笔者大概是 2018 年的时候,从 ABAP 开发转岗到了 Node.js 上。
离开了重剑无锋,大巧不工,严谨厚重的 ABAP,转而使用相对更加轻灵敏捷的 Node.js,很快我就爱上了它。
Node.js 是一个基于 Chrome V8 JavaScript 引擎的开源运行环境,它允许在服务器端运行 JavaScript 代码。Node.js 使用事件驱动、非阻塞 I/O 模型,使其轻量且高效,特别适合处理大量并发的数据密集型实时应用。
Node.js 事件驱动模型的核心概念
在 Node.js 中,很多对象都会发出事件:一个网络请求、一个文件读写操作或任何类似的事情可能会触发事件的发生。Node.js 有一个内建的模块 events,这个模块不仅提供了一个构造函数 EventEmitter,还暴露了许多与事件处理相关的方法和属性。
EventEmitter 是 Node.js 的核心,许多内建的 Node.js 模块都继承自 EventEmitter。我们可以非常简单地创建一个 EventEmitter 实例并通过它来发射和监听事件。事件的响应称为监听函数,而当事件发射(emit)时,相关联的监听函数将被依次调用。
使用 EventEmitter 创建事件
下面通过一个简单的例子来演示如何使用 EventEmitter。
假设我们要建一个简单的事件通知系统,当一个用户完成注册后,我们可能需要发送欢迎邮件和更新用户统计信息等。使用事件驱动的方法可以让这些操作解耦合,更加灵活。
Node.js 事件驱动编程模式的核心是 events 模块。
我们引入 events 模块,并创建一个 EventEmitter 对象:
const EventEmitter = require(`events`); const eventEmitter = new EventEmitter();
接下来,我们定义一些事件的监听器。例如,我们希望在用户完成注册后执行两个操作:发送欢迎邮件和更新用户统计信息。
eventEmitter.on(`userRegistered`, (user) => { console.log(`发送欢迎邮件给 `, user.email); }); eventEmitter.on(`userRegistered`, (user) => { console.log(`更新用户统计信息`); });
现在,当我们需要触发 userRegistered 事件时,我们可以这样做:
eventEmitter.emit(`userRegistered`, { email: `user@example.com` });
上述代码展示了如何通过 emit 方法触发事件,并将数据(此处为用户的邮箱)传递给监听函数。这种模式非常适合那些需要多个操作响应同一个事件的场景。
事件驱动模型的优势
- 解耦合:不同的事件处理逻辑可以保持独立,互不影响,这使得应用程序更易于扩展和维护。
- 异步执行:Node.js 的事件处理是异步的,可以处理大量并发的输入/输出操作,这对于构建高性能的网络应用来说非常重要。
- 高效:事件驱动模型能够在用户或外部输入/输出事件到来时立即做出响应,而不需要在空闲时消耗 CPU 资源。
使用场景
事件驱动模型在很多场景下都非常适用,特别是那些需要实时处理和高并发的应用:
- 网络服务器:HTTP 服务器可以在每个请求到来时触发事件,然后由相应的监听器来处理这些请求,这样可以非常高效地利用系统资源。
- 实时通信应用:如聊天室或在线游戏,服务器需要处理数以万计的并发连接,事件驱动模型可以有效地处理这些连接,并在新消息到来时立即响应。
我们来看一个完整的可以运行的例子。
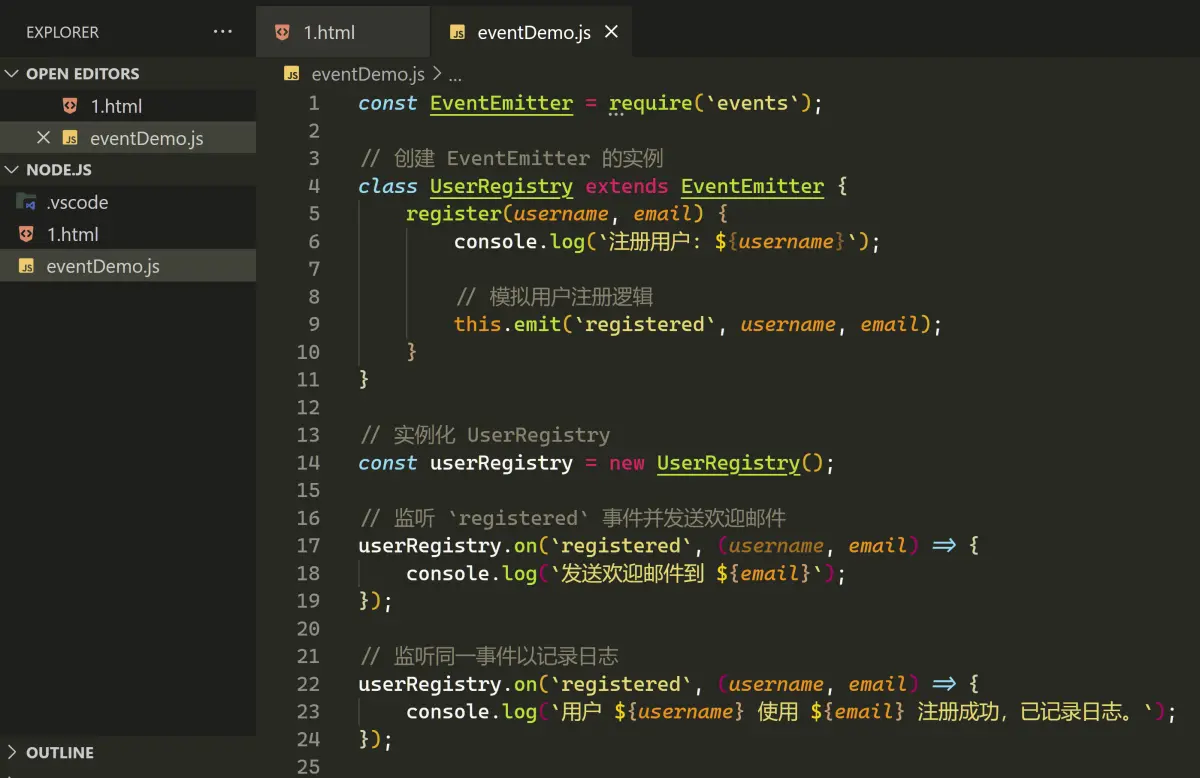
新建一个文件:eventDemo.js,使用下列代码:
const EventEmitter = require(`events`); // 创建 EventEmitter 的实例 class UserRegistry extends EventEmitter { register(username, email) { console.log(`注册用户: ${username}`); // 模拟用户注册逻辑 this.emit(`registered`, username, email); } } // 实例化 UserRegistry const userRegistry = new UserRegistry(); // 监听 `registered` 事件并发送欢迎邮件 userRegistry.on(`registered`, (username, email) => { console.log(`发送欢迎邮件到 ${email}`); }); // 监听同一事件以记录日志 userRegistry.on(`registered`, (username, email) => { console.log(`用户 ${username} 使用 ${email} 注册成功,已记录日志。`); }); // 调用 register 方法注册一个用户 userRegistry.register(`newuser`, `newuser@example.com`);
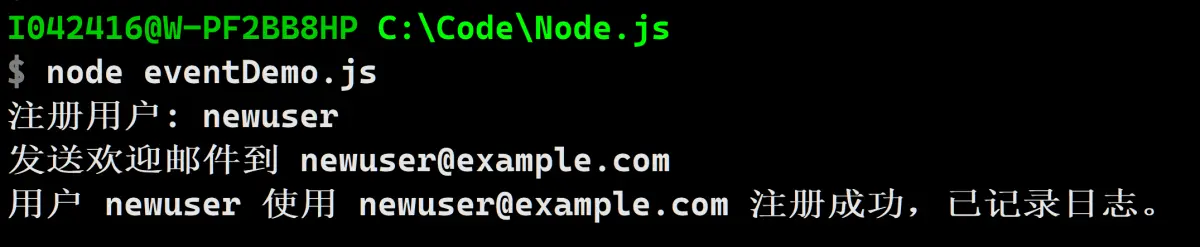
输入命令 node eventDemo.js 来运行这个文件,会输出如下信息:
注册用户: newuser 发送欢迎邮件到 newuser@example.com 用户 newuser 使用 newuser@example.com 注册成功,已记录日志。
这个例子演示了如何创建 EventEmitter 的实例,定义和注册事件监听器,以及触发事件。
总结
Node.js 的事件驱动模型提供了一个强大的架构,用于构建快速、可扩展的网络应用。通过使用 EventEmitter 和其他 Node.js 核心模块,开发者可以编写出清晰、模块化且高效的代码。不仅如此,事件驱动的编程方式还能让复杂的应用变得更容易理解和维护,特别是在处理大量并发数据时更显得高效。