1、已知前端打开了系统页面、已有前端源码:在这种情况下怎么搜索
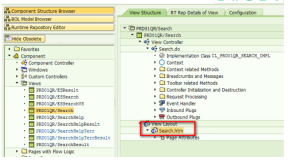
1、在系统中找到关键字
2、根据关键字在源码中搜索对应的vue,然后点进,这个就是具体的子页面
或者用第二种下面的方式也行
2、已知前端打开了系统页面、已有前端源码:在这种情况下怎么搜索(第二种方法)
1、根据系统的菜单名去查数据库得到对应的vue
2、然后点进,这个就是具体的子页面
综上:根据关键字或菜单名查到对应的子页vue、在vue中上下翻找接口地址(下拉接口基本在:options="deptOptions",被赋值一般是this.deptOptions = res.data;)
搜索页面的接口
2024-06-22
51
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
本文涉及的产品
简介:
在前端系统页面打开时,搜索源码找关键字或菜单名。通过`<BranchPane />`进入子页面。查数据库匹配菜单名得Vue文件,搜索`:options="deptOptions"`及赋值,以找到接口地址。
目录
相关文章
|
1月前
|
JavaScript
|
5天前
|
JavaScript
前端开发
数据库
怎么搜索页面的接口
在已知前端页面和源码环境下,搜索子页面Vue组件:
1. 搜索关键字:输入关键字,定位到相关Vue文件,进入`<BranchPane />`组件。
2. 通过菜单名:查询数据库匹配Vue,同样进入`<BranchPane />`。之后,在Vue内查找接口,常见于`:options="deptOptions"`的赋值,如`this.deptOptions = res.data;`。
41
9
9
|
8月前
|
存储
|
7月前
|
小程序
JavaScript
|
11月前
|
前端开发
|
11月前
|
小程序
数据库
|
小程序
小程序实战之搜索框组件的封装与模糊搜索的实现
点击搜索框,跳转到搜索页,输入搜索词,可以获取到相关信息并渲染,从设计上来讲,整个需求需要拆分为两个核心步骤即搜索框组件封装与模糊搜索,下面将从这两部分来讲。
332
0
0

热门文章
最新文章
1
Docker 镜像加速器
2
Docker CE 镜像源站
3
重塑云上的 Java 语言
4
AIOps 智能运维:比专家经验更优雅的错/慢调用分析工具
5
“黏土风格”轻松拿捏,基于函数计算部署 ComfyUI实现AI生图
6
谈谈 Docker Volume 之权限管理(一)
7
iLogtail 2.0 重大升级,端上支持 SPL
8
计算机英文教材太难啃,Higress 和通义千问帮你
9
容器镜像服务 Docker镜像的基本使用
10
开发函数计算的正确姿势 —— 移植 next.js 服务端渲染框架
1
函数计算产品使用问题之如何能在部署后,服务端执行命令
6
2
函数计算产品使用问题之创建了AgentCraft应用,登录-注册无法通过,是什么导致的
4
3
函数计算产品使用问题之创建一个http服务,可以通过公网来访问,是否只能选择web函数
7
4
函数计算产品使用问题之NAS该如何配置
5
5
函数计算产品使用问题之绑定了自定义域名后,若要处理跨域请求,该怎么办
7
6
函数计算产品使用问题之如何将本地代码与容器镜像一起打包部署
3
7
函数计算产品使用问题之函数没有产生任何日志输出,是什么原因
5
8
函数计算产品使用问题之怎么集成自动化部署
5
9
函数计算产品使用问题之如何进行异步调用
4
10
函数计算产品使用问题之如何使用Docker镜像作为执行环境
5