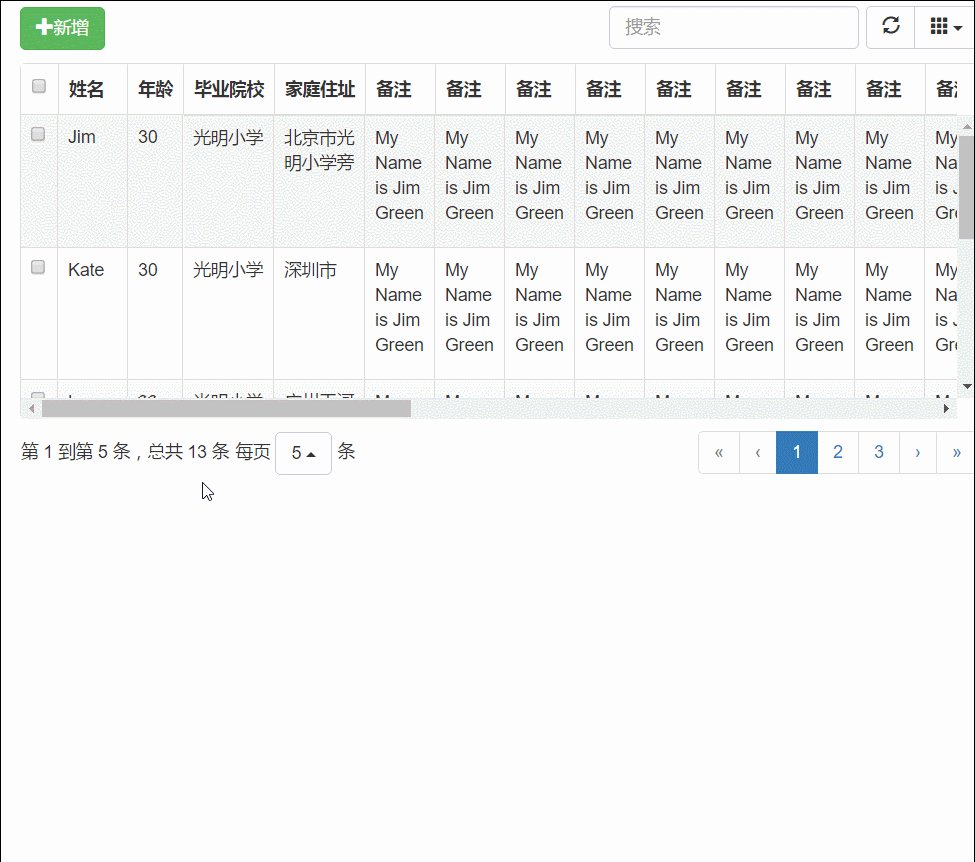
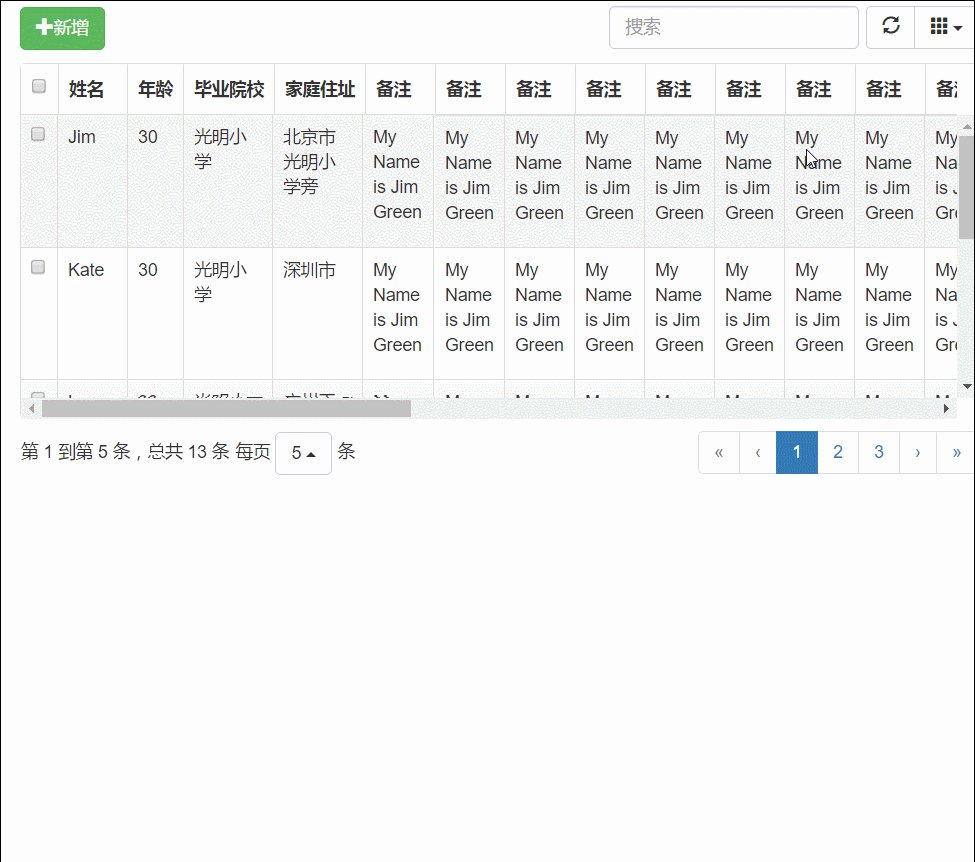
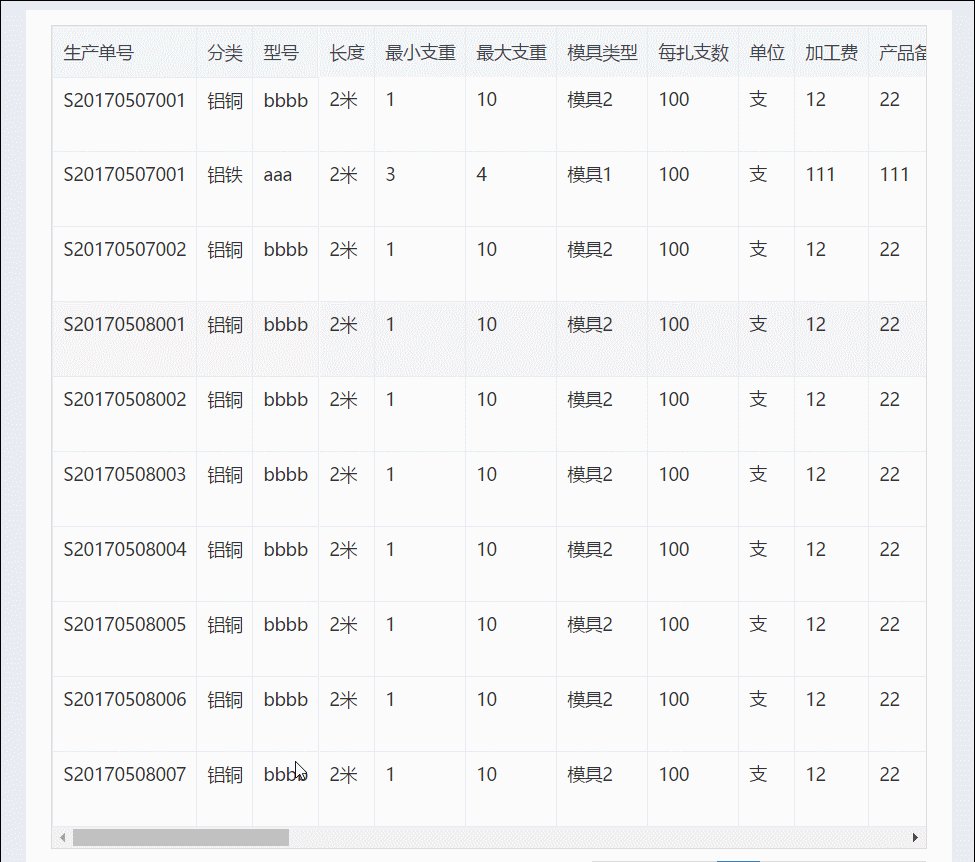
没有固定高度的情况:单列冻结。

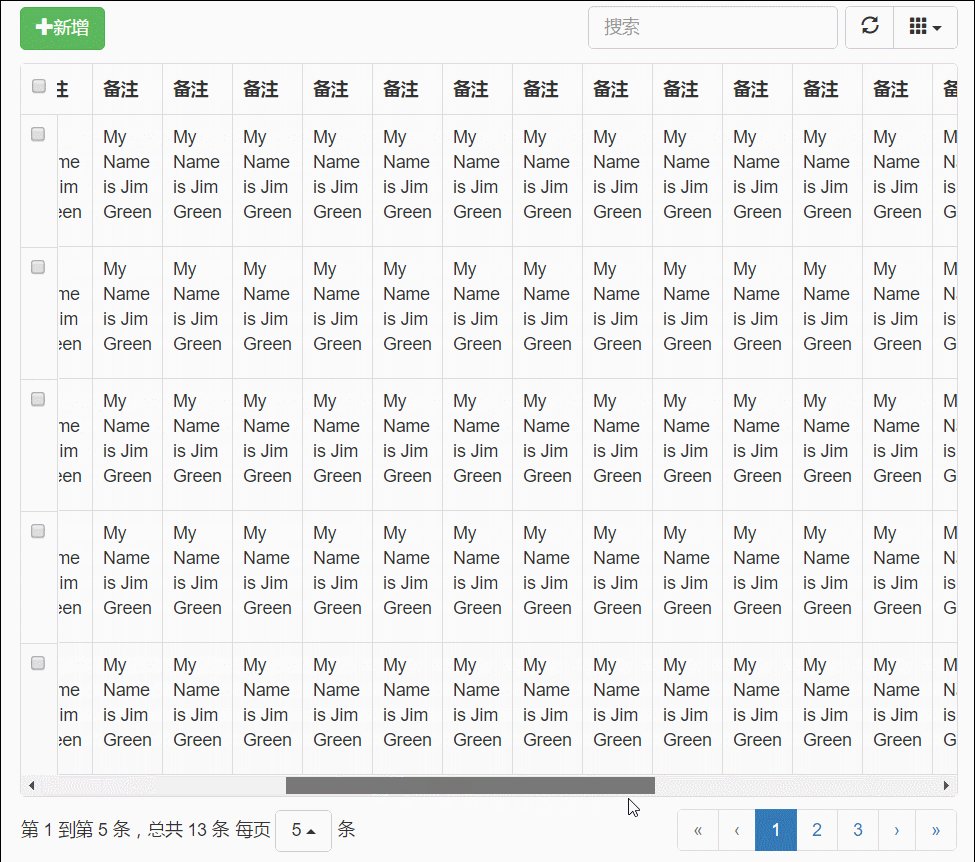
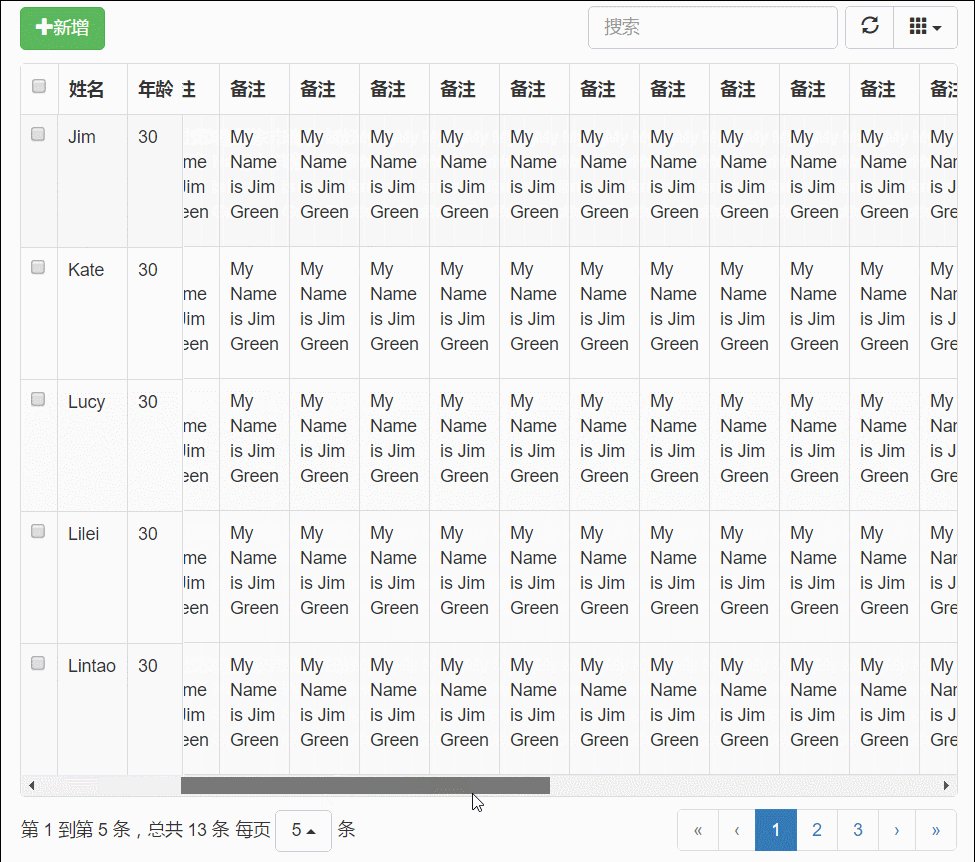
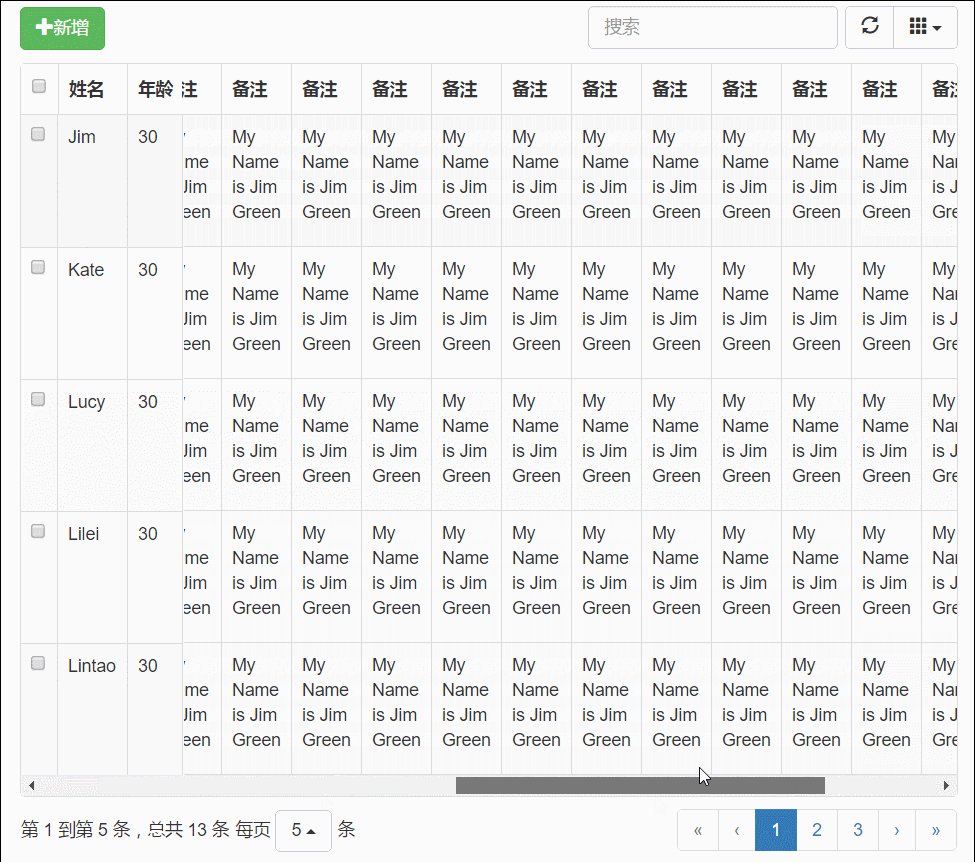
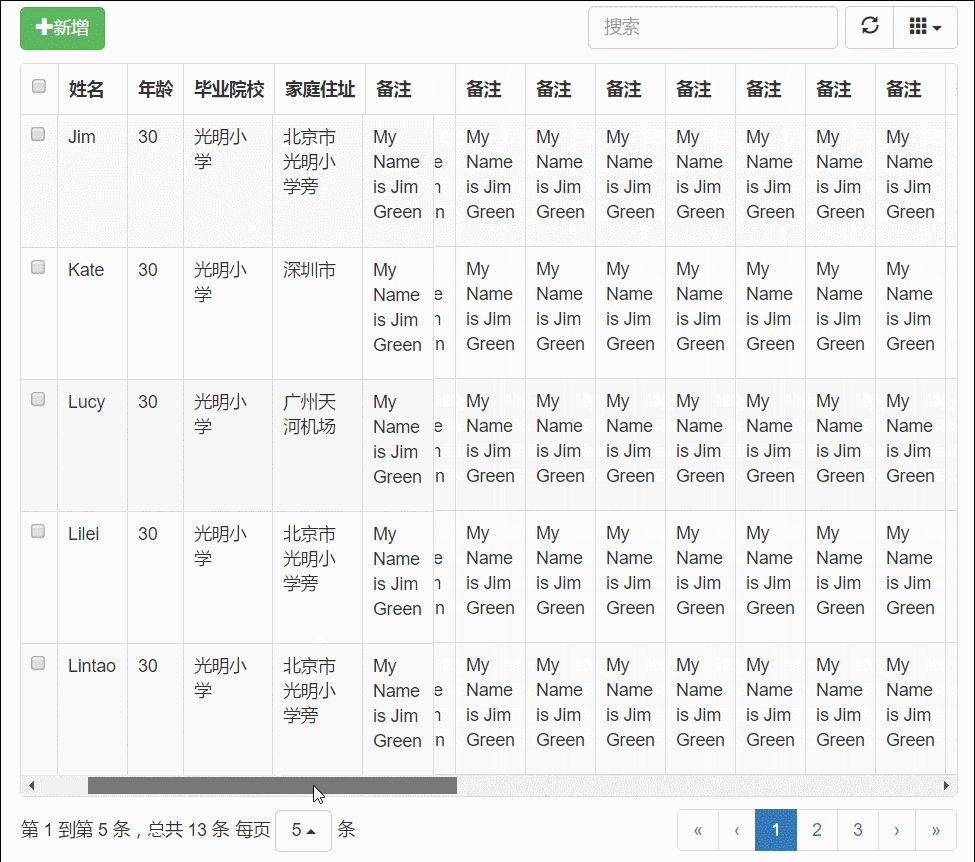
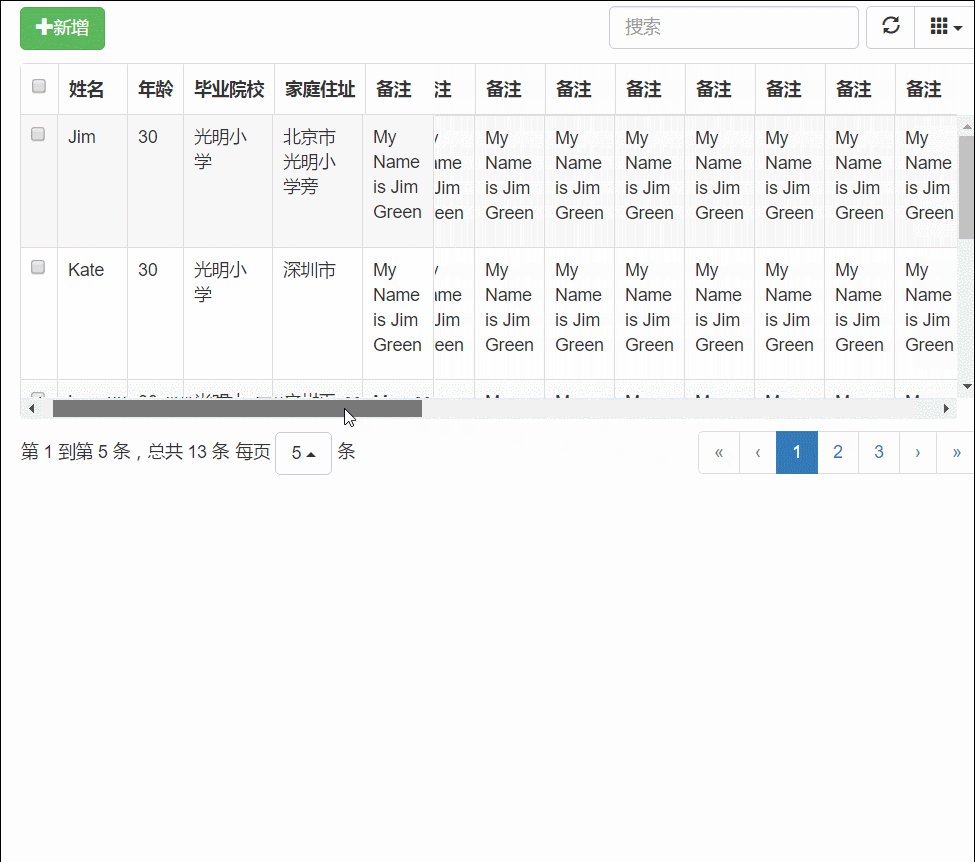
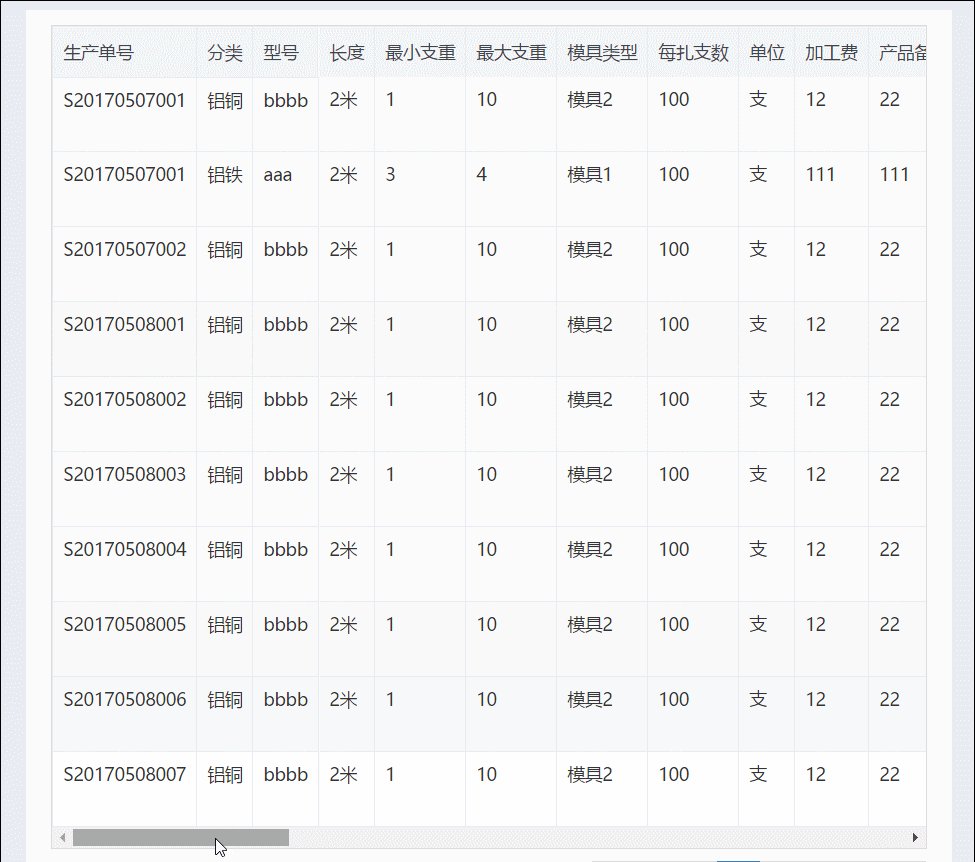
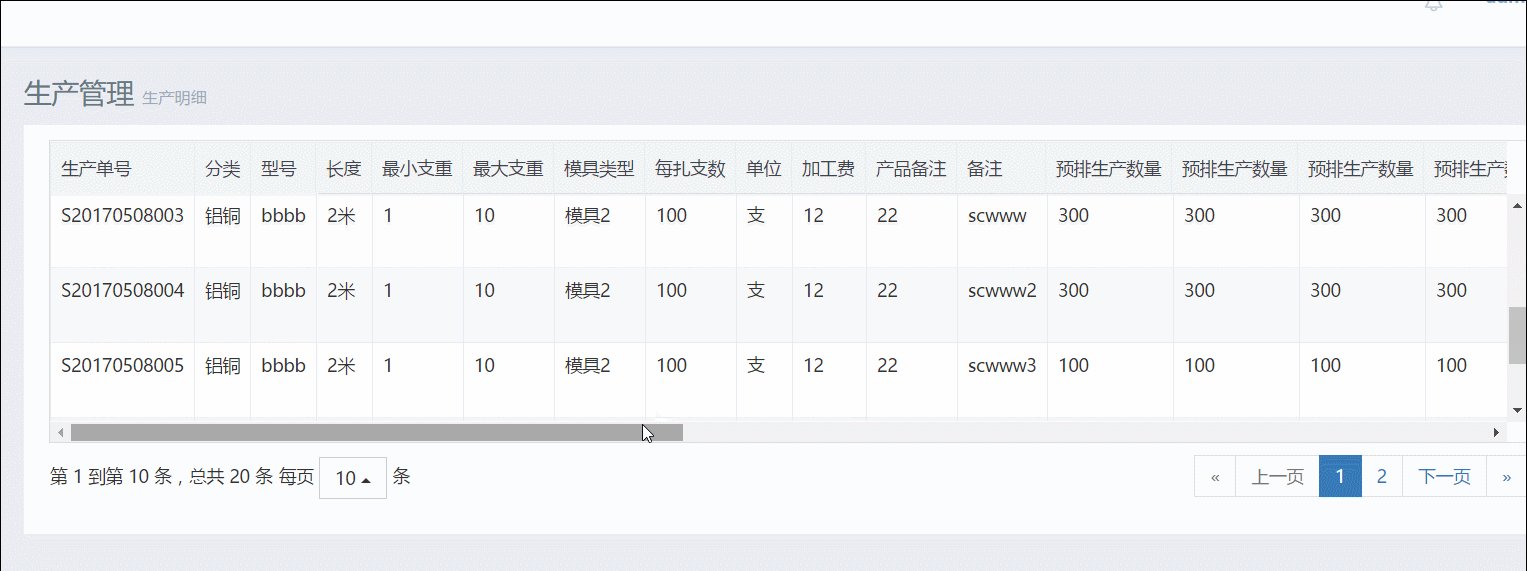
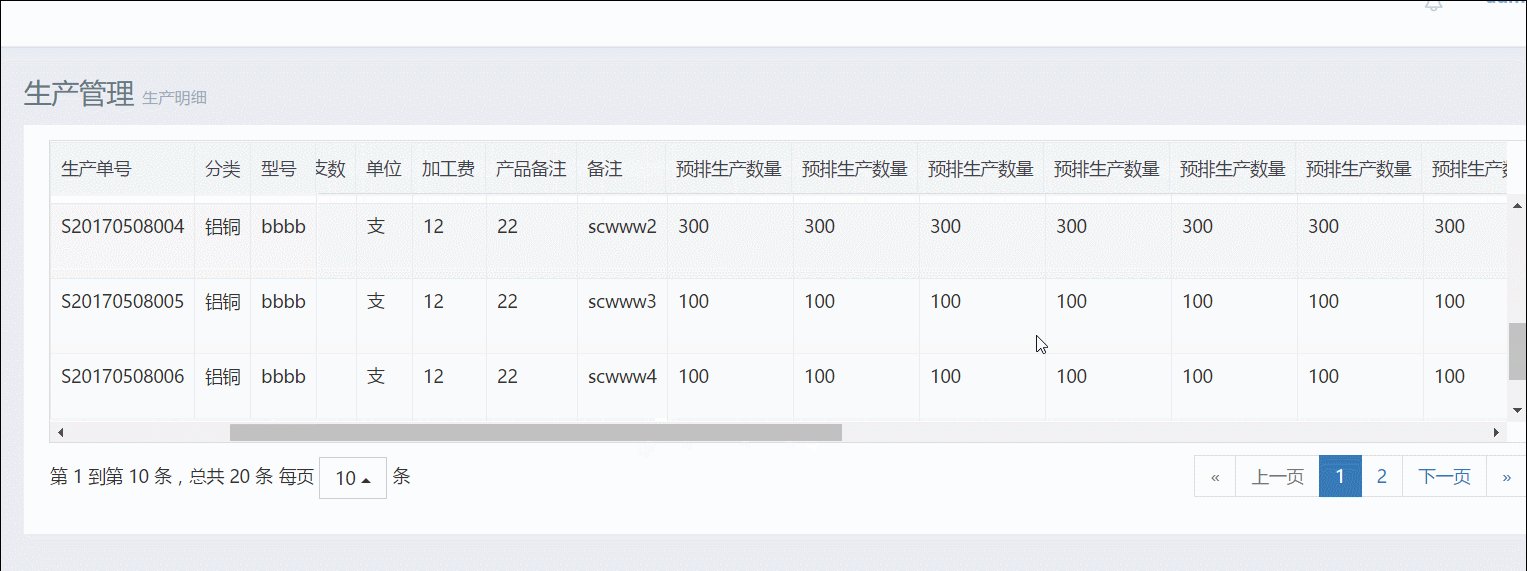
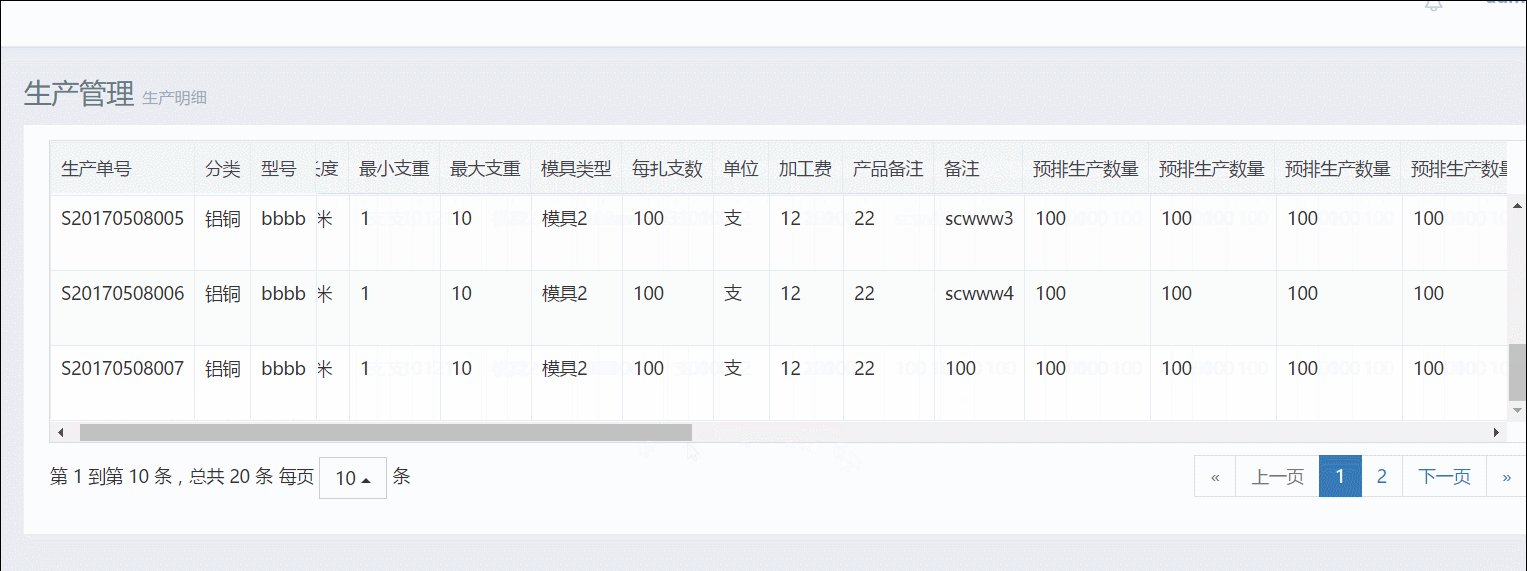
多列冻结。


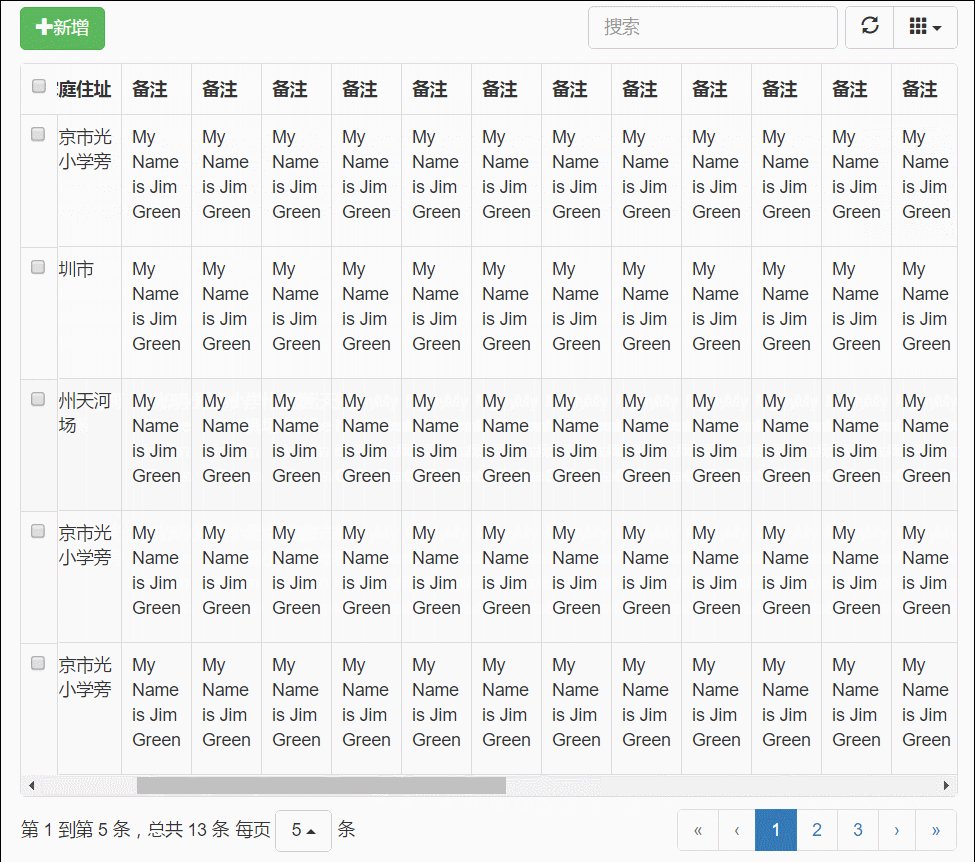
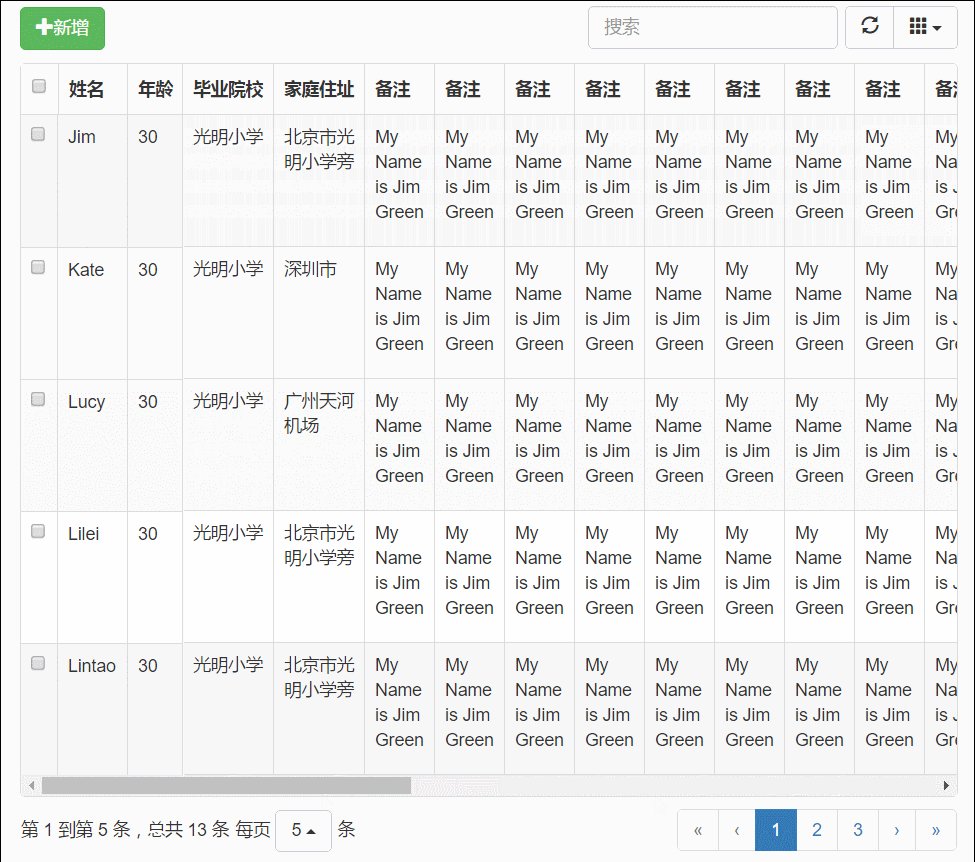
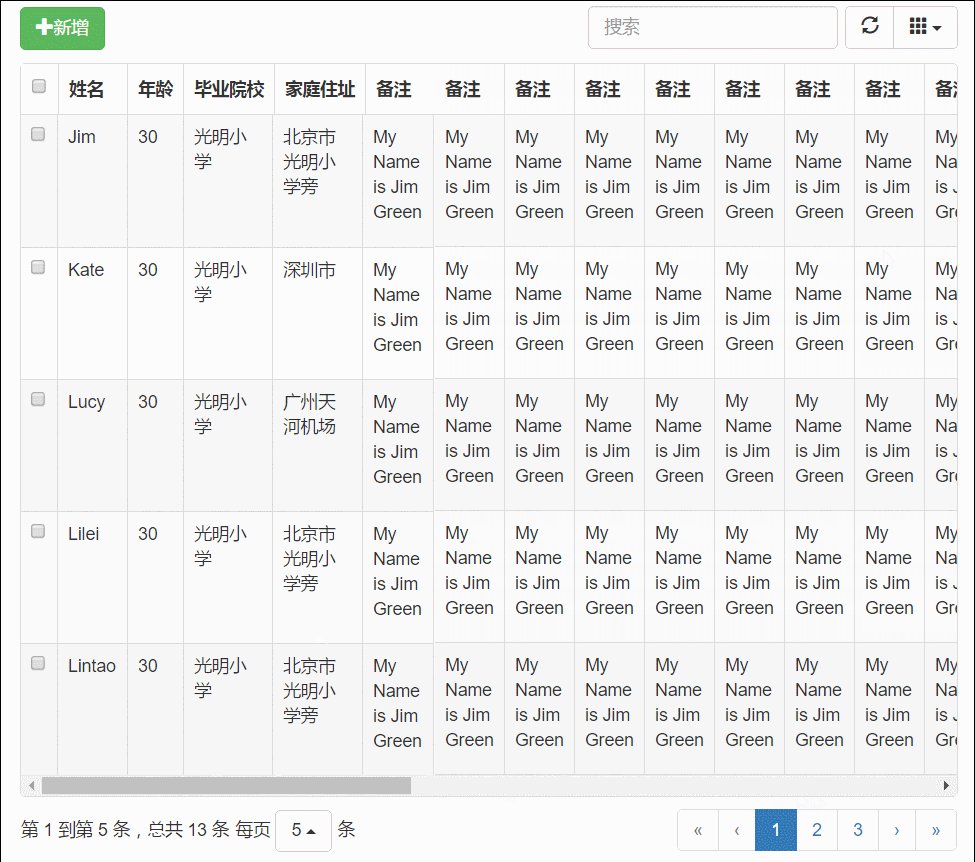
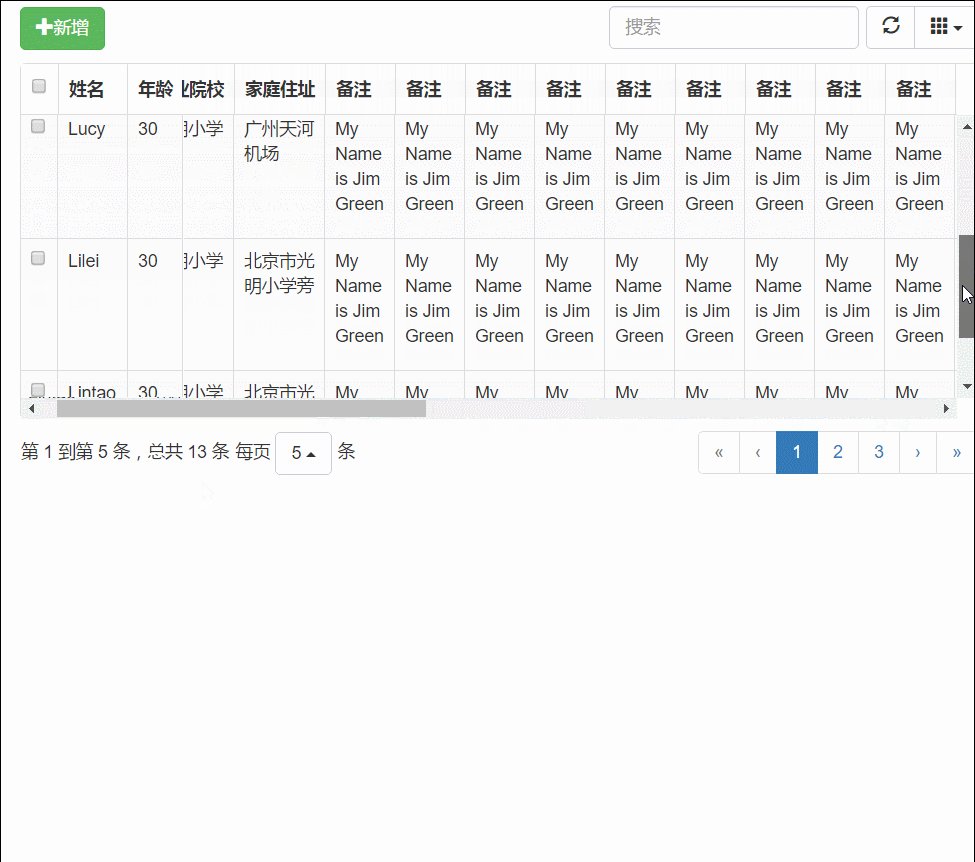
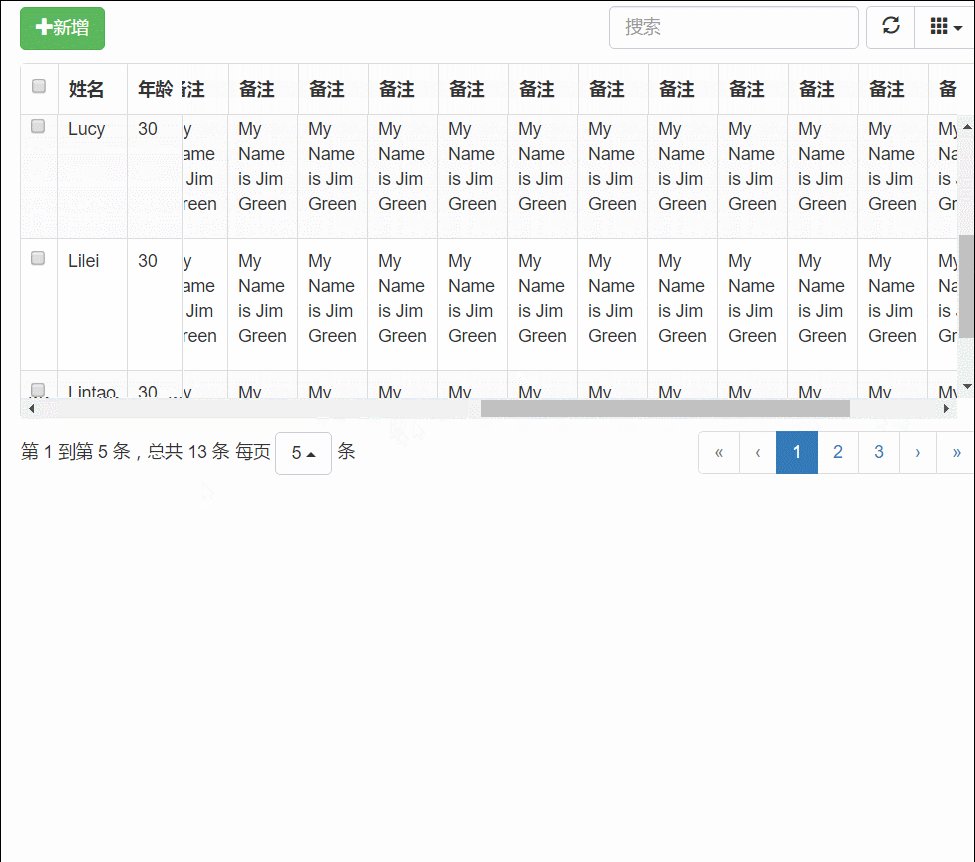
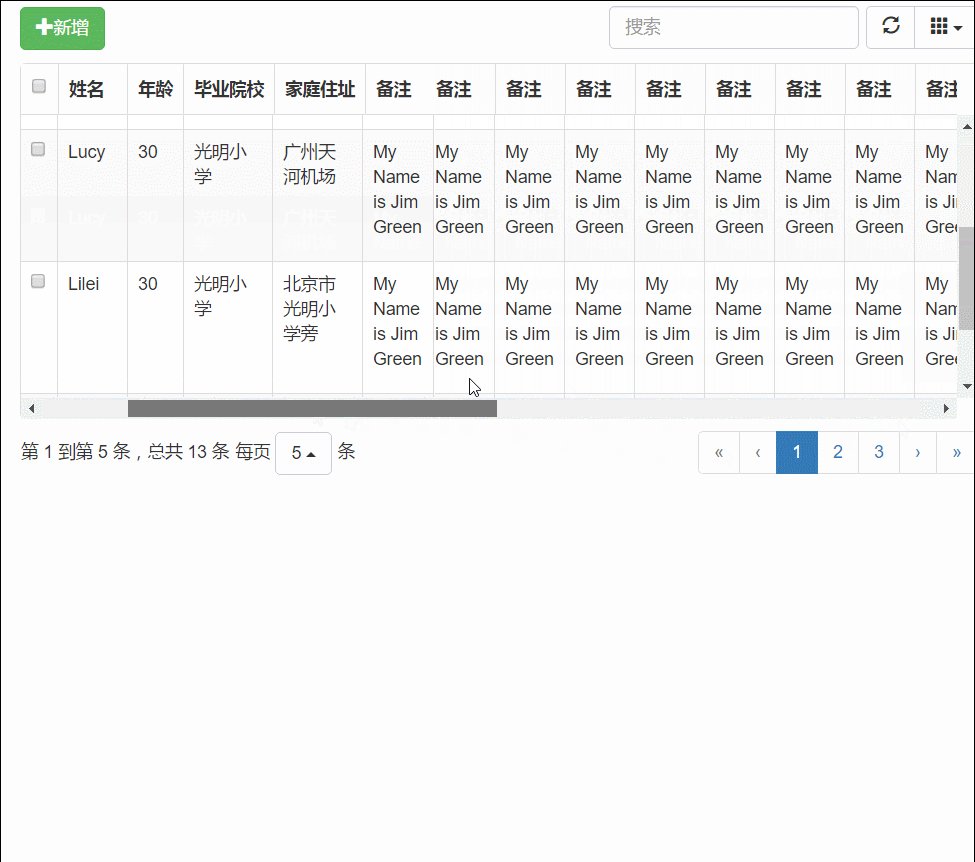
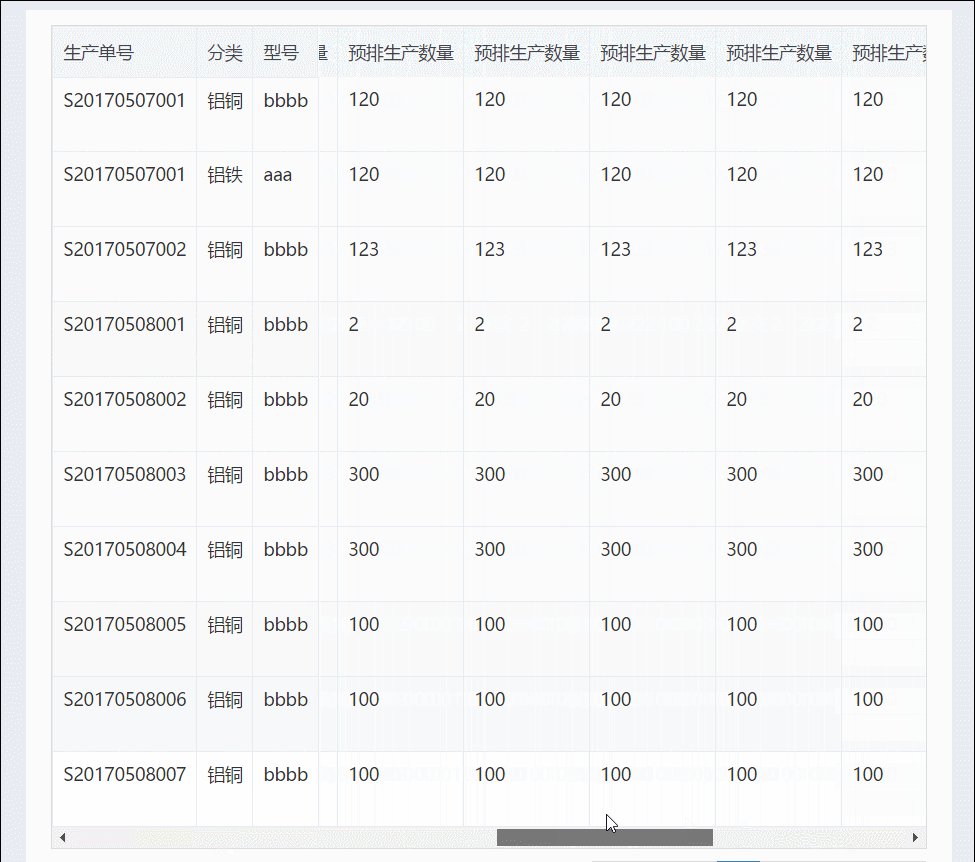
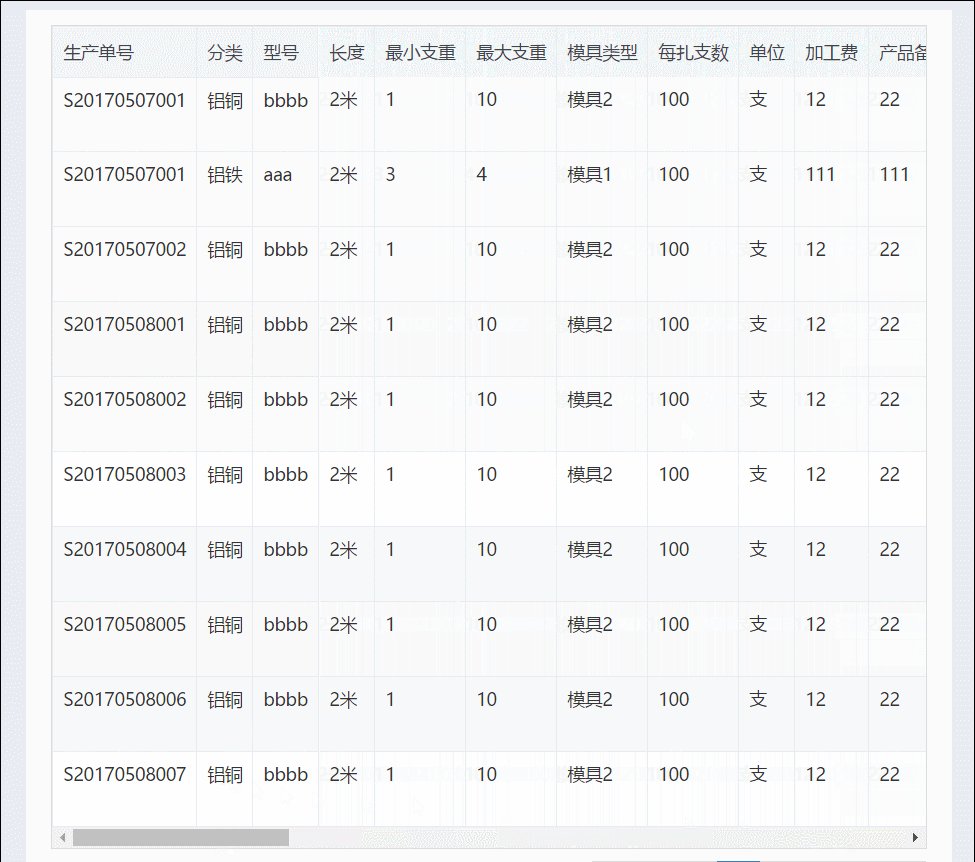
固定任意高度效果


ie浏览器也没有问题,这里就不再重复上图了。
三、源码解析
源码没啥说的,有兴趣可以自己看看,主要的原理还是重写bootstrapTable构造器的事件,来达到想要的效果。
 bootstrap-table-fixed-columns.js
bootstrap-table-fixed-columns.js
 bootstrap-table-fixed-columns.css
bootstrap-table-fixed-columns.css
如何使用呢?这里博主单独搞了一个静态的html测试页,还是贴出来供大家参考。
 bootstrapTableFixColumns.html
bootstrapTableFixColumns.html
代码释疑:

1、源码各个方法解释
- BootstrapTable.prototype.initFixedColumns :当初始化的时候配置了fixedColumns: true时需要执行的冻结列的方法。
- BootstrapTable.prototype.initHeader:重写组件的的初始化表头的方法,加入冻结的表头。
- BootstrapTable.prototype.initBody:重写组件的初始化表内容的方法,加入冻结的表内容。
- BootstrapTable.prototype.resetView:重写“父类”的resetView方法,通过setTimeout去设置冻结的表头和表体的宽度和高度。
- BootstrapTable.prototype.fitHeaderColumns:设置冻结列的表头的宽高。
- BootstrapTable.prototype.fitBodyColumns :设置冻结列的表体的宽高,以及滚动条和主体表格的滚动条同步。
2、对于上述抛出的ie和谷歌的兼容性问题的解析
查看BootstrapTable.prototype.initBody方法,你会发现里面写有部分注释。
this.$body.find('> tr[data-index]').each(function () { var $tr = $(this).clone(), $tds = $tr.find('td'); //$tr.html('');这样存在一个兼容性问题,在IE浏览器里面,清空tr,$tds的值也会被清空。 //$tr.html(''); var $newtr = $('<tr></tr>'); $newtr.attr('data-index', $tr.attr('data-index')); $newtr.attr('data-uniqueid', $tr.attr('data-uniqueid')); var end = that.options.fixedNumber; if (rowspan > 0) { --end; --rowspan; } for (var i = 0; i < end; i++) { $newtr.append($tds.eq(i).clone()); } that.$fixedBodyColumns.append($newtr); if ($tds.eq(0).attr('rowspan')) { rowspan = $tds.eq(0).attr('rowspan') - 1; } });
这一段做了部分修改,有兴趣可以调适细看。
3、项目中的使用
最近在研究学习abp的相关源码,将bootstrapTable融入abp里面去了,贴出表格冻结的一些效果图。


4、扩展
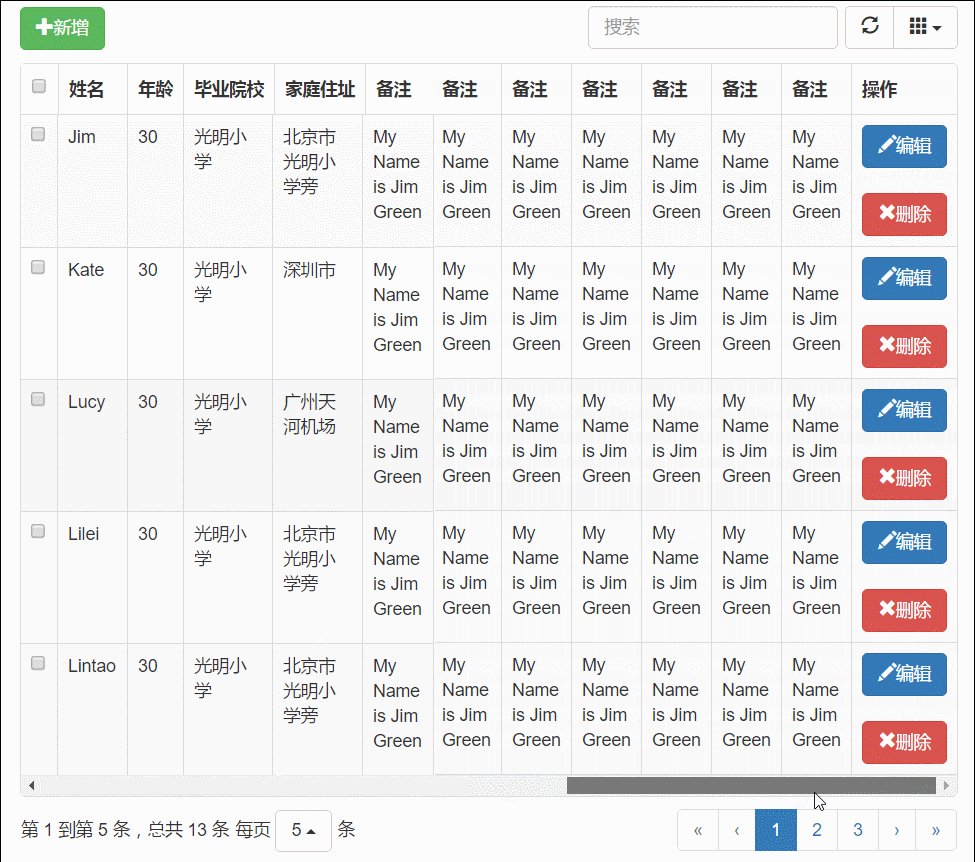
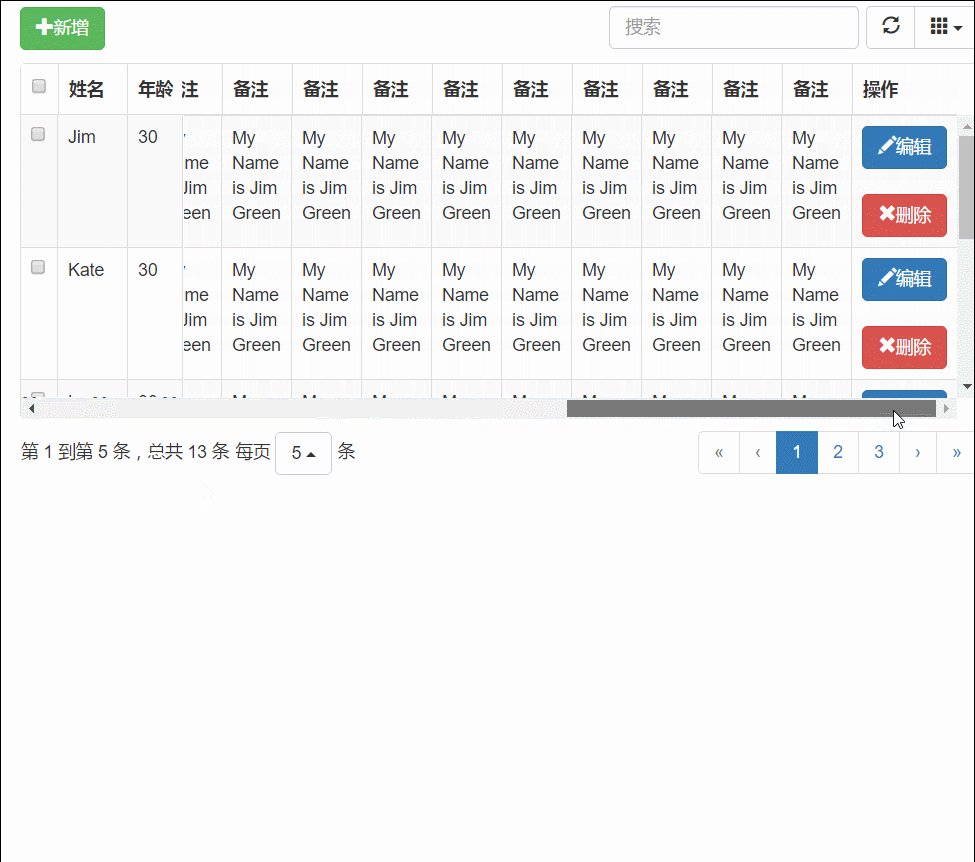
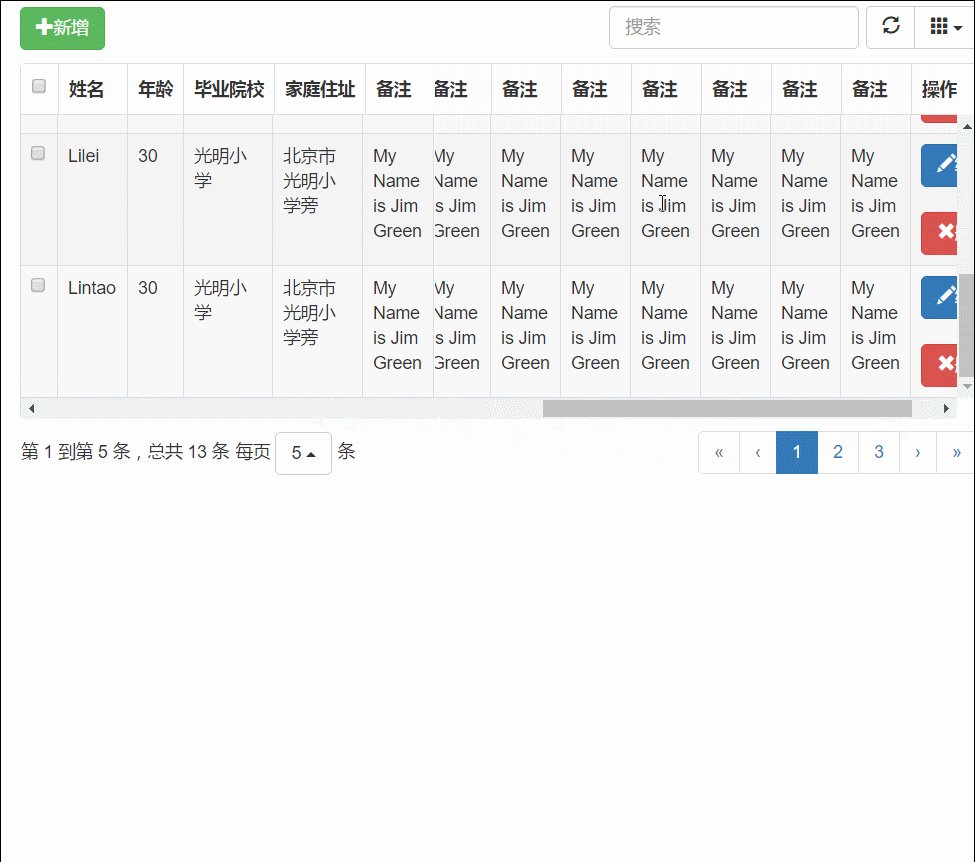
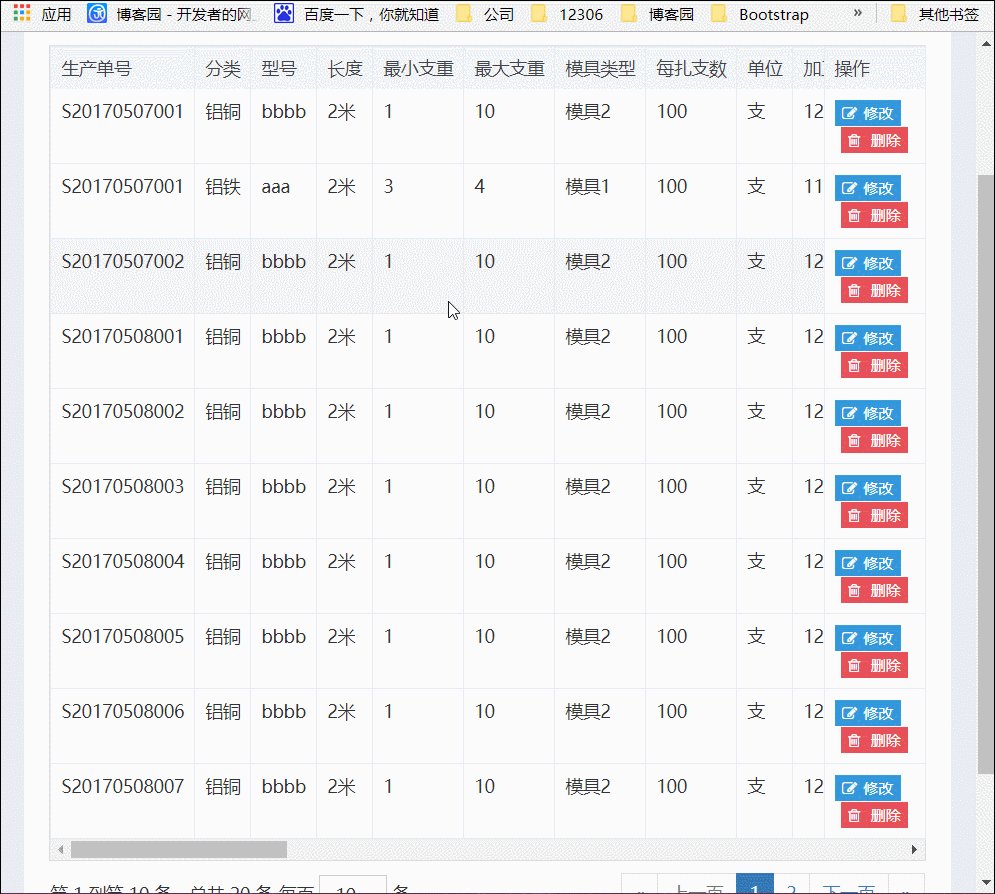
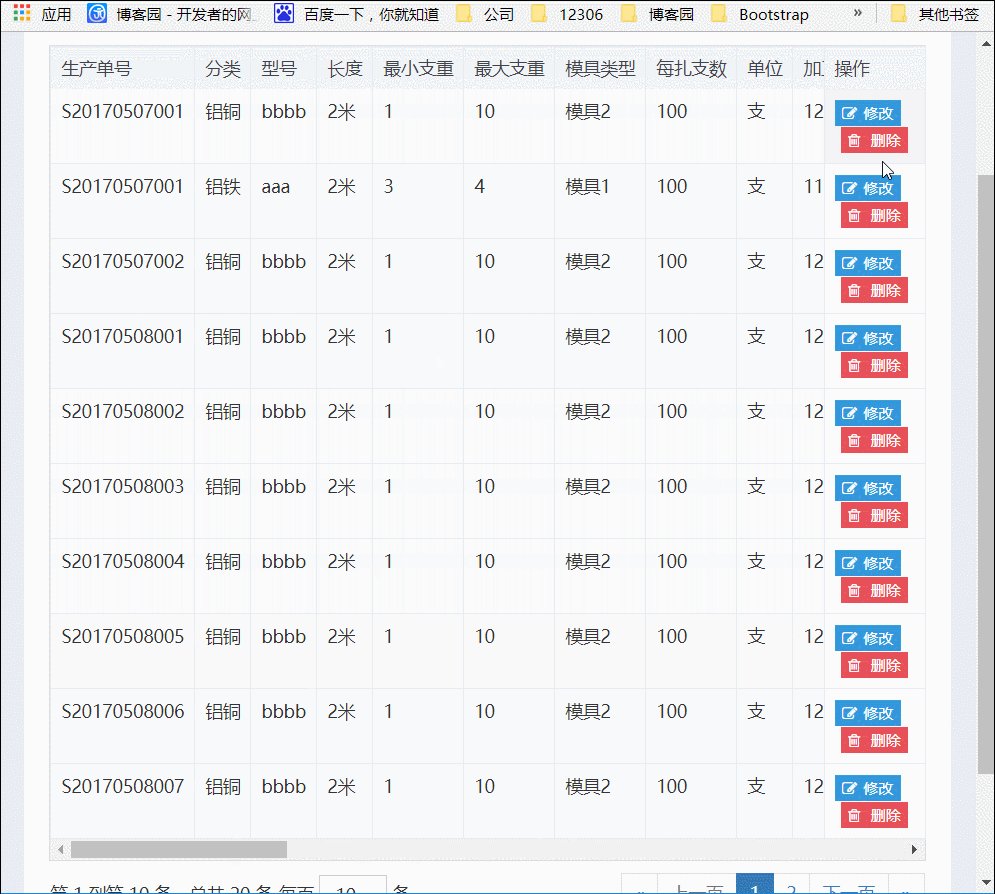
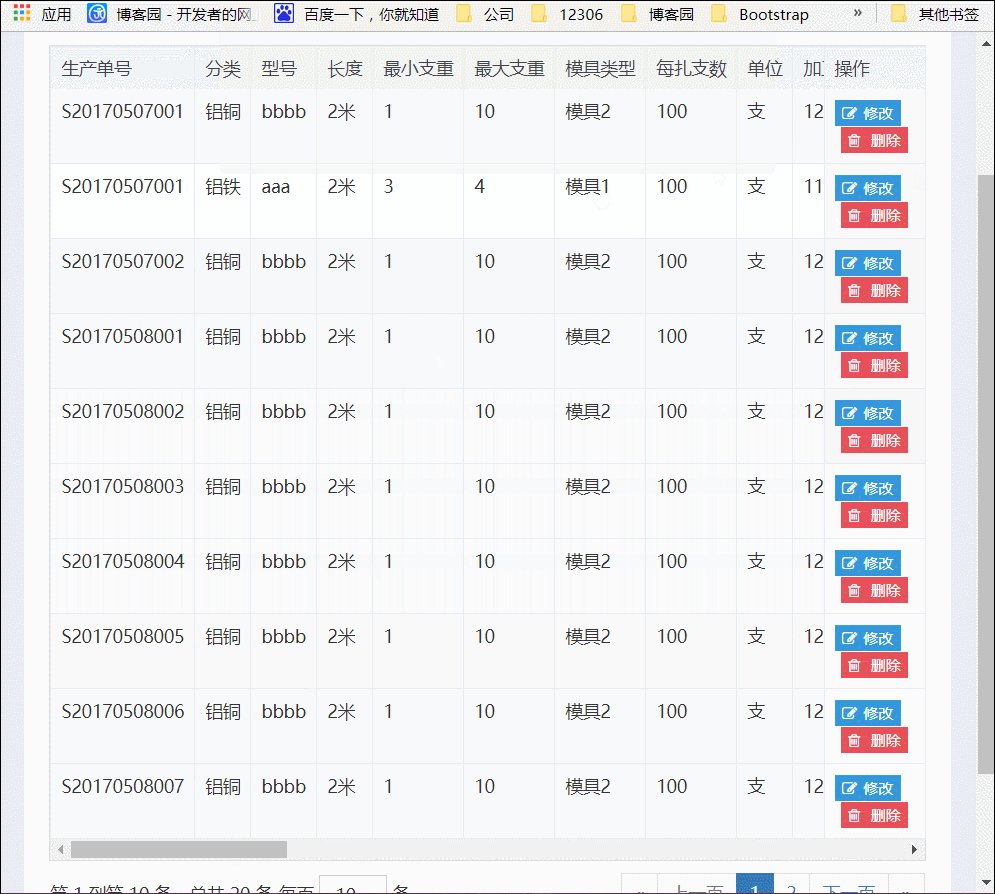
除此之外,还特意做了右边操作列的冻结。

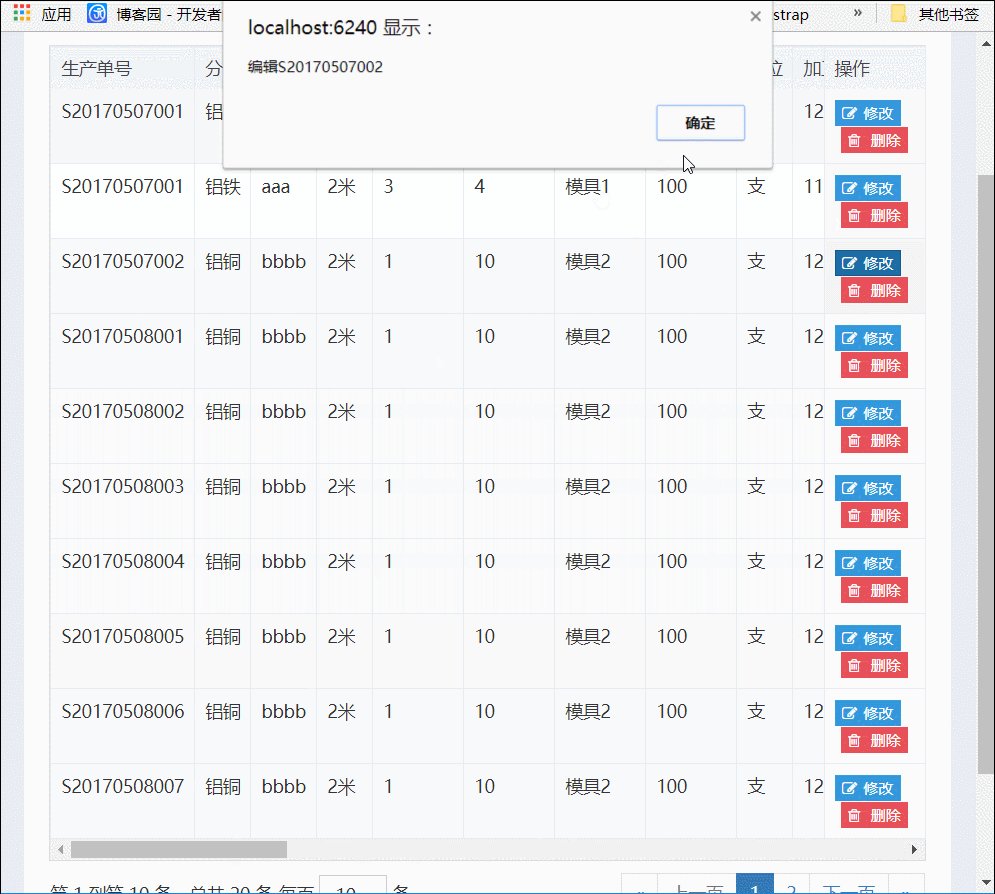
和左边列的冻结一样,最右边列的冻结也是可以做的,最不同的地方莫过于右边列有一些操作按钮,如果在点击冻结列上面的按钮时触发实际表格的按钮事件是难点。如果有这个需求,可以看看。
 bootstrap-table-fixed-columns.js
bootstrap-table-fixed-columns.js
 bootstrap-table-fixed-columns.css
bootstrap-table-fixed-columns.css
需要说明的是,由于时间问题,右侧固定列的代码和上述解决高度的代码并未合并,所以如果你既想要解决冻结列的高度,又想要右侧列的冻结,需要自己花点时间合并下代码。
四、总结
至此本文就结束了,关于冻结列的课题终于可以暂时告一段落了,这个问题博主纠结了很久,总算是解决了。如果你觉得本文能够帮助你,可以右边随意 打赏 博主,打赏后可以获得博主永久免费的技术支持。
本文转自懒得安分博客园博客,原文链接:http://www.cnblogs.com/landeanfen/p/7095414.html,如需转载请自行联系原作者


