你好,我是Qiuner. 为记录自己编程学习过程和帮助别人少走弯路而写博客
这是我的 github Qiuner (Qiu) · GitHub ⭐️
gitee Qiuner (Qiuner) - Gitee.com 🌹
如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^)
想看更多 那就点个关注吧 我会尽力带来有趣的内容 😎
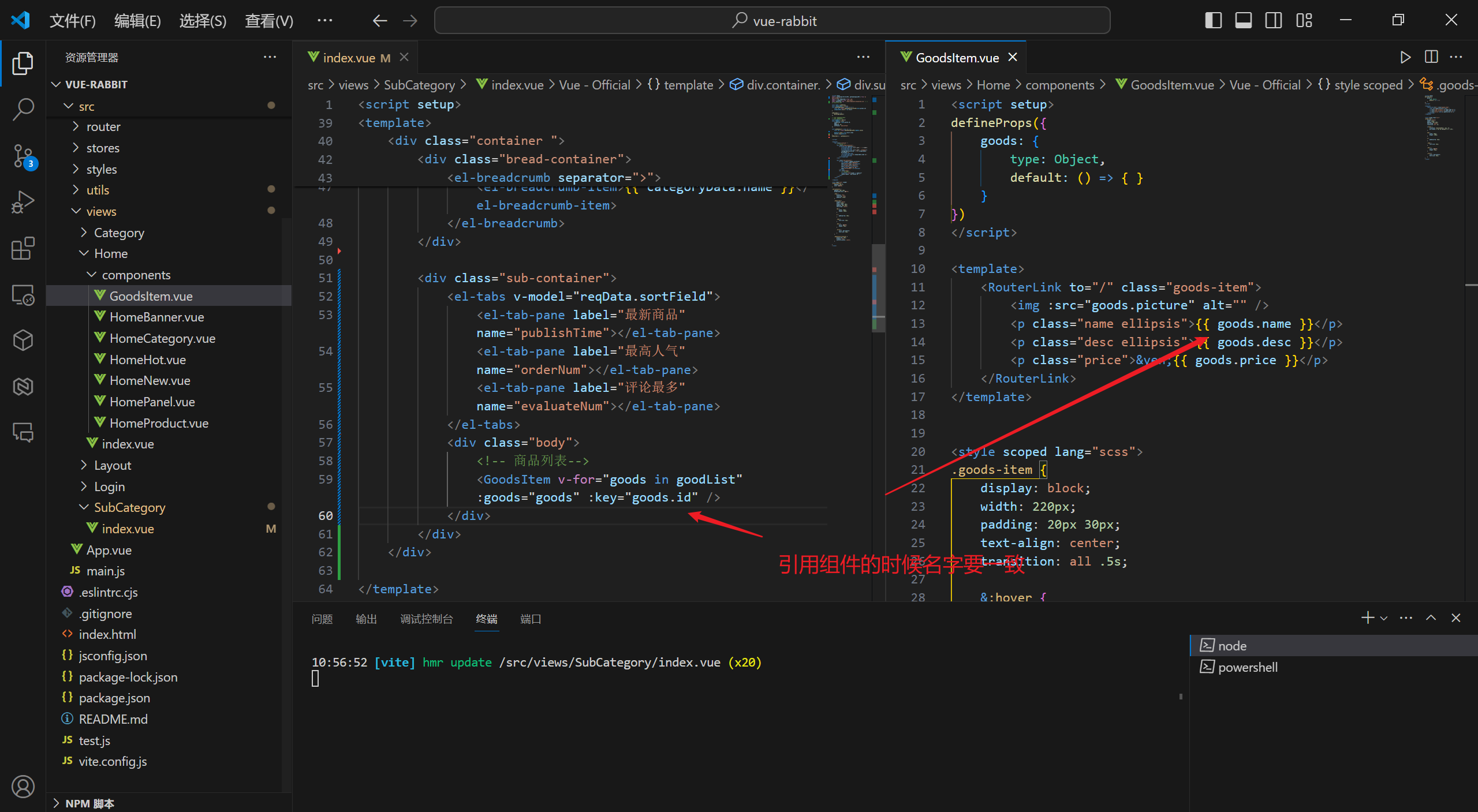
视频第四十一集 GoodsItem组件封装
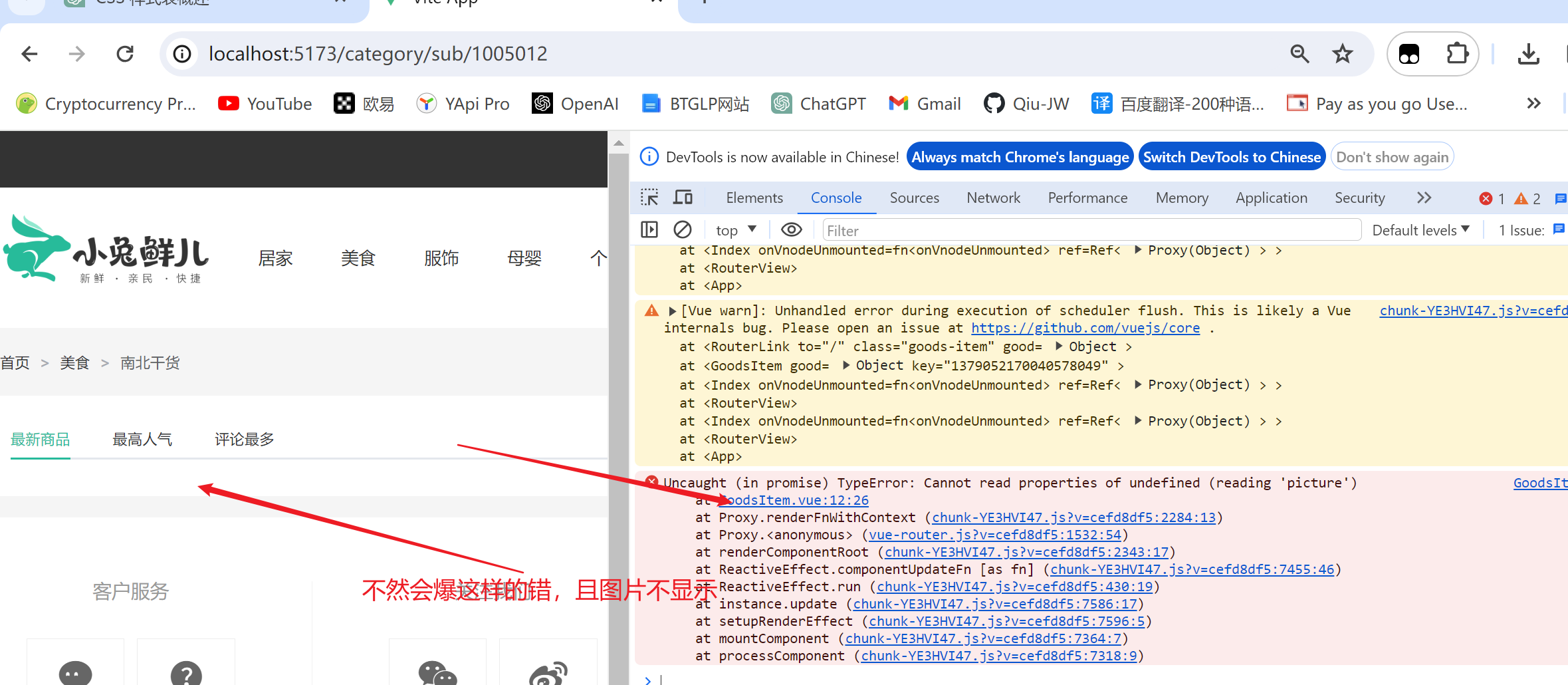
- 不然会爆找不到属性的错
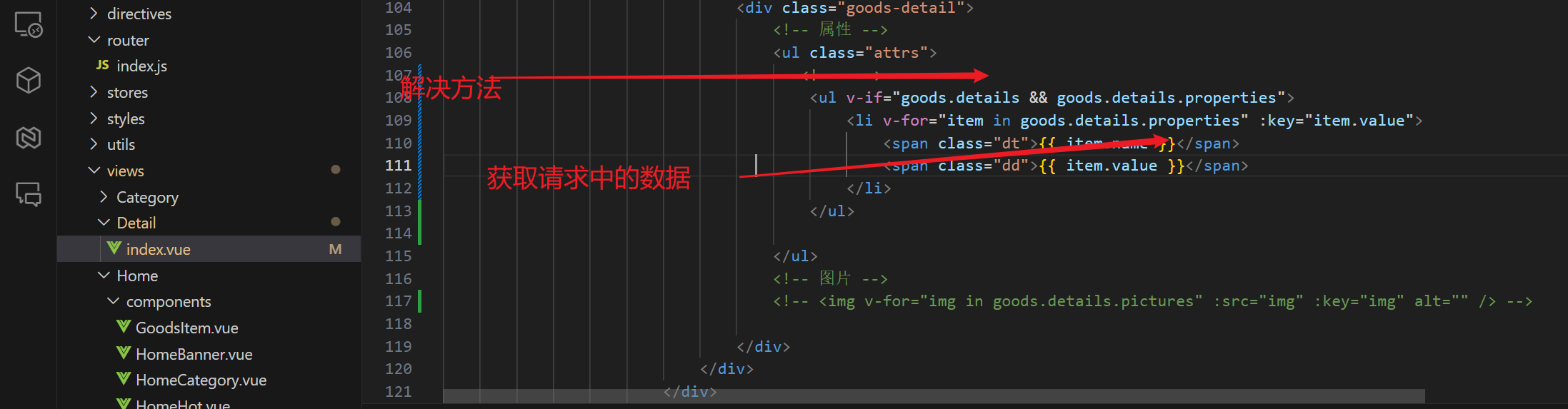
遇到没有刷新能显示绑定数据,刷新了缺不能绑定数据的情况,这种情况是因为数据为空导致的,在页面载入开始渲染的时候数据为空
一但刷新 就都是空的
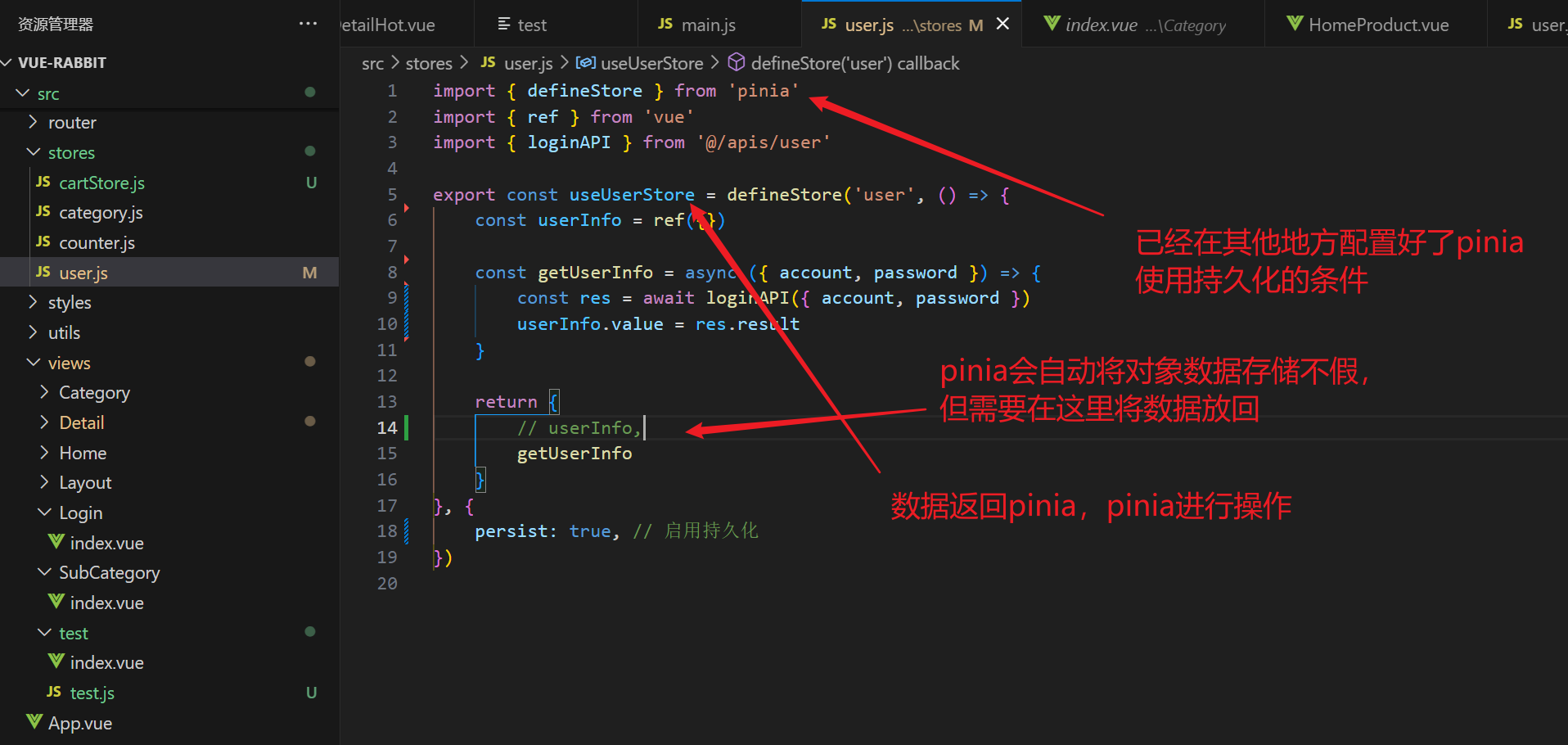
Pinia数据持久化问题