一、页面配置
前面已经介绍完了微信小程序的全局配置,通过栗子学习了全局配置的 window 和 tabBar 配置项,也知道了如何美化其样式。接下来就来讲解一下小程序中另外一个配置–页面配置。话不多说,让我们原文再续,书接上回吧。
1、页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
2、页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。通过下面栗子来学习一下:
app.json
首先对全局配置中的 window 进行设置。
{ "window":{ "backgroundTextStyle":"dark", "navigationBarBackgroundColor": "#ff0000", "navigationBarTitleText": "我是夜阑的狗", "navigationBarTextStyle":"white", "enablePullDownRefresh": true, "backgroundColor": "#efefef", "onReachBottomDistance": 100 }, }
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
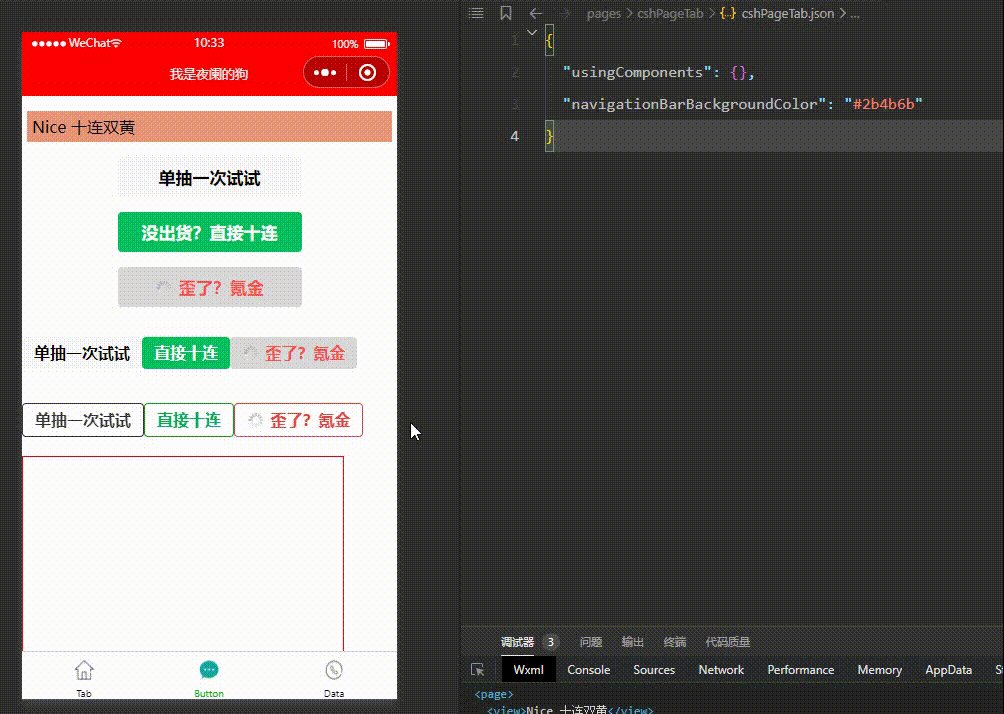
cshPageTab.json
这里以 cshPageTab 为例:
{ "usingComponents": {}, "navigationBarBackgroundColor": "#2b4b6b" }
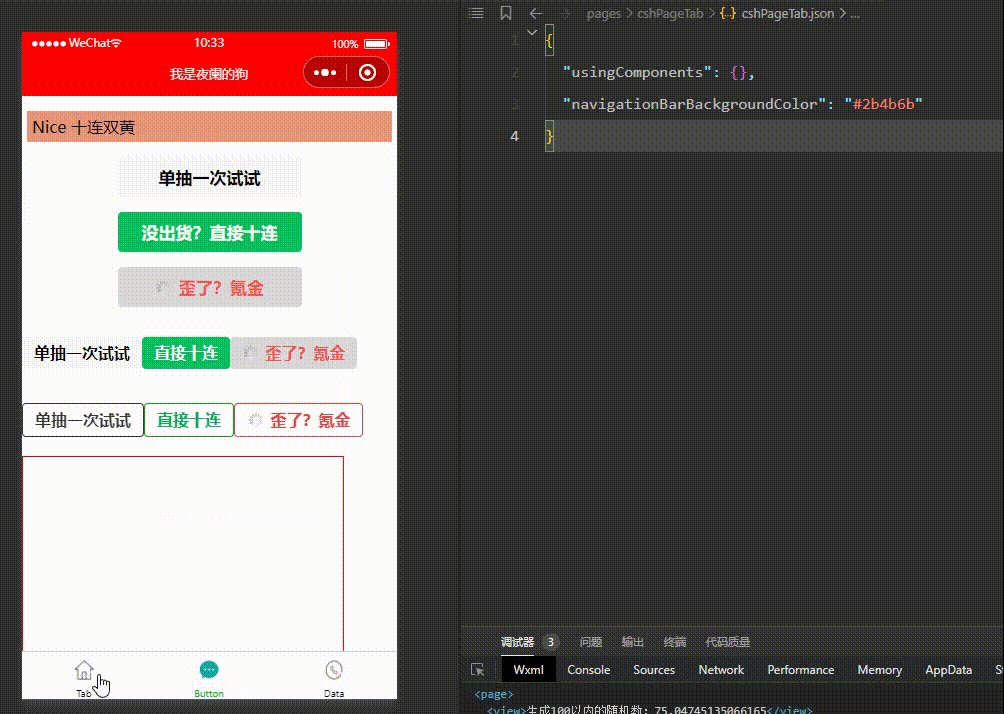
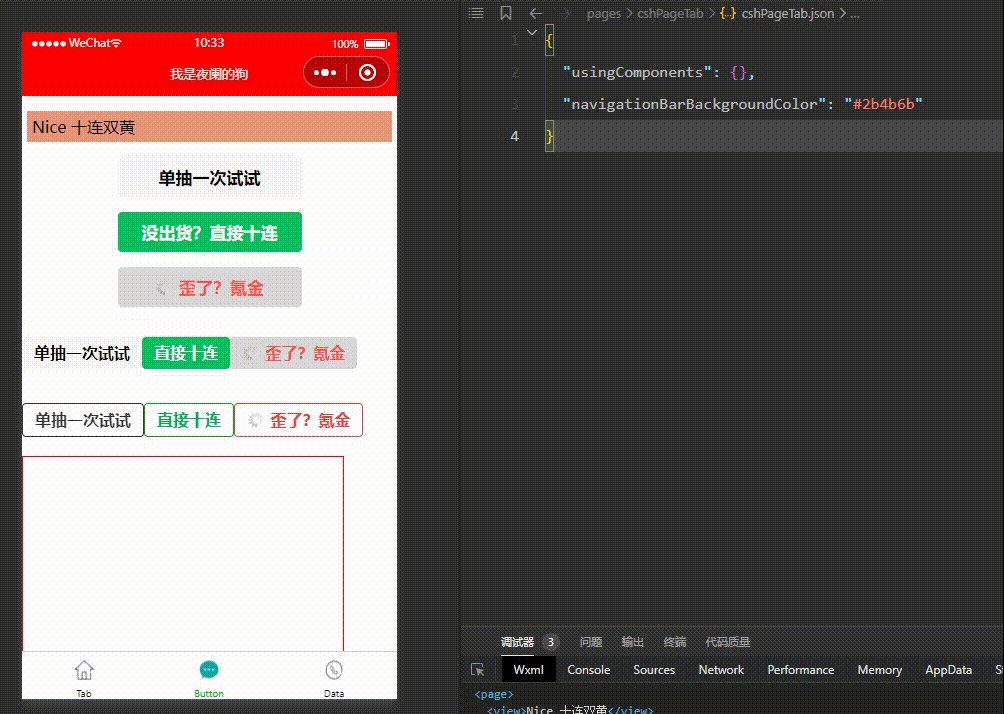
这里修改了 cshPageTab 页面的 json 格式,将导航栏背景颜色进行改变,由于前面全局配置也对导航栏背景颜色进行更改,这样页面配置和全局配置会产生冲突,这时候小程序就自动以页面配置为准,可以看一下运行效果:
3、页面配置中常用的配置项
小程序中页面配置有很多配置项,app.json 中的部分配置,也支持对单个页面进行配置,可以在页面对应的 .json 文件来对本页面的表现进行配置。接下来介绍页面配置经常用到的配置项,如下表所示:
| 属性 | 类型 | 默认值 | 描述 |
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
一般在实际开发中,并不是所有页面都需要下拉刷新,只有列表页面可能需要下拉刷新的效果,所以不推荐在全局配置开启下拉刷新效果,而是那个页面需要该效果,就在该页面 json 文件单独开启即可。
接下来通过栗子来学习一下这些配置项,具体代码如下:
app.json
首先对全局配置中的 window 进行设置,在这里关闭全页面下拉刷新效果。
{ "window":{ "backgroundTextStyle":"dark", "navigationBarBackgroundColor": "#ff0000", "navigationBarTitleText": "我是夜阑的狗", "navigationBarTextStyle":"white", "backgroundColor": "#efefef", "onReachBottomDistance": 100 }, }
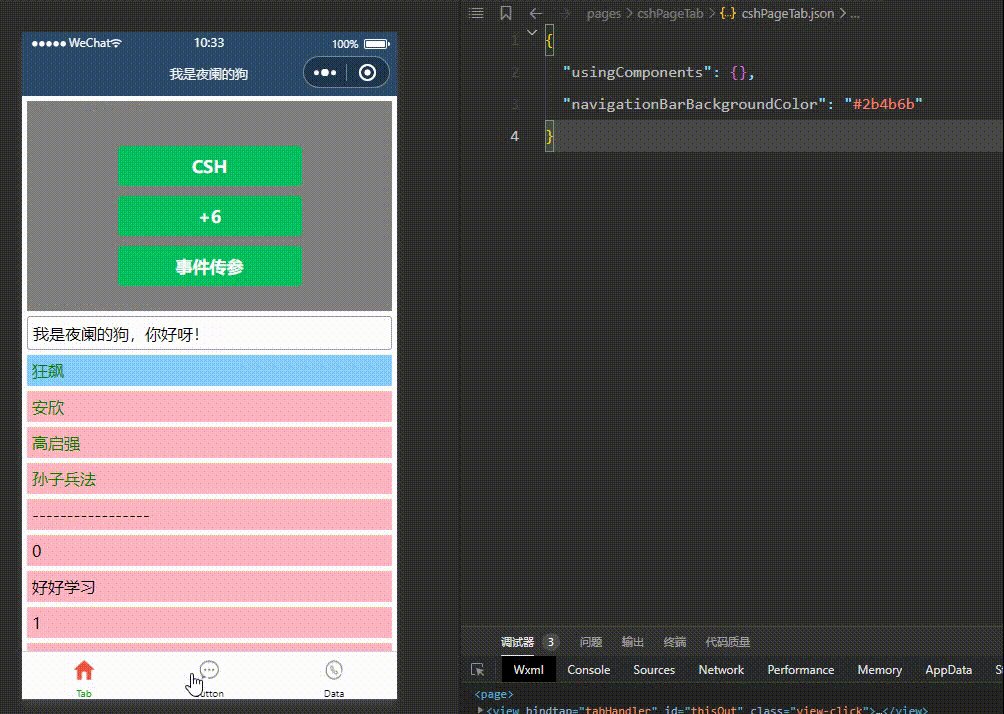
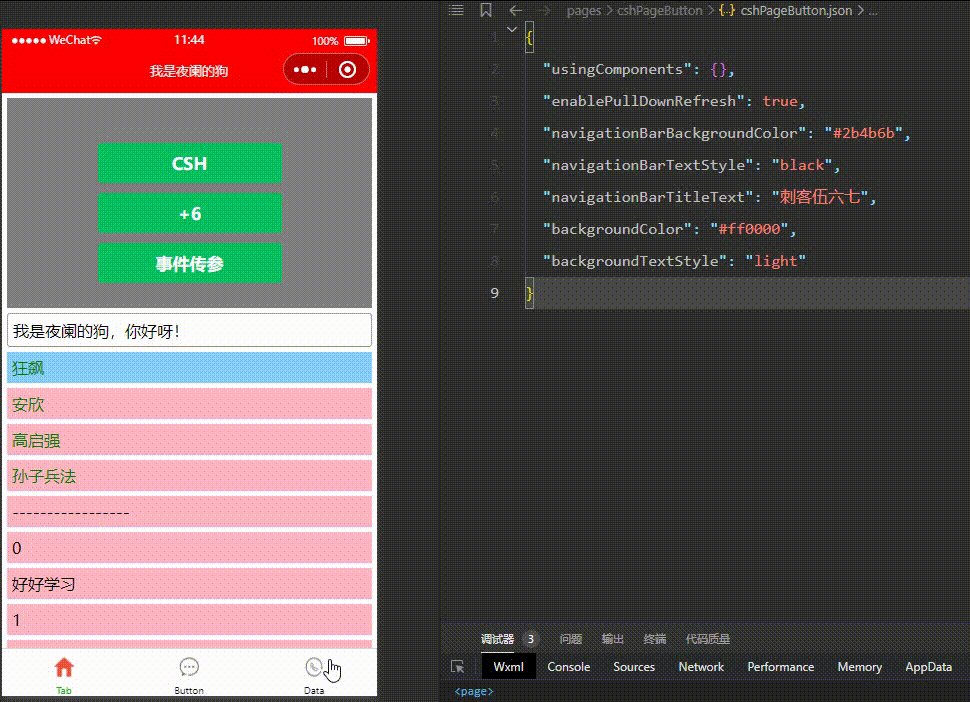
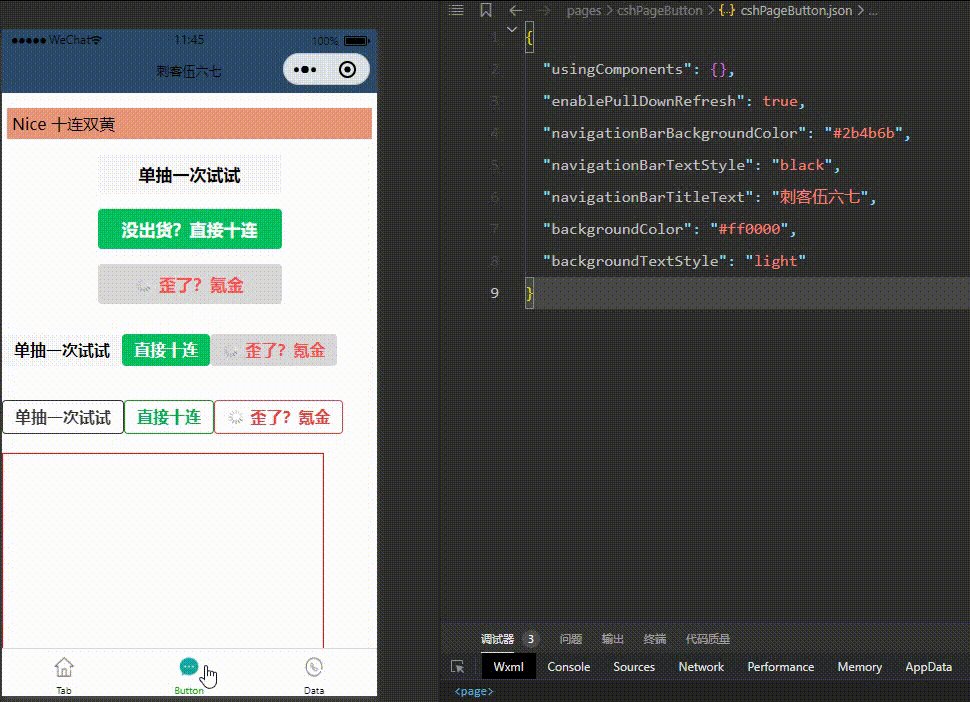
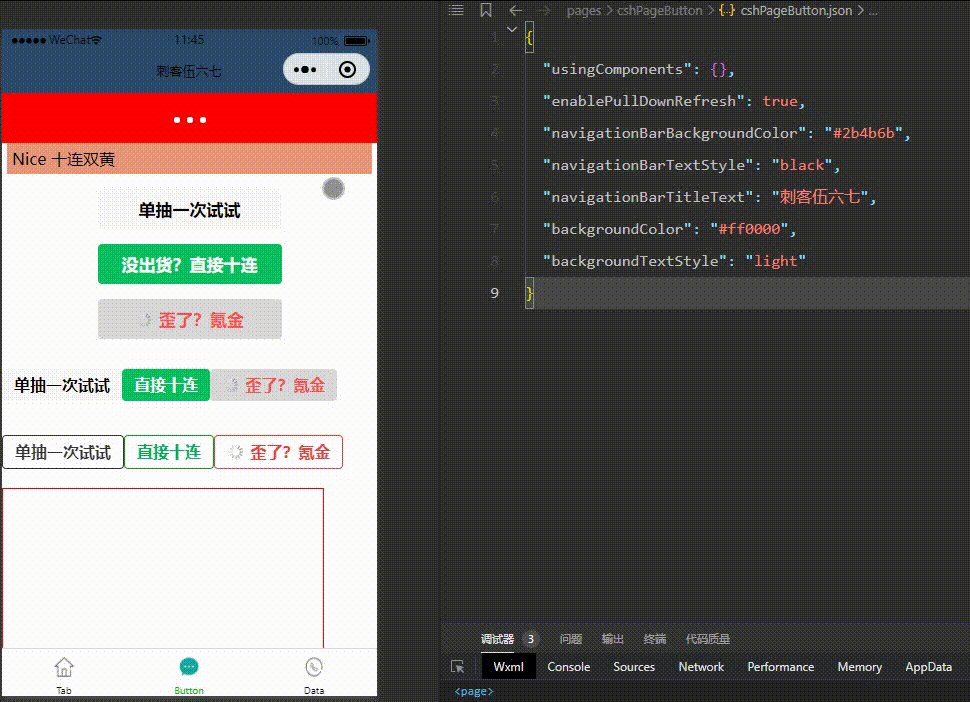
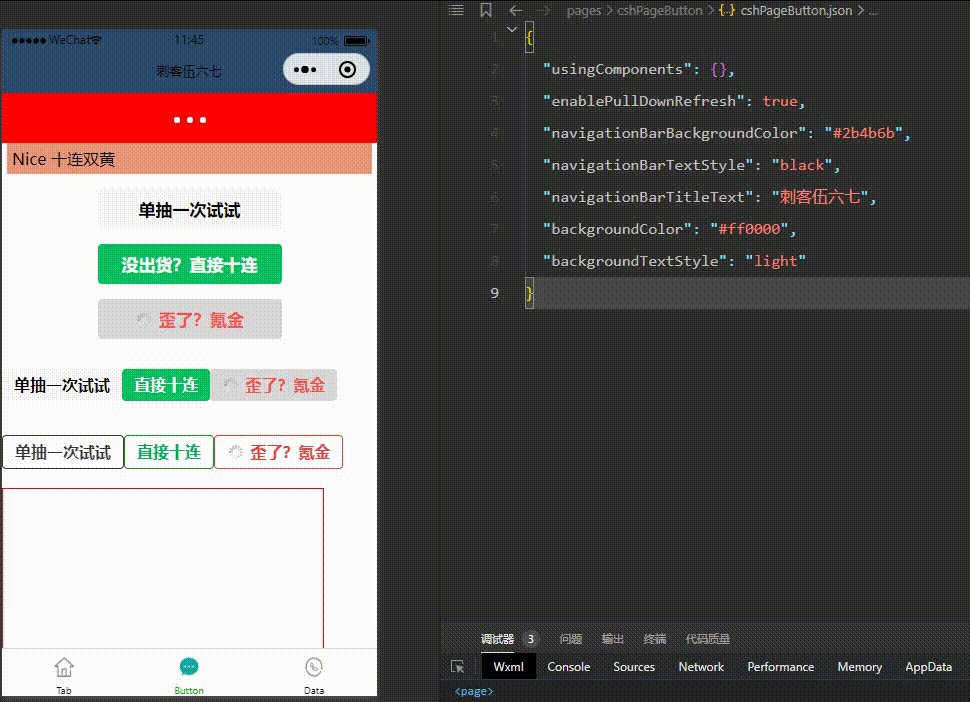
cshPageButton.json
这里以 cshPageButton 为例,单独开启下拉刷新效果,对页面的导航栏,下拉效果等进行设置:
{ "usingComponents": {}, "enablePullDownRefresh": true, "navigationBarBackgroundColor": "#2b4b6b", "navigationBarTextStyle": "black", "navigationBarTitleText": "刺客伍六七", "backgroundColor": "#ff0000", "backgroundTextStyle": "light" }
自此,就完成了整个页面配置,来看一下实际运行效果:
总结
感谢观看,这里就是页面配置的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹
也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。