本世纪过去的十年里,计算机软件敏捷开发领域中的持续集成(Continuous Integration,简称 CI)理念,几乎已经渗透到了各个领域的软件开发中。
诞生于上世纪 80 年代的 ABAP 编程语言,论辈分,算是现在很多主流编程语言爷爷级的存在了。因为 ABAP 独特的技术栈,以及用来开发的都是复杂度极其高的企业管理软件,其软件实施周期动辄就是数年甚至十数年,使得不少人都觉得 ABAP 开发肯定与敏捷开发中的持续集成不然。
其实不然,笔者近年来工作的团队,就成功地使用了 ABAP 完成了持续集成的工作。
本文将笔者团队进行 ABAP 持续集成的实践分享给大家。
我们首先来简单了解一下 abaplint.
使用 SAP UI5 开发的朋友们,想必都接触过 ESLint,一款 JavaScript 代码检测工具。
笔者每天用 Angular 开发 SAP Commerce Cloud UI,也借助了 Visual Studio Code 名为 TSLint 的扩展,来对 TypeScript 代码进行检测。
同样,abaplint 也是一款对 ABAP 代码根据指定的规则进行检测的开源工具,基于 TypeScript 编写。
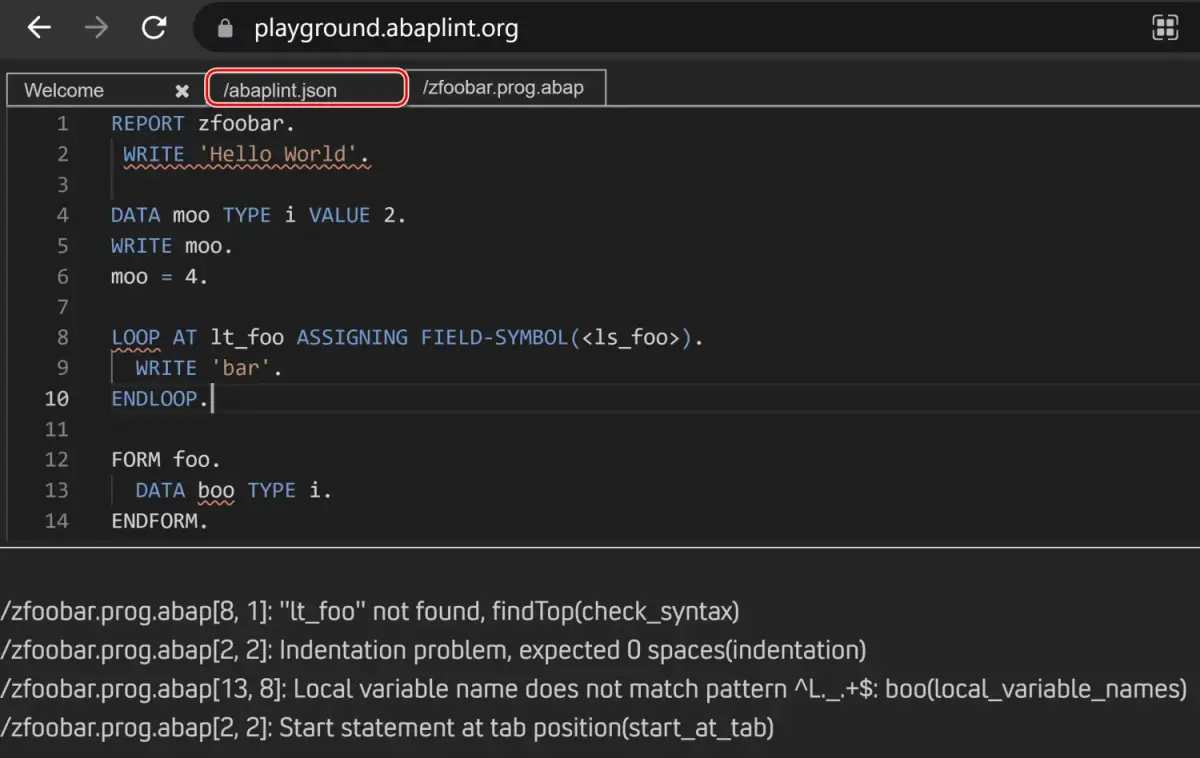
下面是它的一个 demo 网站:
https://playground.abaplint.org/
其中 abaplint.json 是配置文件,定义了检测规则。违反规则的代码,会通过红色波浪线高亮出来:
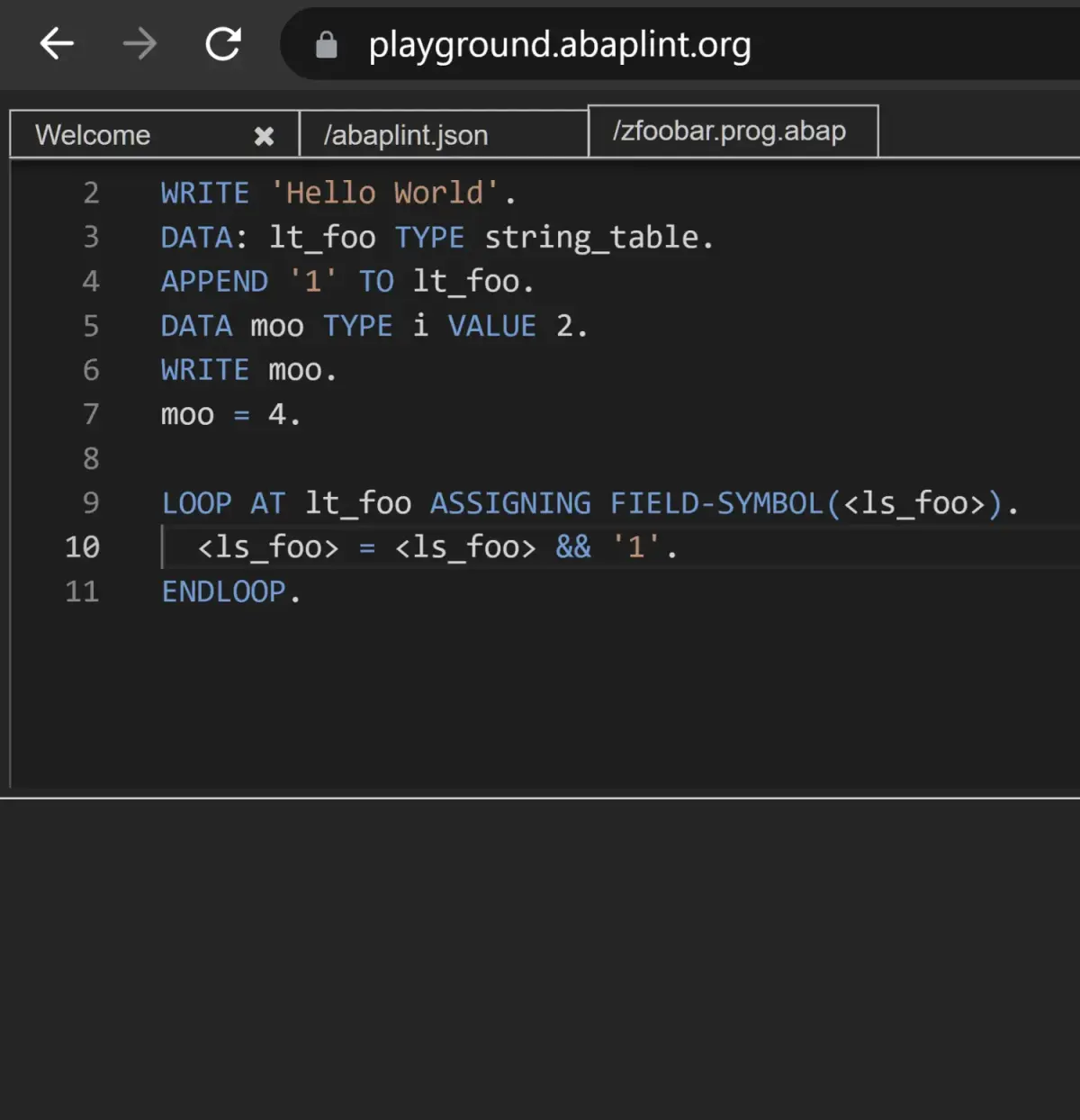
我按照 abaplint 检测出来的提示对代码进行了调整,之后警告信息都消失了。
注意,abaplint 对代码的检测和 ABAP 服务器上的代码语法检查(Syntax Check)完全是两回事。后者由位于 ABAP 内核的 Compiler 完成,而前者只是 TypeScript 实现的基于源代码文本级别的检测,abaplint 本身并不能从语法层面识别 ABAP 语言,只是机械地基于文本静态分析,完成 abaplint.json 里定义的检测任务而已。
下面介绍如何配置 abapGit 和 abaplint 实现最简单的 ABAP 持续集成。这个例子不需要任何开发,仅仅包含一些配置工作,不超过半小时即可完成。
(1) 创建一个 Github 仓库存放 ABAP 代码。我选择把所有的 ABAP 代码放置在 src 文件夹内。
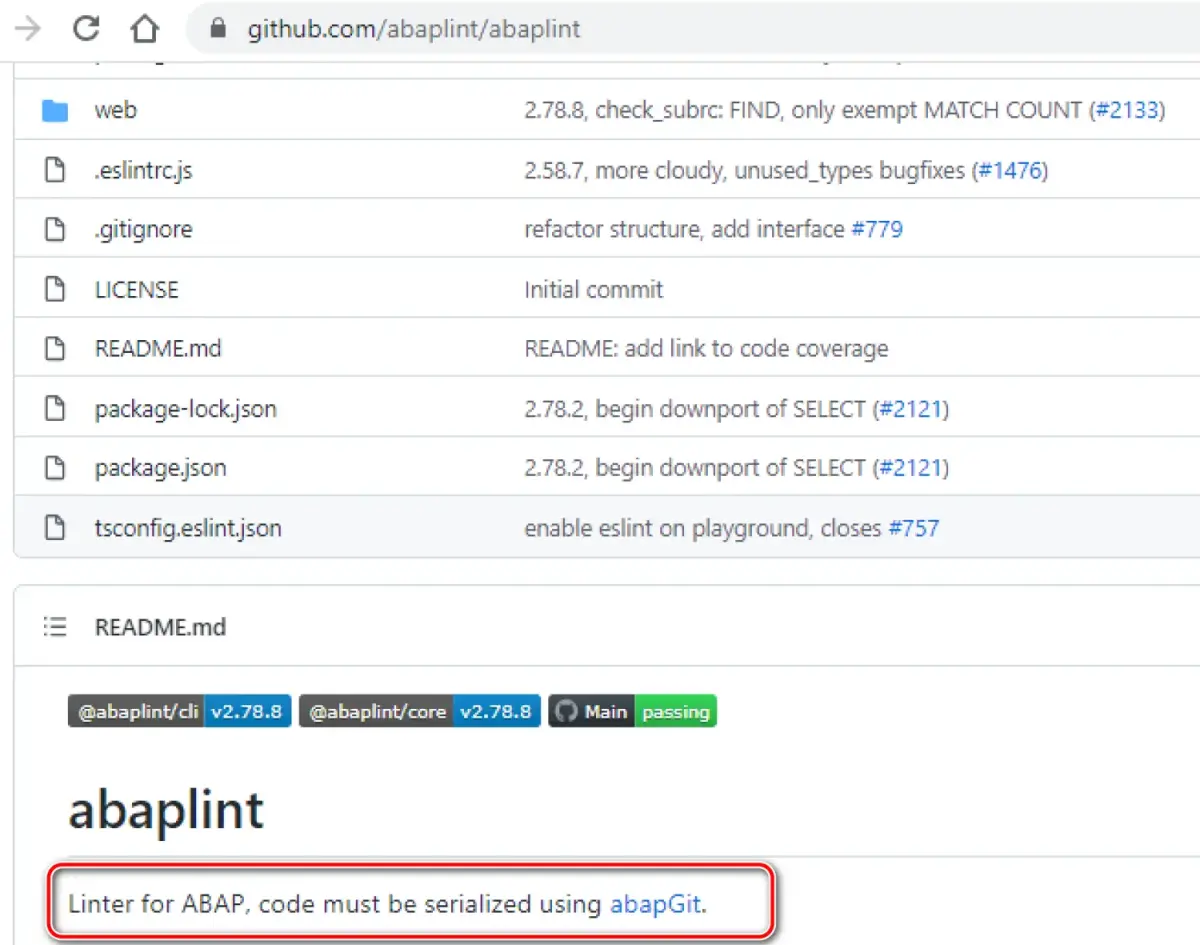
注意:abaplint 只能扫描特殊格式的 ABAP 代码文件,即经过 abapGit 提交的 ABAP 代码。
新建一个 .github 文件夹,里面放一个子文件夹 workflows, 包含一个 abaplint.yml 文件。
name: abaplint categories: - linter tags: - abap license: MIT License types: - cli - service - ide-plugin source: 'https://github.com/abaplint/abaplint' homepage: 'https://abaplint.org' description: 'Linter for ABAP, written in TypeScript.'
这个 abaplint.yml 文件,负责指定当该代码仓库有新的代码提交时,通过 Github Workflow 执行的操作内容。其中第2行开始的 on 指令,告诉 Github,当 main 分支有 push 或者 pull request 到来时,执行名为 abaplint 的 job. 而后者的工作内容,其具体步骤从第14行的 steps 指令开始定义。
第15行的 uses 指令,意思是重用 Github 自带的名为 setup-node action,完成 Node.js 运行环境的准备。
setup-node 这个 action 实现于如下的 Github 仓库:
https://github.com/actions/setup-node
name: 'Setup Node.js environment' description: 'Setup a Node.js environment by adding problem matchers and optionally downloading and adding it to the PATH.' author: 'GitHub' inputs: always-auth: description: 'Set always-auth in npmrc.' default: 'false' node-version: description: 'Version Spec of the version to use. Examples: 12.x, 10.15.1, >=10.15.0.' node-version-file: description: 'File containing the version Spec of the version to use. Examples: package.json, .nvmrc, .node-version, .tool-versions.' architecture: description: 'Target architecture for Node to use. Examples: x86, x64. Will use system architecture by default.' check-latest: description: 'Set this option if you want the action to check for the latest available version that satisfies the version spec.' default: false registry-url: description: 'Optional registry to set up for auth. Will set the registry in a project level .npmrc and .yarnrc file, and set up auth to read in from env.NODE_AUTH_TOKEN.' scope: description: 'Optional scope for authenticating against scoped registries. Will fall back to the repository owner when using the GitHub Packages registry (https://npm.pkg.github.com/).' token: description: Used to pull node distributions from node-versions. Since there's a default, this is typically not supplied by the user. When running this action on github.com, the default value is sufficient. When running on GHES, you can pass a personal access token for github.com if you are experiencing rate limiting. default: ${{ github.server_url == 'https://github.com' && github.token || '' }} cache: description: 'Used to specify a package manager for caching in the default directory. Supported values: npm, yarn, pnpm.' cache-dependency-path: description: 'Used to specify the path to a dependency file: package-lock.json, yarn.lock, etc. Supports wildcards or a list of file names for caching multiple dependencies.' # TODO: add input to control forcing to pull from cloud or dist. # escape valve for someone having issues or needing the absolute latest which isn't cached yet outputs: cache-hit: description: 'A boolean value to indicate if a cache was hit.' node-version: description: 'The installed node version.' runs: using: 'node20' main: 'dist/setup/index.js' post: 'dist/cache-save/index.js' post-if: success()
而 run 命令里维护的如下命令行,意思是 Node.js 运行环境准备好之后,安装 abaplint 命令行工具并执行。
npm -g install @abaplint/cli abaplint
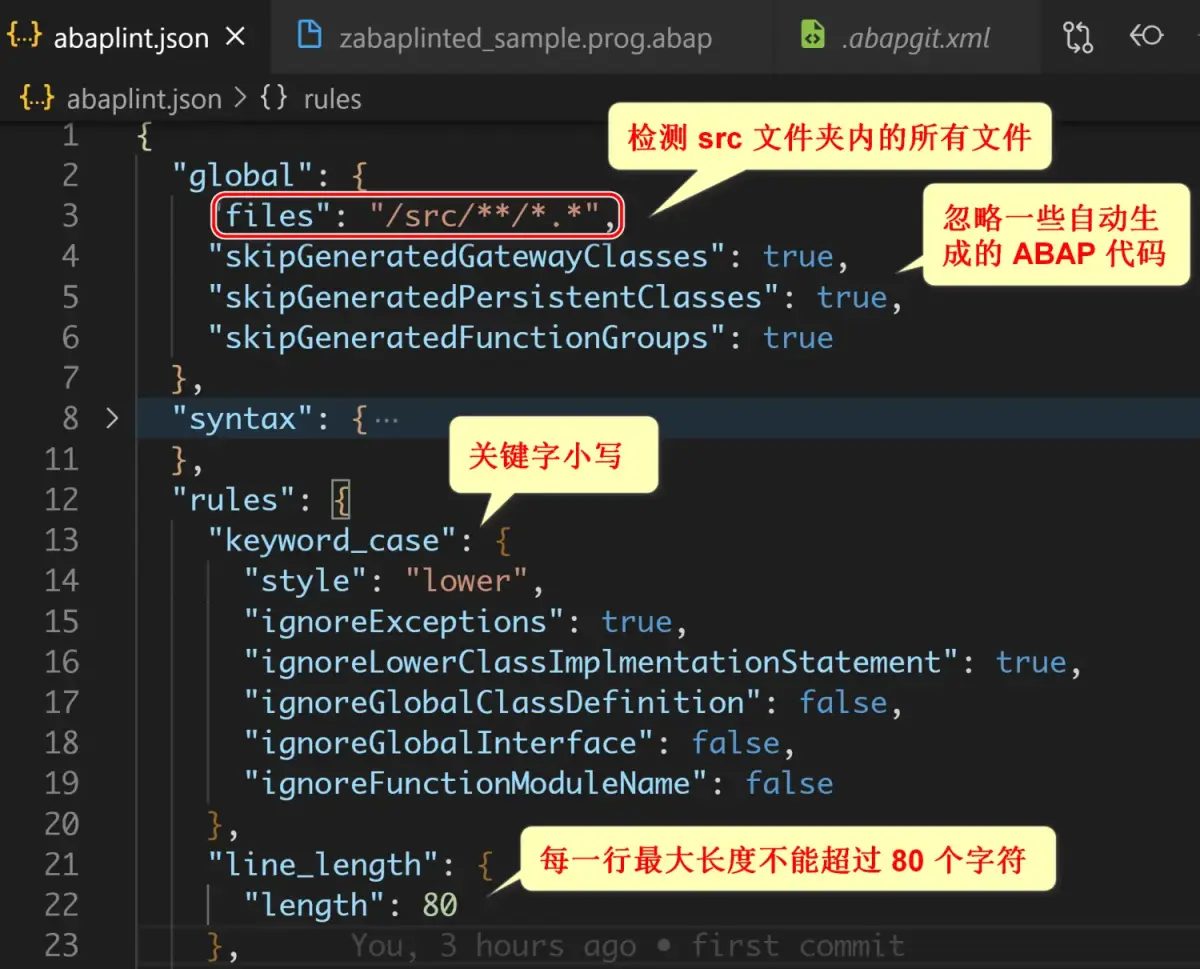
(2) 根目录下新建 abaplint.json,定义 ABAP 代码检测规则。为了演示起见,我只启用了如下图所示的几条简单规则。关于 abaplint.json 支持的所有检测规则,请查阅这个链接:
https://github.com/abapGit/abapGit/blob/main/abaplint.json
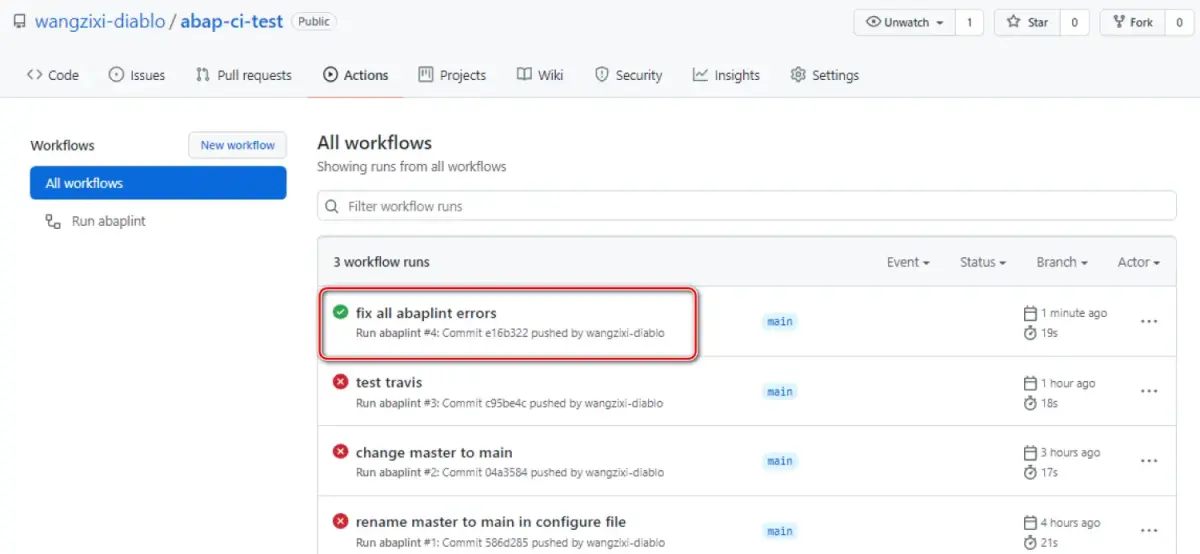
完成 abaplint.yml 和 abaplint.json 两个文件的创建之后,提交任意代码到 main 分支,即可在代码仓库的 Actions 标签页里,看到针对这些代码提交,自动执行的 abaplint 检测记录:
单击一条进去,能查看到引起当前工作流执行失败的原因——代码违反了我自定义的 abaplint 检测规则:定义的关键字需要小写,使用了被标注为 obsolete 的关键字 ADD 等等。
目前开源社区里用于持续集成的构建和测试的自动化工具层出不穷,笔者工作的 SAP Commerce Cloud Spartacus UI 开发团队使用的是 Travis.
Travis 支持绑定 Github 的代码仓库,只要有新的代码提交,就会自动抓取。然后提供一个运行环境,执行测试,完成构建。
为了让我的 ABAP 代码仓库提交的代码能够被 Travis 抓取,我在项目根目录下创建了 .travis.yml 文件,内容如下图所示,其 script 区域的命令行和前文介绍的 abaplint.yml 内包含的内容完全一致,这里不再赘述。
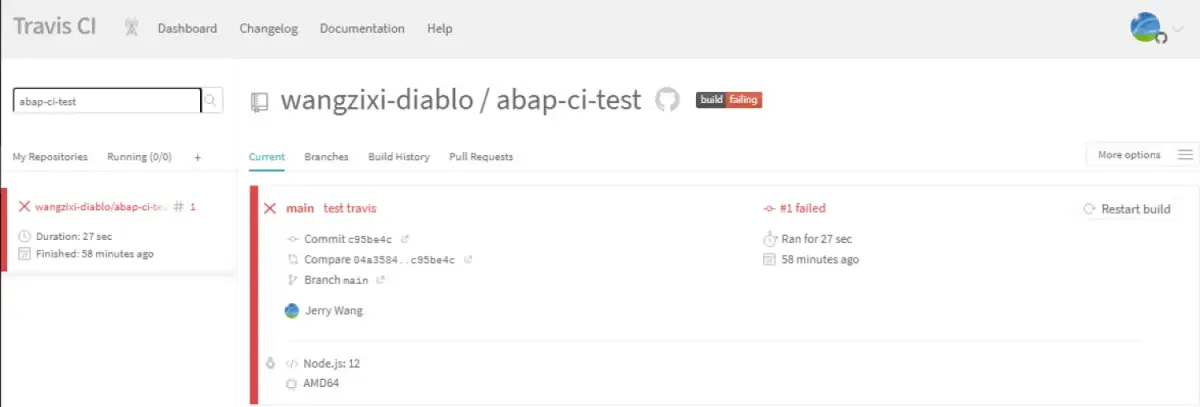
完成 .travis.yml 文件的编辑之后,重新提交,登录 Travis 控制台,发现这次提交触发了一次新的 Travis 构建:
https://app.travis-ci.com/github/wangzixi-diablo/abap-ci-test
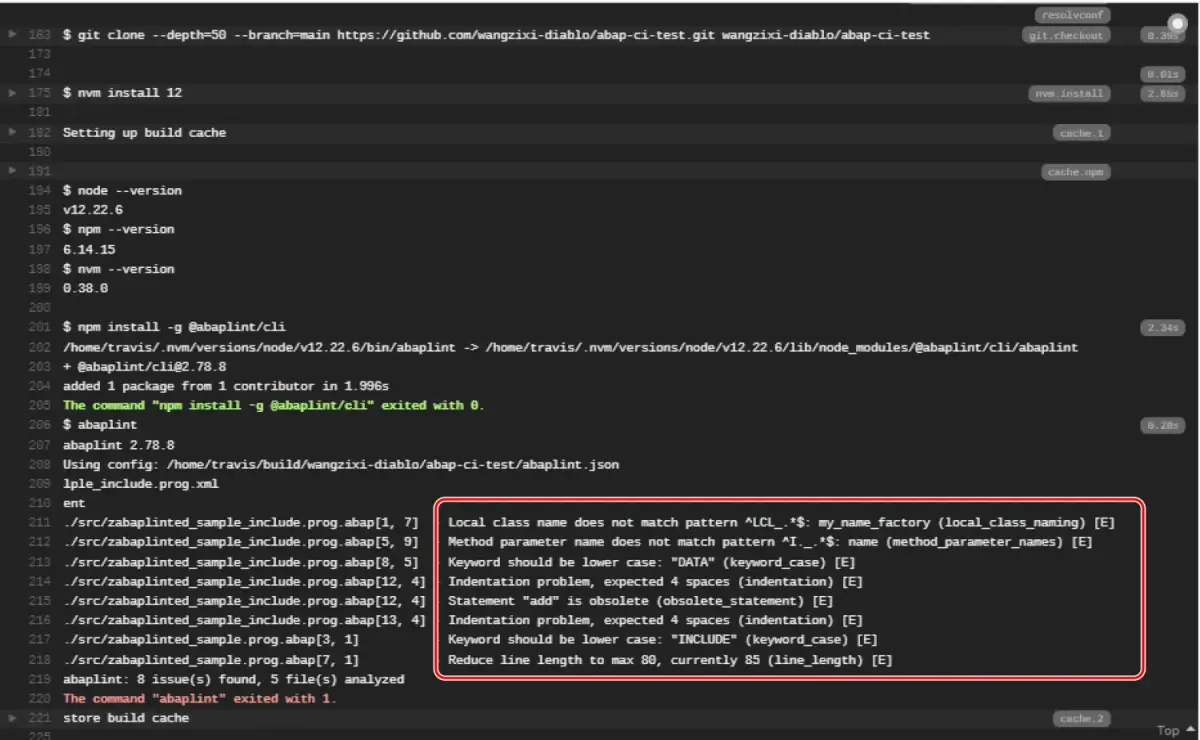
构建失败,原因还是因为违反了 abaplint.json 定义的那几条规则:
老老实实按照 abaplint 输出的结果把 ABAP 代码里所有违反规则之处修复,重新提交,这次 Github 工作流和 Travis 里的构建日志终于都显示绿灯了。
本文演示用的 ABAP 代码仓库地址如下:
https://github.com/wangzixi-diablo/abap-ci-test
总结
本文通过一个具体的例子,介绍了如何利用 abapGit 和 abaplint,以及 Travis,实现 ABAP 持续集成场景里基于新的代码提交,自动进行代码检测的步骤。