Web 开发领域引入 Service Worker 的动机
用户希望应用程序能够在缓慢或不稳定的网络连接上启动,甚至在离线状态下启动。他们希望最近互动的内容(例如媒体曲目或门票和行程)处于持续可用状态。当请求无法实现时,他们希望应用程序能够告诉他们,而不是默默地失败或崩溃。
用户希望快速完成这一切,即使加载时间缩短 0.1 秒也可以将转化率提高高达 10%。总而言之:用户期望 PWA 可靠,这就是我们拥有 Service Worker 的原因。
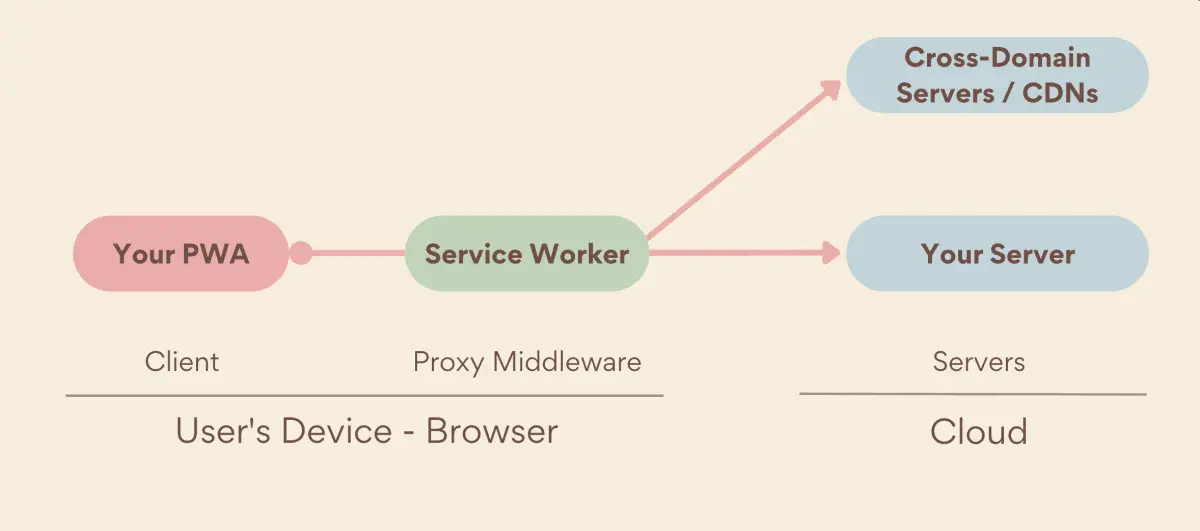
当应用程序请求 Service Worker 范围内的资源时(包括用户离线时),Service Worker 会拦截该请求,充当网络代理。然后,它可以决定是否应该通过缓存存储 API 从网络提供资源(通常在没有 Service Worker 的情况下会发生),或者从本地算法创建资源。这使我们可以提供与平台应用程序类似的体验。它甚至可以完全离线工作。
注意一点,并非所有浏览器都支持 Service Worker。即使存在,这些 Service Worker 在首次加载或等待激活时也不会可用。因此,我们在设计 Web 应用时,需要将其视为可选的,并且核心功能不能依赖于这些 Service Worker.
Service Worker 所在的文件夹决定了其范围。位于 example.com/my-pwa/sw.js 的 Service Worker 可以控制 my-pwa 路径或以下路径的任何导航,例如 example.com/my-pwa/demos/ 。 Service Worker 只能控制其范围内的项目(页面、Worker,统称为“客户端”)。范围适用于浏览器选项卡和 PWA 窗口。
每个范围仅允许一名 Service Worker。当活动和运行时,无论内存中有多少客户端(例如 PWA 窗口或浏览器选项卡),通常只有一个实例可用。
一个最佳实践是:应该将 Service Worker 的范围设置为尽可能靠近应用程序的根目录。这是最常见的设置,因为它允许 Service Worker 拦截与 PWA 相关的所有请求。例如,请勿将其放入 JavaScript 文件夹或从 CDN 加载。